快速上手
本教程旨在帮助您快速了解和掌握 IMKit SDK (融云即时通讯界面库) 的基础集成流程与核心通信通能力。通过本教程,您将完成从 IMKit SDK 导入、初始化、设置监听、建立连接和发送消息等全流程操作。可以使用 IMKit 提供的 UI 界面。
环境要求
不同 IMKit SDK 版本对 Android 系统版要求不同,具体如下:
| IMKit SDK 版本参数 | Android 系统要求 | API 级别 |
|---|---|---|
| ≥ 5.6.3 | Android 5.0 及以上 | 21+ |
| < 5.6.3 | Android 4.4 及以上 | 19+ |
准备工作
-
访问 融云控制台注册您的开发者账号。注册成功后,控制台自动在开发环境中为创建您创建一个应用。
-
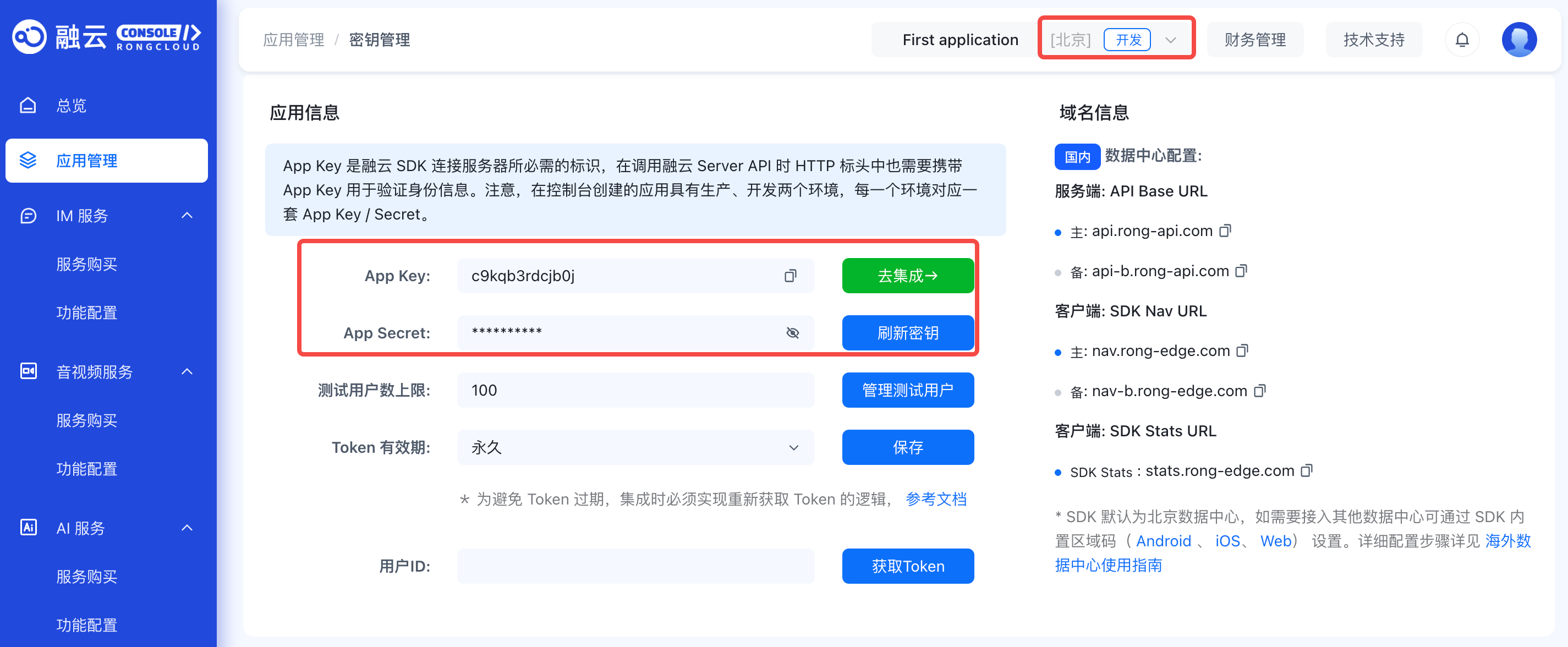
在控制台的密钥管理页面,获取您的应用在开发环境的 App Key。您可在密钥管理页面查看应用的信息,如 App Key、App Secret、所属数据中心(默认为北京)。

-
您也可以自己再控制台创建应用,并获取对应环境 App Key 和 App Secret。
提示每个应用均拥有两个不同的 App Key,分别对应开发环境与生产环境,且两个环境之间数据相互隔离。在您的应用正式上线前,建议切换到生产环境的 App Key,以便完成上线前全流程测试和最终发布。
操作步骤
IMKit 支持通过 Maven、本地 Module 、源码三种方式的方式集成。请提前在融云官网 SDK 下载页面或融云的 Maven 仓库查询最新版本。安装 IMKit 将同时集成即时通讯能力库 IMLib。其他插件可按需集成。
导入 SDK
融云支持通过在 Gradle 中添加远程依赖和将 Android 本地库导入应用工程两种集成方式,下文以在 Gradle 中添加远程依赖为示例。
-
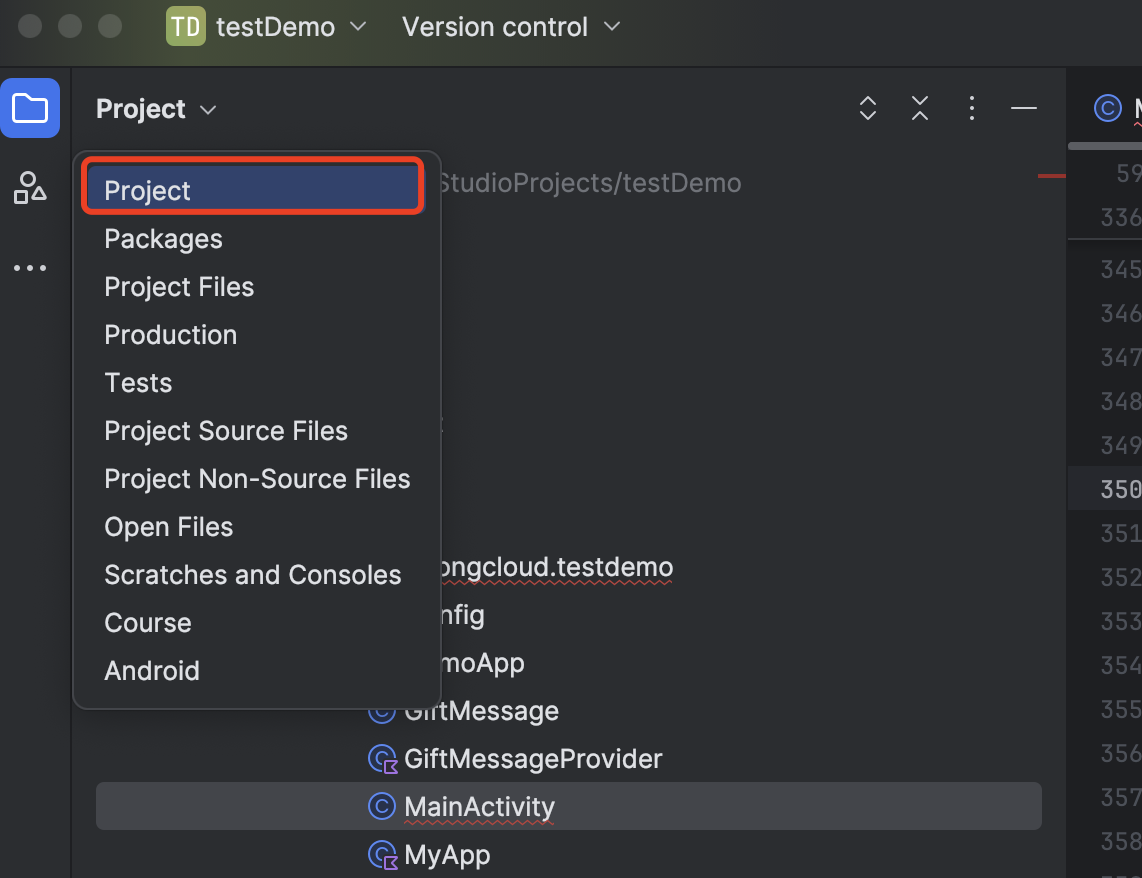
打开 Android Studio,并切换到 Project 视图。

-
在项目的根目录下,找到的 build.gradle文件,并在其中声明融云的 Maven 代码库。
Groovyallprojects {
repositories {
...
//融云 maven 仓库地址
maven {url "https://maven.rongcloud.cn/repository/maven-releases/"}
}
} -
在 app 目录下,找到应用的 build.gradle,并将 IMkit SDK 添加为远程依赖项。下面示例中,请将 x.y.z.h 替换为 IMKit SDK 的版本号,具体版本可在前往融云官网 SDK 下载页面或融云的 Maven 代码库查到。
Javadependencies {
...
//此处以集成 IMKit 库为例,您可以按需集成插件
api 'cn.rongcloud.sdk:im_kit:x.y.z'
}
其他导入方式可参考导入 SDK。
初始化 IMKit SDK
为确保您可以正常连接融云服务器和使用融云即时通讯服务(IM 服务),您须调用 init 方法初始化 IMKit SDK。初始化前,您须在融云控制台中获取 App key,并设置好 InitOption(初始化配置)。
InitOption 中封装了 AreaCode (数据中心的区域码),naviServer(导航服务地址)、fileServer(文件服务地址)、statisticServer(数据统计服务地址),enablePush(推送的开关)和isMainProcess(主进程开关)。详见初始化。 如果您使用北京数据中心,则不需设置 InitOption,IMKit SDK 默认连接北京数据中心。
String appKey = "Your_AppKey"; // example: bos9p5rlcm2ba
InitOption initOption = new InitOption.Builder().build();
IMCenter.init(getApplicationContext(), appKey, initOption);
如果您使用的 IMKit SDK 版本号小于 5.4.2(不含),则您须在 Application 的 onCreate() 方法中,通过调用 IMCenter 的init方法,并传入 App Key。详见初始化。
连接融云 IM 服务器
- 为模拟用户通过融云 IM 服务器收发消息,您需要首先注册一个用户。在实际业务中,应用客户端通过应用服务端调用融云 IM Server API 获取 token。详见 Server API 文档注册用户。在本教程中,为了快速体验融云服务,您可在控制台「北极星」的 API 调试页面调用获取 Token 接口,获取到 userId 为 1 的用户的 Token。调用返回如下:
HTTP/1.1 200 OK
Content-Type: application/json; charset=utf-8
{"code":200,"userId":"1","token":"gxld6GHx3t1eDxof1qtxxYrQcjkbhl1V@sgyu.cn.example.com;sgyu.cn.example.com"}
-
设置连接监听器来实时获取连接状态。您可以将连接状态通过 UI 反馈给用户(例如提示 “网络连接中断” 或 “已重新连接”),提高用户体验。建议在应用生命周期内设置 IM 连接状态监听器,并在不需要的时候移除监听器。详见连接状态监听。
Javaprivate IRongCoreListener.ConnectionStatusListener connectionStatusListener = new IRongCoreListener.ConnectionStatusListener() {
@Override
public void onChanged(ConnectionStatus status) {
//您需要根据连接状态码,进行不同业务处理
}
};
public void setIMStatusListener() {
// 添加连接状态监听器 since 5.1.6
RongCoreClient.addConnectionStatusListener(ConnectionStatusListener);
} -
调用 connect 方法,将 userId 为 1 的用户连接融云 IM 服务。注:IMKit SDK 有重连机制,因此一个应用生命周期内调用一次 connect 即可,详见连接。
Javapublic class LoginActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
TextView login = findViewById(R.id.login);
login.setOnClickListener(v -> {
String token = "后台获取的 token";
IMCenter.getInstance().connect(token, new RongIMClient. ConnectCallback() {
/**
* 成功回调
* @param userId 当前用户 ID
*/
@Override
public void onSuccess(String t) {
}
/**
* 错误回调
* @param errorCode 错误码
*/
@Override
public void onError(RongIMClient.ConnectionErrorCode e) {
}
/**
* 数据库回调.
* @param code 数据库打开状态. DATABASE_OPEN_SUCCESS 数据库打开成功; DATABASE_OPEN_ERROR 数据库打开失败
*/
@Override
public void onDatabaseOpened(RongIMClient.DatabaseOpenStatus code) {
}
});
});
}
}
SDK 已实现自动重连机制,请参见连接。
发送消息
对融云来说,只要提供对方的 userId,融云就可支持跟对方发起聊天。例如,A 需要 发送消息给 B,只需要将 B 的 userId 告知融云服务即可发送消息。
- 融云服务器提供消息发送能力,消息发送过程中默认不会做任何权限校验。
- 好友关系由开发者的应用服务器自行维护。
以下我们将利用 IMKit 默认提供的 UI 页面,进行简单的消息收发体验。
UI 界面
IMKit SDK 已默认提供会话列表页面和会话页面。客户端用户在会话列表页面可查看到当前所有的聊天会话,在会话页面可进行消息查看、回复、发送等活动。
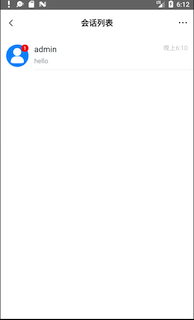
首次登录成功后,即跳转到默认会话列表界面,一般会显示一个空会话列表。客户端接收到消息后,会自动在会话列表页面展示新会话。
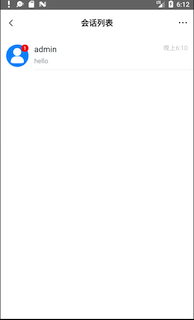
下图展示了 IMKit SDK 默认提供的会话列表页面。以下直接以默认会话列表为例。


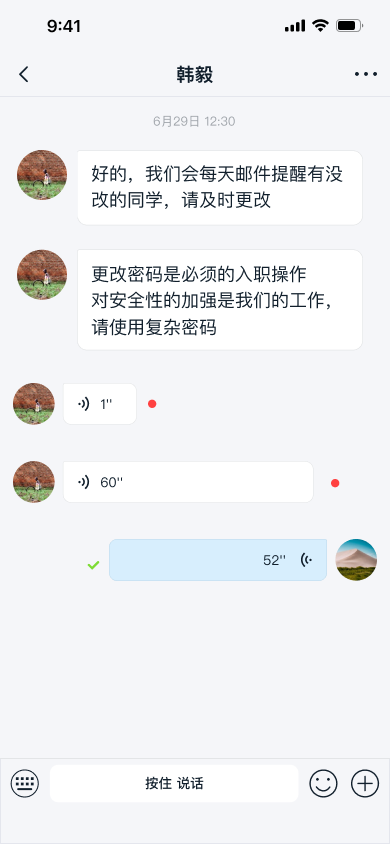
点击会话列表中的会话,将进入会话页面。在会话页面可发送消息。

IMKit 默认的会话列表页面与会话页面基于 Activity。IMKit 还支持以 Fragment 方式将两种页面集成到您应用自定义的 Activity 中。UI 支持自定义。具体请参见集成会话列表与集成会话界面。
如需显示昵称及头像信息,您需要设置一个用户信息提供者给 IMKit。 IMKit 通过用户信息提供者获取需要显示的用户资料数据。详情请参见用户信息。
测试收发消息
在实际业务运行过程中,应用客户端可以通过用户 ID、群聊会话 ID、或聊天室 ID 等接收消息。
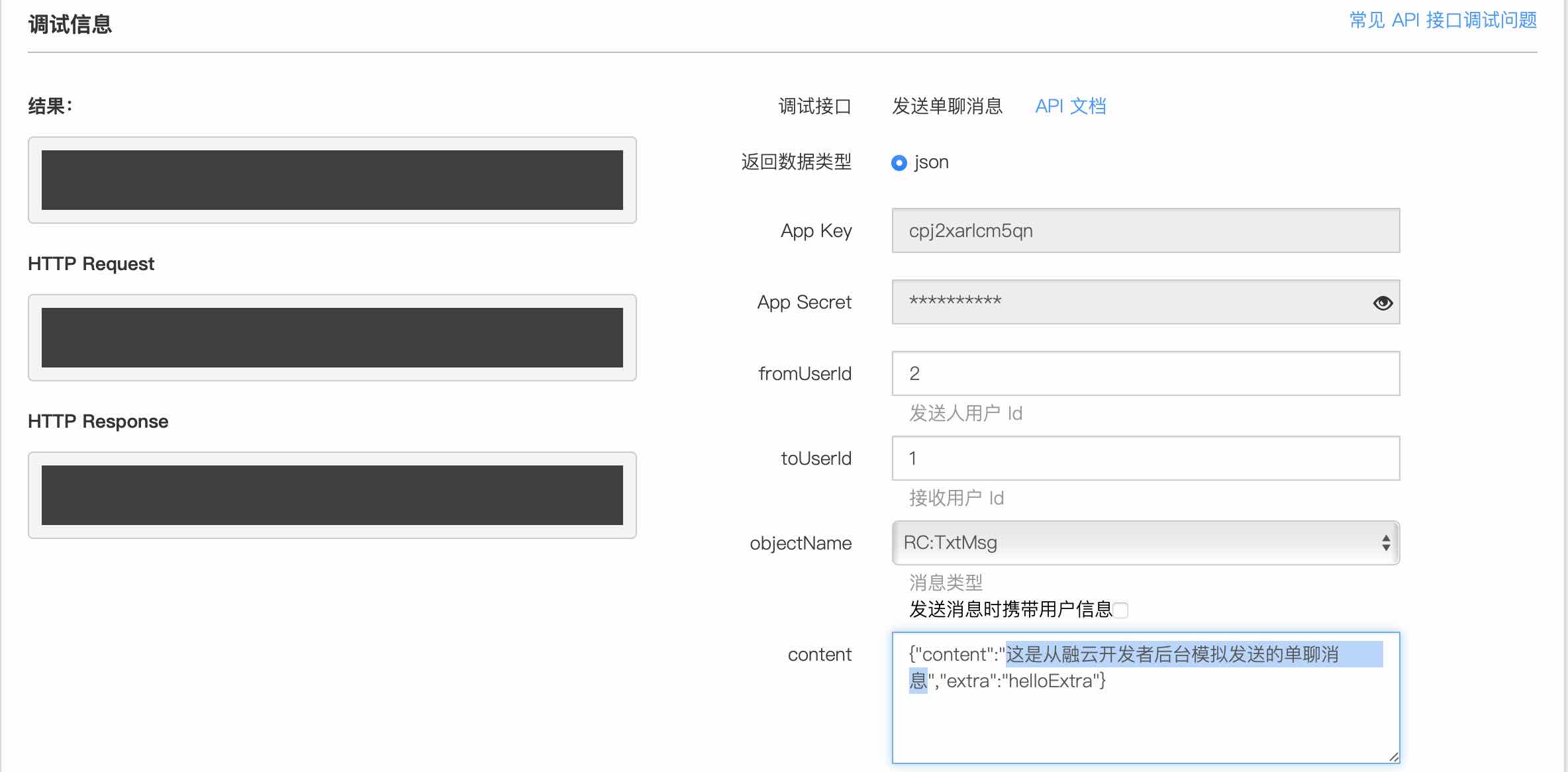
在本教程中,为了快速体验和测试 SDK,我们从控制台「北极星」开发者工具箱 IM Server API 调试页面向当前登录的用户发送一条文本消息,模拟单聊会话。
-
访问控制台「北极星」开发者工具箱的 IM Server API 调试页面。
-
在消息标签下,找到 消息服务 > 发送单聊消息 接口。
以下模拟了从 UserId 为 2 的用户向 UserId 为 1 的用户发送一条文本消息。

-
客户端接收到消息后,自动在会话列表页面展示新的单聊会话。

-
点击会话,即可进入消息列表页面,发送消息。

后续步骤
以上步骤即 IMKit SDK 的快速集成与新手体验流程,您体验了基础 IM 通信能力和 UI 界面,更多详细介绍请参考后续各章节详细说明。