开发指导
Global IM UIKit 是融云推出的全球化的 IM UI 组件库,基于深入的海内外 IM 应用研究,更符合海外用户的使用习惯。
Global IM UIKit for iOS 可以帮助您快速构建功能齐全的聊天功能及页面,目前已涵盖单聊、群聊会话类型(未来会支持更多会话类型)。UI 组件支持灵活配置和自定义,支持使用 Objective-C 和 Swift 开发。
优势
Global IM UIKit 采用 “一键开关、二级重写、三级自定义” 来扩充自定义能力。
- 一键开关:对于通用性的、可枚举的 交互 和 UI 自定义范围,Global IM UIKit 内部已经帮开发者实现了相关功能和适配,只需一行代码,即可实现多种 交互 和 UI 的样式切换。
- 二级重写:支持 Module(页面)和 Component(组件)重写,其中也包含 ViewModel、ViewController、View 的继承与重写。适用于对默认实现的极度个性化能力,扩展性极高。
- 三级自定义:针对通用性的、不可枚举的 自定义范围,也同样提供 API 的自定义能力,例如:导航栏的操作项、输入框扩展功能入口等。



模块化
Module
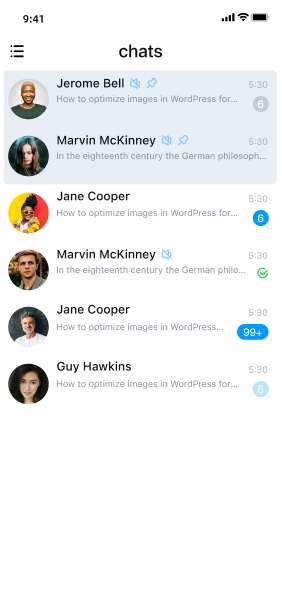
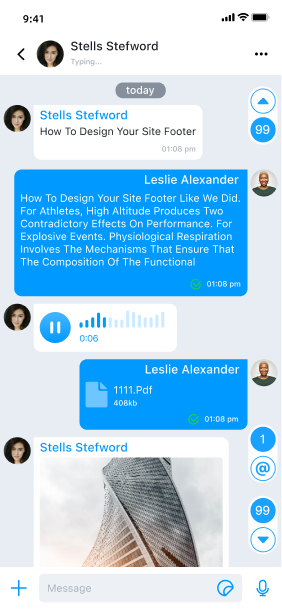
通常一个 iOS 页面对应一个 Module。Module 中包含一个或多个 Component,并管理这些 Component 的整体布局。例如,整个会话页面是一个 Module,内容可以被划分为三个组件。
Component
Component 是模块化定义中最小的组成单元,也是开发者可以重写(Override)的最小单元。
如上图所示,顶部导航栏是一个独立的 Component,底部输入组件是一个独立的 Component,中间的滚动区域也是一个 Component。
除此之外,Component 也提供便捷的自定义API,来支持部分通用的自定义能力。
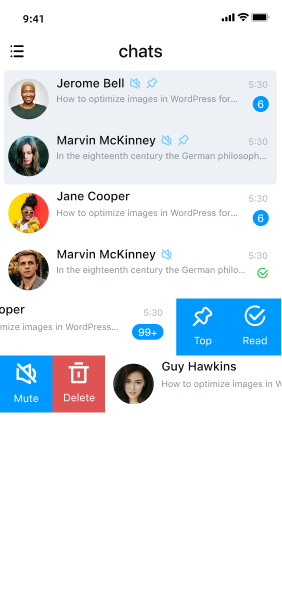
例如:增加导航栏操作(可以选择是否在“更多”弹出层里);增加输入框“+”弹出层的列表项;增加会话列表页的会话操作项(会话 Item 左右滑)等。
Module 与 Component 对应关系
| 模块 (Module) | 组件 (Component) |
|---|---|
| RCChatListViewController | - RCChatListHeaderView - RCChatListView |
| RCChatViewController | - RCChatHeaderView - RCMessageListView - RCInputBar |
选型建议
相比 Global IM UIKit 来说,Global IM UIKit 更符合海外 C 端用户的使用习惯。具体对比如下:
-
Global IM UIKit:
- 面向海外用户的 App
- 默认实现无法满足需求,需要个性化的工作较多
- 对技术架构灵活性要求较高
-
IMKit
- 面向国内用户的 App
- 对功能齐全性要求更高
- 现有 API 能满足自定义要求
- 需要在源码级别实现自定义适配