快速上手(OC)
在本教程中,您可以体验集成 Global IM UIKit 的基本流程和 Global IM UIKit 提供的 UI 界面。
环境要求
适用于 iOS 的 Global IM UIKit 的最低要求如下。
- iOS 9.0 或更新版本
- Xcode 13.0 或更新版本
- CocoaPods 1.12.0 或更新版本
前置条件
-
注册开发者账号。注册成功后,控制台会默认自动创建您的首个应用,默认生成开发环境下的 App Key,使用国内数据中心。
-
获取开发环境的应用 App Key。如不使用默认应用,您也可以自己创建应用,并获取对应环境 App Key 和 App Secret。
提示每个应用具有两个不同的 App Key,分别对应开发环境与生产环境,两个环境之间数据隔离。在您的应用正式上线前,可切换到使用生产环境的 App Key,以便上线前进行测试和最终发布。
Demo 项目
融云提供了一个 iOS 端 Demo 项目,集中演示了 Global IM UIKit 的功能。
https://github.com/rongcloud/ios-global-im-uikit-quickdemo
快速上手
您可以通过集成 Global IM UIKit for iOS 实现一对一聊天、群组聊天,和接收系统会话消息。
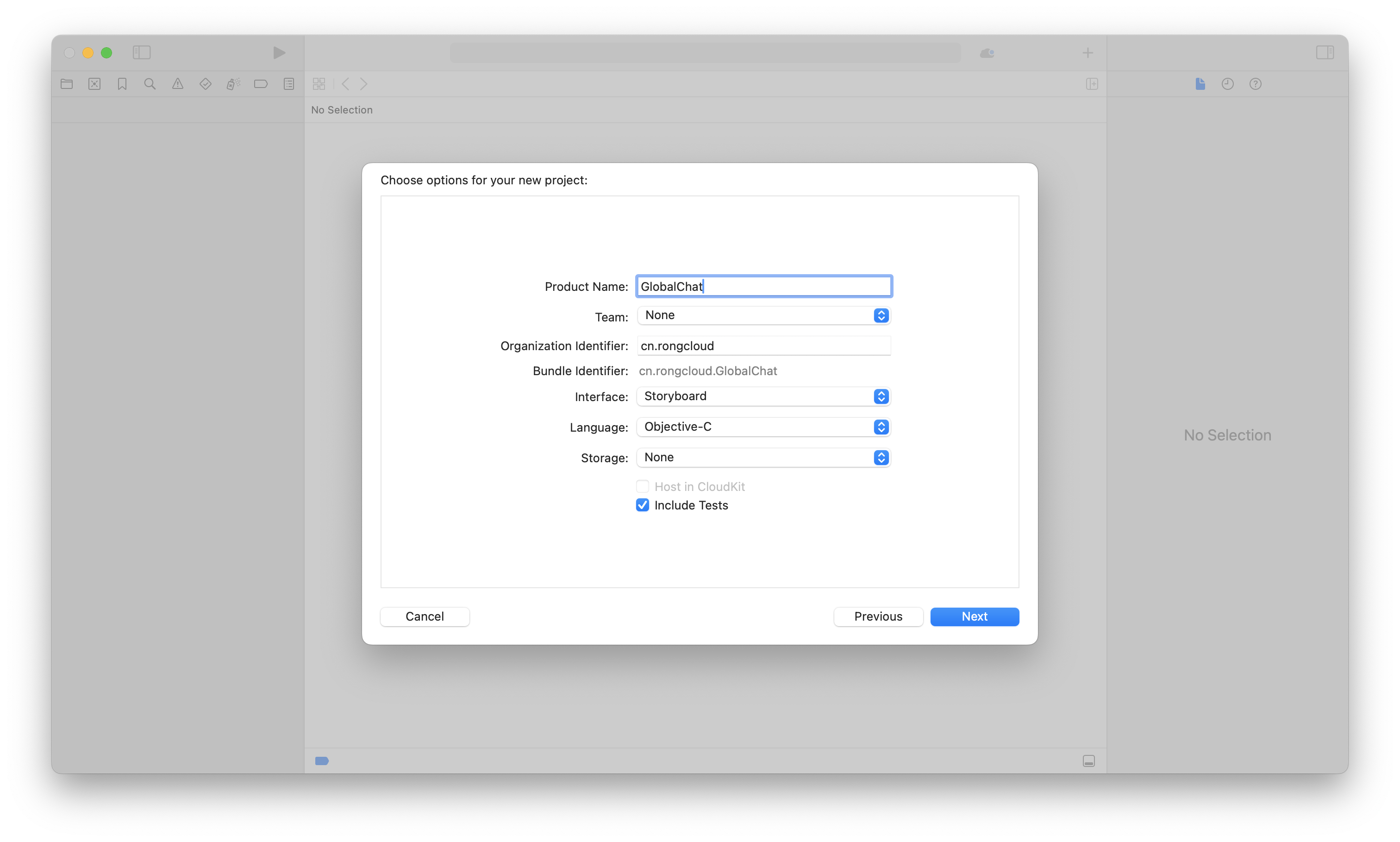
步骤 1 创建项目
打开 Xcode 并创建一个新项目。

步骤 2 导入 SDK
您可以使用 CocoaPods 安装 RongCloudGlobal/IMUIKit,也可以通过下载对应的 Framework 文件手动导入到工程中。请提前在融云官网 SDK 下载页面或 CocoaPods 仓库查询最新版本。
CocoaPods
请提前准备好 CocoaPods 环境。
-
在 Xcode 中将
RongCloudGlobal/IMUIKit框架添加到您的Podfile中,如下所示。rubypod 'RongCloudGlobal/IMUIKit', '~> x.y.z'x.y.z代表具体版本,请在融云官网 SDK 下载页面或 CocoaPods 仓库查询最新版本。 -
运行以下命令,通过 CocoaPods 安装
RongCloudGlobal/IMUIKit框架。如果出现找不到相关版本的问题,可先执行pod repo update,再执行pod install。shellpod install -
上一步完成后,自动导入指定版本的融云 SDK,CocoaPods 会在您的工程根目录下生成一个
xcworkspace文件,只需通过 XCode 打开该文件即可加载工程。
Framework
在导入 SDK 前,您需要前往 融云官网 SDK 下载页面,将 Global IM UIKit for iOS SDK 下载到本地。
- 导入
RongIMLibCore.xcframework,并将 Embed 设置为 Embed & Sign 。 - 导入
GlobalIMUIKit.xcframework,并将 Embed 设置为 Embed & Sign 。
Global IM UIKit 与 IMKit 不可同时集成。如果项目中已经集成了 IMLib/IMKit,请移除 IMKit,并确保 IMLib 已升级到 Global IM UIKit 依赖的版本。
步骤 3 使用 App Key 初始化
Global IM UIKit 依赖于 IMLibCore 的即时通讯能力,使用前需要对 IMLibCore 进行初始化。IMLibCore 核心类为 RCCoreClient,初始化时,需要传入生产或开发环境的 App Key。
NSString *appKey = @"Your_AppKey"; // example: bos9p5rlcm2ba
RCInitOption *initOption = nil;
[[RCCoreClient sharedCoreClient] initWithAppKey:appKey option:option];
初始化配置(RCInitOption)中封装了区域码(RCAreaCode)配置。SDK 将通过区域码获取有效的导航服务地址、文件服务地址、数据统计服务地址、和日志服务地址等配置。
- 如果 App Key 属于中国(北京)数据中心,您无需配置额外配置
RCInitOption,SDK 默认连接北京数据中心。 - 请务必在控制台核验当前 App Key 所属海外数据中心后,找到 RCAreaCode 中对应的枚举值进行配置。
例如,如果使用新加坡数据中心,配置如下:
NSString *appKey = @"Your_AppKey"; // example: bos9p5rlcm2ba
RCInitOption *initOption = [[RCInitOption alloc] init];
initOption.areaCode = RCAreaCodeSG;
[[RCCoreClient sharedCoreClient] initWithAppKey:appKey option:option];
详细说明参见 IMLib SDK 文档 · 初始化。
步骤 4 获取当前用户 Token
用户 Token 是与用户 ID 对应的身份验证令牌,是应用程序的用户在融云的唯一身份标识。应用客户端在使用融云即时通讯功能前必须与融云建立 IM 连接,连接时必须传入 Token。
在本教程中,为了快速体验和测试 SDK,我们将使用控制台「北极星」开发者工具箱,从 API 调试页面调用 获取 Token 接口,获取到本地登录用户 John Doe(User ID 为 userIdJohnDoe)的 Token。。提交后,可在返回正文中取得 Token 字符串。
重要
融云的客户端 SDK 不提供获取 token 的 API。在实际业务运行过程中,,必须由应用的服务端调用 融云 Server API
/user/getToken.json(详见 Server API 文档 注册用户),传入您的应用分配的用户标识(userId)以换取 Token。应用客户端可在连接前向应用服务端请求 Token。
步骤 5 连接融云服务器
使用用户 John Doe 的 token 连接到融云服务器。Global IM UIKit 已实现连接成功、连接中、连接失败状态的展示。Global IM UIKit 在前后台切换或者网络出现异常都会自动重连,会保证连接的可靠性。除非 App 逻辑需要登出,一般不需要手动断开连接。
调用 IMLib SDK 的连接方法:
#import <RongIMLibCore/RongIMLibCore.h>
[[RCCoreClient sharedCoreClient] connectWithToken:@"John Doe token" dbOpened:^(RCDBErrorCode code) {
//消息数据库打开,可以进入到主页面
} success:^(NSString *userId) {
//连接成功
} error:^(RCConnectErrorCode errorCode) {
if (status == RC_CONN_TOKEN_INCORRECT) {
//从 APP 服务获取新 token,并重连
} else {
//无法连接到 IM 服务器,请根据相应的错误码作出对应处理
}
}];
Global IM UIKit 为 UI 组件库,即时通讯基础能力由 IMLib SDK 提供。例如,如果应用程序需要更细致的连接状态,可直接使用 IMLib SDK 的 RongCoreClient 添加连接状态监听器。如需了解更多细节,请转至 IMLib SDK 文档:
步骤 6 设置用户信息
要在 Global IM UIKit 上展示用户、群组的头像、名称等,需要应用层(App)主动向 Global IM UIKit 提供用户信息。为了完整体验 Global IM UIKit 的 UI,我们将直接在用户信息数据库中写入对应用户 ID 的头像、名称信息。
下面设置了本地登录用户 John Doe 和另一个用户 Jane Smith 的头像、昵称。
[RCIMKitClient shared].enableUserInfoPersistence = YES;
RCUserInfo *currentUserJohnDoe = [[RCUserInfo alloc] initWithUserId:@"userIdJohnDoe" name:@"John Doe" portrait:userPortraitUri];
[RCIMKitClient shared].currentUserInfo = currentUserJohnDoe;
RCUserInfo *JaneSmith = [[RCUserInfo alloc] initWithUserId:@"userIdJaneSmith" name:@"Jane Smith" portrait:@"http://portrait"];
[[RCIMKitClient shared] refreshUserInfoCache:JaneSmith];
建议在 Global IM UIKIt 需要展示数据时动态提供用户、群组的头�像、名称等数据。Global IM UIKIt 设计了相关协议,便于在 UI 上需要展示相关信息时由应用层向 Global IM UIKIt 提供数据。您可以实现这些代理协议,并在初始化之后,连接之前进行设置。详见用户信息。
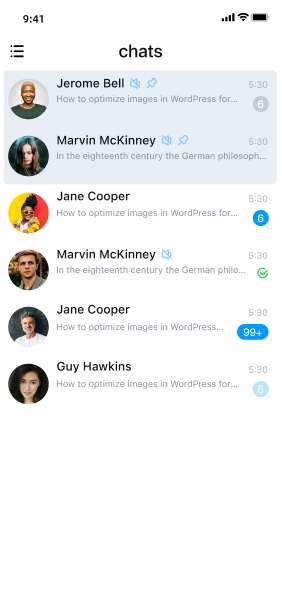
步骤 7 展示会话列表
Global IM UIKit 已默认提供会话列表页面和会话页面。会话列表页面展示当前用户参与的所有单聊、群聊、系统会话,在会话页面可进行消息编辑、查看、回复、发送等活动。您可以直接初始化 Global IM UIKit 内置的会话列表页面 RCChatListViewController,或通过继承创建一个子类来构建会话列表页面。
在连接成功后,即可跳转到默认会话列表界面。推荐应用程序继承 SDK 中的 RCChatListViewController,例如 TestChatListViewController 类,示例如下:
@interface TestChatListViewController : RCChatListViewController
@end
初始化自定义的会话列表页面 TestChatListViewController,会话列表支持显示单聊、群聊、系统会话。会话列表详细使用方法,参见会话列表页面。
TestChatListViewController *listVC = [[TestChatListViewController alloc] init];
[self.navigationController pushViewController:listVC animated:YES];
客户端的会话列表是根据本地消息生成,一旦 Global IM UIKit 的本地消息数据库中有消息入库,就会生成新会话,并展示在会话列表页面。如果本地数据库中无消息,则会显示一个空会话列表。
步骤 8 测试收发消息
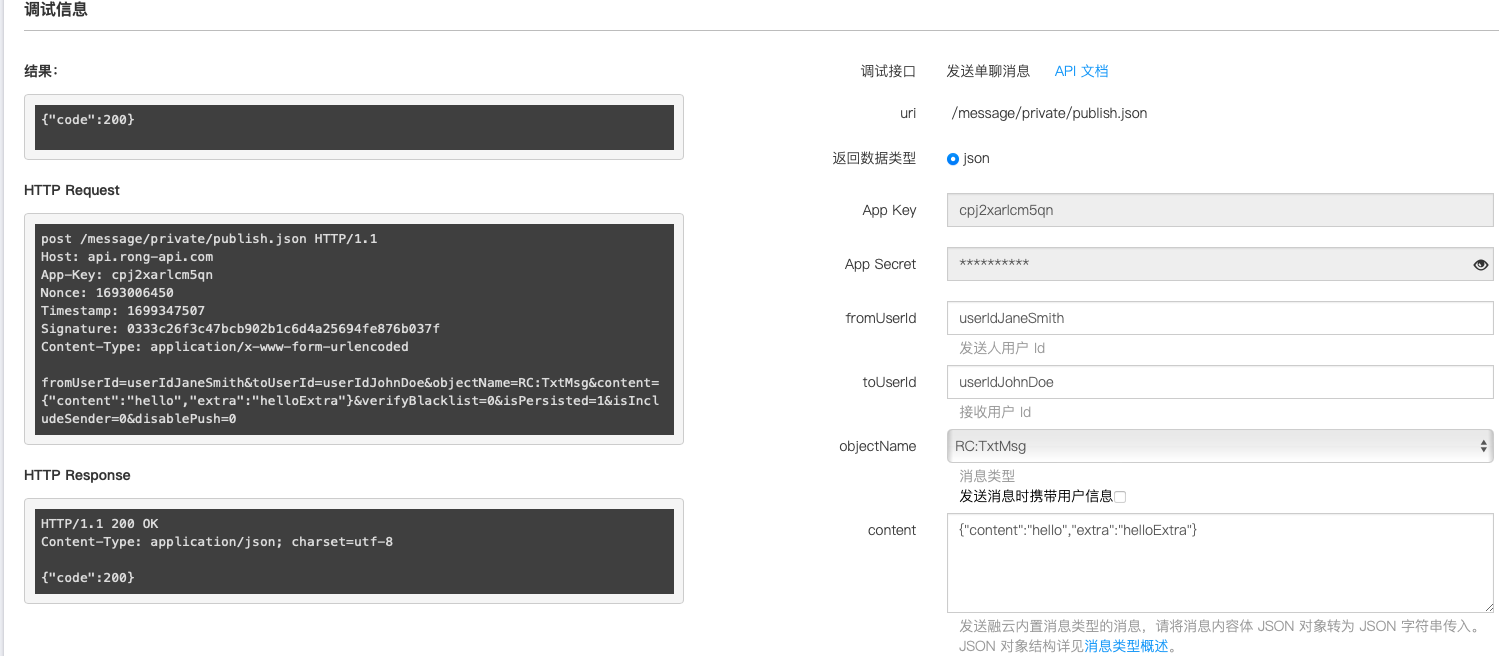
您现在可以在模拟器或真机上运行该应用程序。为了快速体验,我们从控制台「北极星」开发者工具箱 IM Server API 调试页面模拟用户 Jane Smith 向当前登录的用户 John 发送一条文本消息,对融云来说,只要提供对方的 userId,融云就可支持跟对方发起聊天。应用客户端可以通过用户 ID、群聊会话 ID 接收消息。
-
访问控制台「北极星」开发者工具箱的 IM Server API 调试页面。
-
在消息标签下,找到 消息服务 > 发送单聊消息 接口。我们让用户 ID
userIdJaneSmith向当前登录用户userIdJohnDoe发送一条文本消息。
-
当前登录用户收到该消息后,本地会生成一个单聊会话。会话列表页面会自动展示新的单聊会话。

-
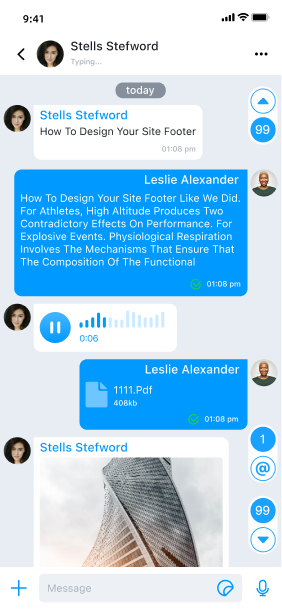
会话列表页面点击会话 Cell 的方法,默认会跳转到 SDK 默认内置的会话页面
RCChatViewController。您可以在该页面编辑消息并发送。会话页面详细使用方法,参见会话页面。
后续步骤
以上步骤即 Global IM UIKit 的快速集成与新手体验流程,您体验了基础 IM 通信能力和 UI 界面,更多详细介绍请参考后续各章节详细说明。