会话列表页面
Global IM UIKit 的会话列表页面展示了当前用户最近参与的单聊会话、群聊会话和系统会话。
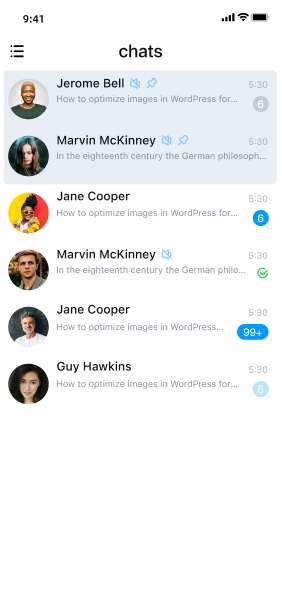
会话列�表界面
如需显示会话列表的昵称和头像,您需要为 Global IM UIKit 设置一个用户信息提供者。Global IM UIKit 通过用户信息提供者获取需要显示的资料数据。详情请参见用户信息。
会话列表以会话对象为元素,展示了当前用户设备上最近的会话对象,也是进行会话的主要入口。Global IM UIKit 的本地消息数据库中生成消息时,就会生成会话列表,并按照时间倒序排列。Global IM UIKit 针对会话项目还支持左滑编辑和右滑编辑,提供置顶、免打扰、标记已读等操作。
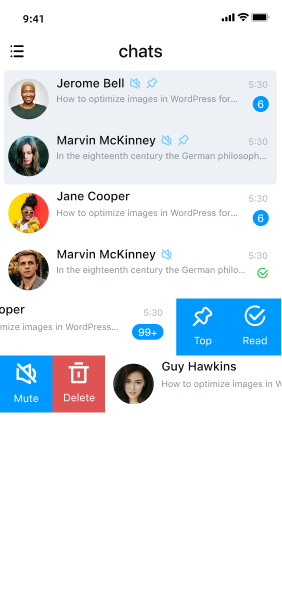
- 左滑编辑:会话条目向左滑时,会显示开启/关闭通知和删除按钮;
- 右滑编辑:会话条目向右滑时,会显示置顶/取消置顶和标记已读/未读按钮;



导航栏
RCChatListHeaderView 组件是对系统导航条 UINavigationBar 的自定义,通过定义标题和左右按钮和,在 ViewController 加载时赋值给 UINavigationBar。标题(RCBarTitleView)是自定义视图,支持标题和副标题两个 Label。按钮(RCBarItem)支持名称、图片和自定义视图显示,非自定义视图的按钮点击事件通过 Action 抛出。
会话列表
RCChatListView 组件使用 UITableView 实现列表展示,支持通过 emptyView 属性设置占位视图。在会话列表中,每条会话对应一个 Cell,会话的展示样式基本一致,在列表中使用 RCChatCell 展示,支持注册自定义会话 Cell。
初始化
基于 Global IM UIKit 开发时,推荐继承使用
RCChatListViewController类,创建自定义的会话列表页面。在排查或复现与会话页面相关的问题时,可以直接使用RCChatListViewController类。
调用 RCChatListViewController 类的初始化方法 initWithChatType: 构建会话列表页面,设置会话列表中需要包含的会话的类型。会话类型是 Option 类型:
/// 会话类型
typedef NS_OPTIONS(NSUInteger, RCChatType) {
RCChatTypeSingle = 1 << 0, /// 单聊
RCChatTypeGroup = 1 << 1, /// 群聊
RCChatTypeSystem = 1 << 2, /// 系统
};
继承 RCChatListViewController 创建自定义的会话列表的类 DemoChatListViewController,将初始化的实例通过 UINavigationController 展示出来:
{
// 会话列表的展示类型,以单聊和群聊为例
RCChatType chatType = RCChatTypeSingle|RCChatTypeGroup;
// 会话列表初始化
DemoChatListViewController *controller = [[DemoChatListViewController alloc] initWithChatType:chatType];
// 必须使用 UINavigationController 展示
[self.navigationController pushViewController:controller animated:YES];
// 如果外部没有用 UINavigationController,需要创建一个
// UINavigationController *navigationController = [[UINavigationController alloc] initWithRootViewController:controller];
// navigationController.modalPresentationStyle = UIModalPresentationOverFullScreen;
// navigationController.modalTransitionStyle = UIModalTransitionStyleCoverVertical;
// [self presentViewController:navigationController animated:YES completion:nil];
}
重要
会话列表必须有导航控制器。
会话列表 View Controller 属性
| 属性 | 描述 |
|---|---|
viewModel | 一个 RCChatListViewModel 对象,可能管理和提供视图控制器的数据。 |
headerView | 一个 RCChatListHeaderView 对象,表示视图控制器的导航头部。 |
listView | 一个 RCChatListView 对象,表示视图控制器中的聊天列表。 |
editBar | 一个 RCChatListEditBar 对象,当视图控制器处于编辑模式时显示。 |
会话列表 View Controller 方法
| 方法 | 描述 |
|---|---|
initWithChatType: | 接受一个 RCChatType 作为参数的视图控制器的初始化方法。 |
reloadHeaderView | RCChatListViewController (Header) 类别中的一个方法,用于更新头部视图。如果设置了自定义的头部视图,需要调用此方法刷新界面。 |
reloadListView | RCChatListViewController (List) 类别中的一个方法,用于更新列表视图。如果设置了自定义的列表视图,需要调用此方法刷新界面。 |
editItems | RCChatListViewController (Edit) 类别中的一个方法,返回一个RCChatListEditItem对象的数组。可以重写此方法以实现自定义的编辑操作。 |
定制导航栏
Global IM UIKit 的 RCChatListViewController 使用了系统的导航栏,RCChatListHeaderView 继承于 RCBaseHeaderView,RCBaseHeaderView 具有三个属性:
- 左侧按钮数组:
NSMutableArray<RCBarItem *> *leftItems; - 右侧按钮数组:
NSMutableArray<RCBarItem *> *rightItems; - 标题 View:
RCBarTitleView *titleView;
会话列表页面会根据 RCChatListHeaderView 这三个属性设置系统导航条。
修改导航栏按钮
导航栏按钮由 RCBarItem 配置生成,支持三种按钮形式:文字、图片、自定义视图。点击事件会通过 RCBarItemAction 传递出去,您也可以通过设置 RCBarItemTag 标记按钮。
在 RCChatListHeaderView 中 leftItems 和 rightItems 都是可变数组,支持增删改查。在 leftItems 内置了多选按钮,可以直接访问和修改。
- (void)viewDidLoad {
[super viewDidLoad];
// 添加文字按钮
RCBarItem *addTitleItem = [RCBarItem itemWithTitle:@"Add" image:nil action:^(RCBarItem * item) {
// TODO add item did click
}];
[self.headerView.rightItems addObject:addTitleItem];
[self reloadHeaderView];
}
修改导航栏标题
导航栏标题是 RCChatListHeaderView 中的 titleView 属性,支持展示标题,同时也用于展示连接状态。
标题默认文案是 Chats,支持修改:
- (void)viewDidLoad {
[super viewDidLoad];
// 修改标题
self.headerView.titleView.titleLabel.text = @"Chats";
}
关闭导航栏状态显示
导航栏条状态显示默认开启,可以在会话列表页面展示前关闭:
// 在 `RCChatListViewController` 初始化之前设置
[RCIMKitConfig shared].displayNetStatus = NO;
自定义导航栏
您可以创建继承于 RCChatListHeaderView 的子类,通过重写三个属性 getter/setter 方法自定义导航条。
- (void)viewDidLoad {
[super viewDidLoad];
// 自定义 headerView,DemoChatListHeaderView : RCChatListHeaderView
DemoChatListHeaderView *headerView = [[DemoChatListHeaderView alloc] init];
self.headerView = headerView;
[self reloadHeaderView];
}
定制会话列表
会话列表组件按时间倒序显示所有会话的列表,置顶会话按时间倒序排在最前。
如果在控制台开启了多设备消息同步功能,在 换新设备登录 或 应用卸载重装 场景下,离线补偿机制仅可获取到最近(默认离线补偿天数为 1 天,最大 7 天)的单聊、群聊会话消息。早于该天数的会话无法通过离线补偿机制获取。因此,离线补偿后的会话列表可能与原设备上或卸载前的会话列表并不一致(您可能会有丢失部分会话的错觉)。
会话列表视图层级树
监听搜索条点击事件
会话列表中顶部默认展示搜索条,您通过 RCChatListViewDelegate 中的 listView:didClickSearchBar: 监听搜索条点击事件。
/// 在 RCChatListHeaderView 子类中实现代理方法
- (void)listView:(RCChatListView *)listView didClickSearchBar:(RCChatListSearchBar *)searBar {
// TODO display search View Controller
}
自定义搜索条
RCChatListView 提供支持设置 searchBar 属性,您可以创建继承于 RCChatListSearchBar 的子类,完全自定义搜索条。
- (void)viewDidLoad {
[super viewDidLoad];
// 自定义搜索条 DemoChatListSearchBar : RCChatListSearchBar
DemoChatListSearchBar *searchBar = [[DemoChatListSearchBar alloc] init];
self.listView.searchBar = NO;
[self.listView reloadSearchBar];
}
隐藏搜索条
RCChatListView 提供了隐藏搜索条的开关 displaySearchBar
- (void)viewDidLoad {
[super viewDidLoad];
// 隐藏搜索条
self.listView.displaySearchBar = NO;
[self.listView reloadSearchBar];
}
定制会话 Cell
在 RCChatListView 中,数据由 UITableView 展示,每条会话对应的 Cell 是 RCChatCell。
会话 Cell 视图层级树
修改会话 Cell 样式
在 RCChatListViewController 子类中重写代理 RCChatListViewDelegate 中的 listView:didLoadCell:forChatModel: 回调方法,设置个性化样式。
- (void)listView:(RCChatListView *)listView didLoadCell:(UITableViewCell *)cell forChatModel:(RCChatModel *)chatModel {
if ([cell isKindOfClass:[RCChatCell class]]) {
RCChatCell *chatCell = (RCChatCell *)cell;
chatCell.portraitView.style = RCPortraitStyleRectangle;
chatCell.portraitView.imageView.layer.cornerRadius = 2;
}
}
自定义会话 Cell
通过 replaceChatCellWithClass: 方法,将 RCChatCell 替换为继承于 RCChatCell 的自定义 Cell。
- (void)viewDidLoad {
[super viewDidLoad];
// 自定义会话 Cell,DemoChatCell: RCChatCell
[self.listView replaceChatCellWithClass:[DemoChatCell class]];
[self.listView reloadTableView];
}
自定义滑动编辑
在 RCChatListViewController 子类中重写代理 RCChatListViewDataSource 中的 listView:cellSwipeItemsAtIndexPath:forDirection: 回调方法,设置自定义滑动按钮。
- (NSArray<RCSwipeItem *> *)listView:(RCChatListView *)listView
cellSwipeItemsAtIndexPath:(NSIndexPath *)indexPath
forDirection:(RCSwipeDirection)direction {
RCChatModel *model = self.viewModel.chatModels[indexPath.row];
NSArray *defaultItems = [super listView:listView cellSwipeItemsAtIndexPath:indexPath forDirection:direction];
NSMutableArray<RCSwipeItem *> *items = [NSMutableArray array];
// 此处可以根据业务决定是否保留默认按钮
[items addObjectsFromArray:defaultItems];
__weak typeof(self) weakSelf = self;
if (direction == RCSwipeDirectionLeft) {
RCSwipeItem *item = [RCSwipeItem itemWithImage:CustomLeftImage
title:CustomLeftTitle
backgroundColor:CustomLeftColor
action:^{
// TODO weakSelf
}];
[items addObject:item];
} else {
RCSwipeItem *item = [RCSwipeItem itemWithImage:CustomRightImage
title:CustomRightTitle
backgroundColor:CustomRightColor
action:^{
// TODO weakSelf
}];
[items addObject:item];
}
return items;
}
自定义空视图
RCChatListView 中提供了会话列表空视图 emptyView(即无会话需要显示)。如果您需要自定义空视图 View,赋值给 emptyView 即可。
- (void)viewDidLoad {
[super viewDidLoad];
// 自定义占位的空视图
UIView *empty = [[UIView alloc] init];
self.listView.emptyView = empty;
}
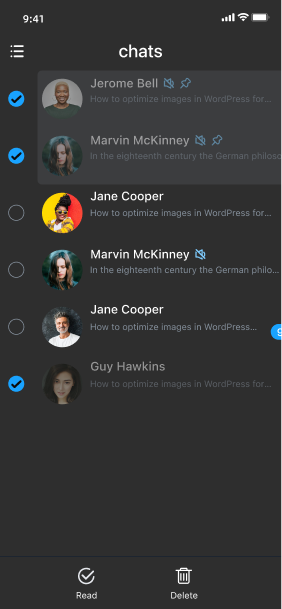
自定义多选模式
请参考会话列表多选模式