合流布局
合流布局
直播合流相关接口仅针对主播可用,分为视频合流和音频合流。
视频合流布局
视频合流布局分为 3 种:自定义布局、悬浮布局 和 自适应布局。
主播调用接口 publishLiveStream 或 publishDefaultLiveStreams 发布资源成功后,通过 Block 回调会返回直播合流信息接口类对象 RCRTCLiveInfo,App 层需要缓存。然�后您可以通过类 RCRTCMixConfig 来进行合流布局配置,再通过类 RCRTCLiveInfo 中 setMixConfig 方法进行设置。
从 5.1.1 版本(RCRTCMixConfig.version == 2)开始,RCRTCMixConfig 中新增加了 customMode 属性,功能为自定义模式开关,打开后,用户可以更加灵活的控制合流布局,建议将其设置为 YES,新版本兼容老版本逻辑,升级 SDK 不需要修改代码。
设置合流配置
接口原型
- (void)setMixConfig:(RCRTCMixConfig *)config completion:(nullable void (^)(BOOL isSuccess, RCRTCCode code))completion;
参数说明
| 参数 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| config | RCRTCMixConfig | 是 | 合流配置信息 |
| completion | void (^)(BOOL isSuccess, RCRTCCode code) | 否 | 设置完成回调 |
代码示例
// 设置合流布局
RCRTCMixConfig *config = [[RCRTCMixConfig alloc] init];
// 配置合流参数...
[self.liveInfo setMixConfig:config completion:^(BOOL isSuccess, RCRTCCode code) {
if (isSuccess) {
// 设置成功
}
}];
视频自定义布局
视频自定义布局可以根据 RCRTCMixConfig.customLayouts 视频流列表,设置各个连麦者视图位置及大小,根据 RCRTCMixConfig.mediaConfig.videoConfig.videoLayout 和 RCRTCMixConfig.mediaConfig.videoConfig.tinyVideoLayout,分别设置合流后视频大小流属性(大流默认值是 360 * 640,25Fps,1200 kbps;小流默认值 180 * 320,15Fps,360kbps)。
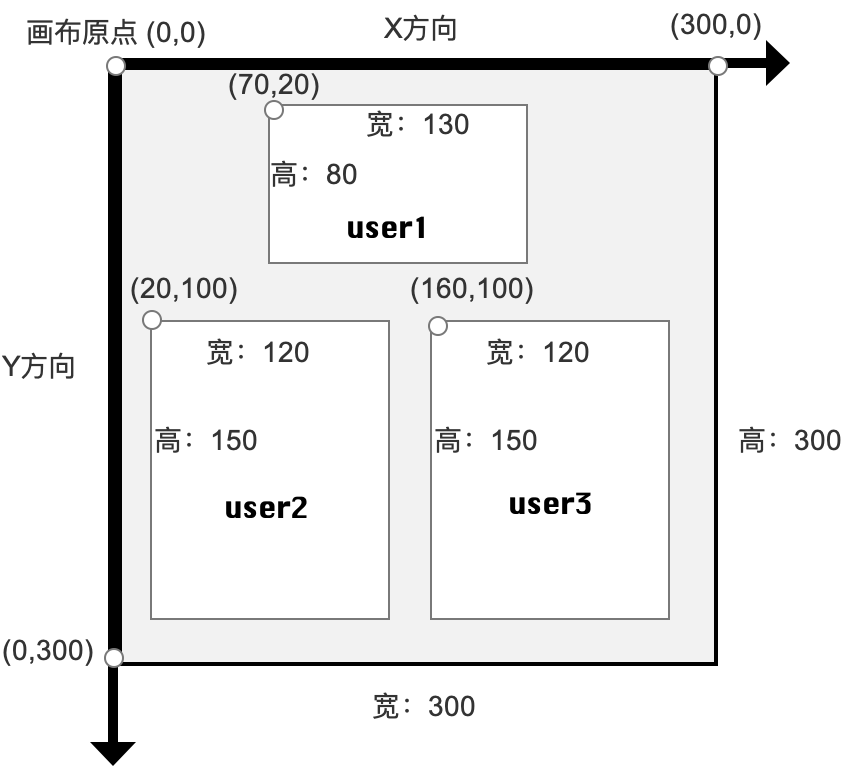
例如需要合流三个用户的视频流,合流后整体视频尺寸 宽*高 = 300 * 300,那么就是以整体视频作为画布,画布的原点(0,0)在左上角,三个用户视频窗口按照 RCRTCMixConfig.customLayouts 列表顺序,分别相对原点的位置进行绘制,整体效果如下图所示:

// 布局配置类
RCRTCMixConfig *streamConfig = [[RCRTCMixConfig alloc] init];
// 选择混流模式,自定义布局开/关效果一致
streamConfig.customMode = YES;
// 选择模式
streamConfig.layoutMode = RCRTCMixLayoutModeCustom;
// 设置合流后视频参数 :宽:300 ,高:300 ,视频帧率 20, 视频码率 500,背景色 0x778899;
streamConfig.mediaConfig.videoConfig.videoLayout.width = 300;
streamConfig.mediaConfig.videoConfig.videoLayout.height = 300;
streamConfig.mediaConfig.videoConfig.videoLayout.fps = 20;
streamConfig.mediaConfig.videoConfig.videoLayout.bitrate = 500;
[streamConfig.mediaConfig.videoConfig setBackgroundColor:0x778899];
// 设置是否裁剪
streamConfig.mediaConfig.videoConfig.videoExtend.renderMode = RCRTCVideoRenderModeCrop;
// 设置合流视频列表
// 添加本地视频流(user1)
RCRTCCustomLayout *inputConfigUser1 = [[RCRTCCustomLayout alloc] init];
inputConfigUser1.videoStream = [RCRTCEngine sharedInstance].defaultVideoStream;
// 坐标示例,具体根据自己布局设置
inputConfigUser1.x = 20;
inputConfigUser1.y = 70;
inputConfigUser1.width = 130;
inputConfigUser1.height = 80;
[streamConfig.customLayouts addObject:inputConfigUser1];
// 添加远端视频流(user2,user3),以下假设远端视频流有 2 个
NSMutableArray *remoteStreamArr = [NSMutableArray array];
NSArray<RCRTCRemoteUser *> *remoteUsers = [RCRTCEngine sharedInstance].room.remoteUsers;
for (RCRTCRemoteUser* remoteUser in remoteUsers) {
for (RCRTCInputStream *inputStream in remoteUser.remoteStreams) {
if (inputStream.mediaType == RTCMediaTypeVideo) {
[remoteStreamArr addObject:inputStream];
}
}
}
RCRTCCustomLayout *inputConfigUser2 = [[RCRTCCustomLayout alloc] init];
inputConfigUser2.videoStream = remoteStreamArr[0];
// 坐标示例,具体根据自己布局设置
inputConfigUser2.x = 20;
inputConfigUser2.y = 100;
inputConfigUser2.width = 120;
inputConfigUser2.height = 150;
[streamConfig.customLayouts addObject:inputConfigUser2];
RCRTCCustomLayout *inputConfigUser3 = [[RCRTCCustomLayout alloc] init];
inputConfigUser3.videoStream = remoteStreamArr[1];
// 坐标示例,具体根据自己布局设置
inputConfigUser3.x = 160;
inputConfigUser3.y = 100;
inputConfigUser3.width = 120;
inputConfigUser3.height = 150;
[streamConfig.customLayouts addObject:inputConfigUser3];
// 设置合流配置
[self.liveInfo setMixConfig:streamConfig completion:^(BOOL isSuccess, RCRTCCode code) {
if (isSuccess) {
// 配置成功
}
}];
视频悬浮布局
视频悬浮布局混流画布采用 RCRTCMixConfig.hostVideoStream 指定的视频流作为背景视频,如果没有设置采用用户第一个发布的视频,其它视频流是按照用户发布视频流的先后顺序进行悬浮小窗绘制(RCRTCMixConfig.customMode == YES,会筛选 RCRTCMixConfig.customLayouts 列表进行绘制),当有人离开时,系统会自动按照现有发布视频流的次序重新布局。根据 RCRTCMixConfig.mediaConfig.videoConfig.videoLayout 和 RCRTCMixConfig.mediaConfig.videoConfig.tinyVideoLayout,分别设置合流后视频大小流属性(大流默认值是 360 * 640,25Fps,1200 kbps;小流默认值 180 * 320,15Fps,360kbps)。
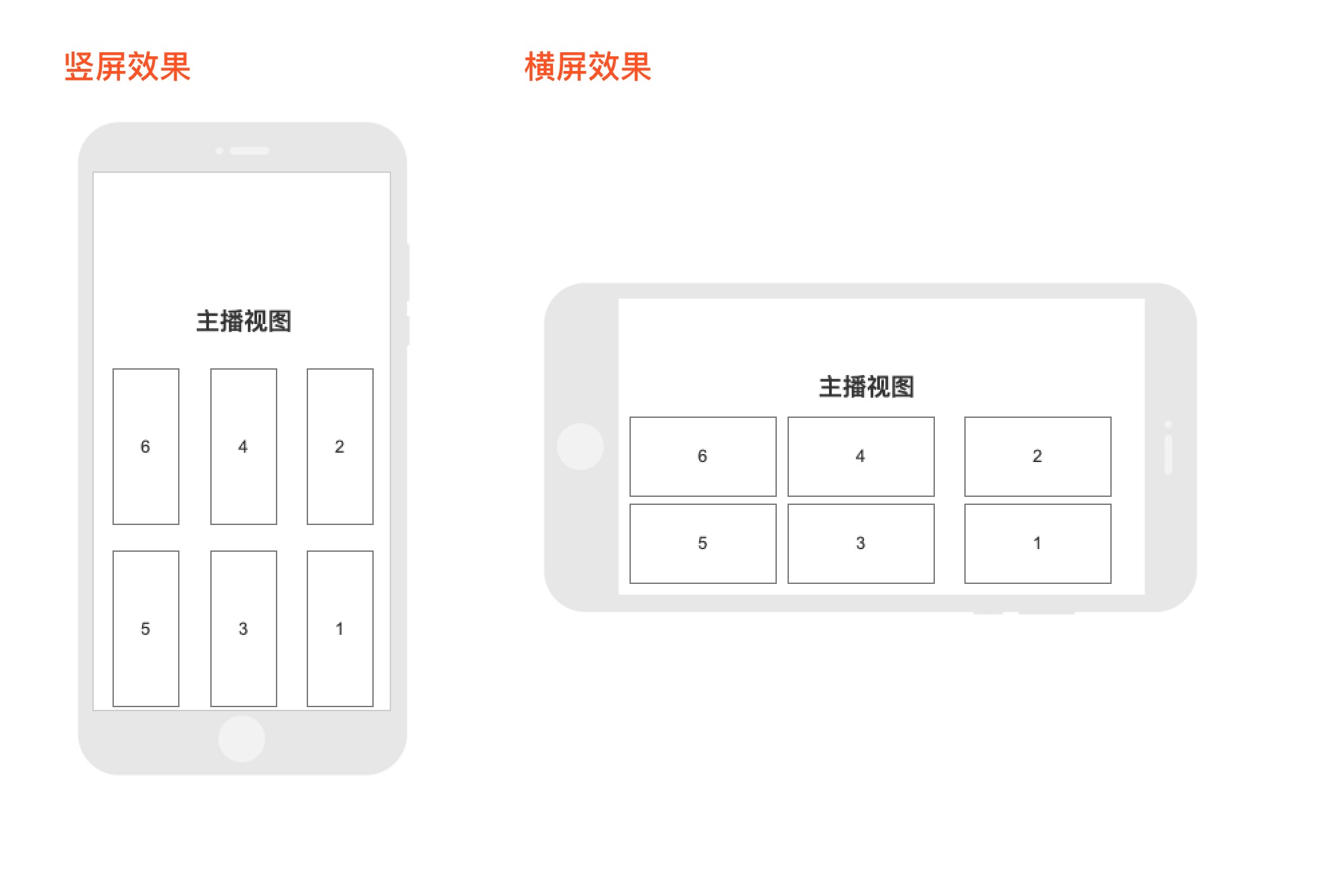
例如需要合流自己本地视频流加上另外六个远端用户的视频流,合流后整体视频尺寸 宽*高 = 300 * 300,整体效果如下图所示:

// 布局配置类
RCRTCMixConfig *streamConfig = [[RCRTCMixConfig alloc] init];
// 选择混流模式
streamConfig.customMode = YES;
// 选择模式
streamConfig.layoutMode = RCRTCMixLayoutModeSuspension;
// 设置合流后视频参数 :宽:300 ,高:300 ,视频帧率 20, 视频码率 500,背景色 0x778899;
streamConfig.mediaConfig.videoConfig.videoLayout.width = 300;
streamConfig.mediaConfig.videoConfig.videoLayout.height = 300;
streamConfig.mediaConfig.videoConfig.videoLayout.fps = 20;
streamConfig.mediaConfig.videoConfig.videoLayout.bitrate = 500;
[streamConfig.mediaConfig.videoConfig setBackgroundColor:0x778899];
// 设置是否裁剪
streamConfig.mediaConfig.videoConfig.videoExtend.renderMode = RCRTCVideoRenderModeCrop;
// 设置合流视频列表
// 添加本地视频流(user0)
RCRTCCustomLayout *inputConfigUser0 = [[RCRTCCustomLayout alloc] init];
inputConfigUser0.videoStream = [RCRTCEngine sharedInstance].defaultVideoStream;
[streamConfig.customLayouts addObject:inputConfigUser0];
// 添加远端视频流(user2,user3,user4,user5,user6),以下假设远端视频流有6个
NSArray<RCRTCRemoteUser *> *remoteUsers = [RCRTCEngine sharedInstance].room.remoteUsers;
for (RCRTCRemoteUser* remoteUser in remoteUsers) {
for (RCRTCInputStream *inputStream in remoteUser.remoteStreams) {
if (inputStream.mediaType == RTCMediaTypeVideo) {
RCRTCCustomLayout *inputConfig = [[RCRTCCustomLayout alloc] init];
inputConfig.videoStream = inputStream;
[streamConfig.customLayouts addObject: inputConfig];
}
}
}
// 设置合流配置
[self.liveInfo setMixConfig:streamConfig completion:^(BOOL isSuccess, RCRTCCode code) {
if (isSuccess) {
// 配置成功
}
}];
视频自适应布局
视频自适应布局按照用户发布视频流的先后顺序进行绘制(RCRTCMixConfig.customMode == YES,会筛选 RCRTCMixConfig.customLayouts 列表进行绘制),绘制原则是按照具体人数平分整体视频区域,使之每个子窗口加载区域大小一致。当有人离开时,系统会自动按照现有发布视频流的次序重新布局。根据 RCRTCMixConfig.mediaConfig.videoConfig.videoLayout 和 RCRTCMixConfig.mediaConfig.videoConfig.tinyVideoLayout,分别设置合流后视频大小流属性(大流默认值是 360 * 640,25Fps,1200 kbps;小流默认值 180 * 320,15Fps,360kbps)。
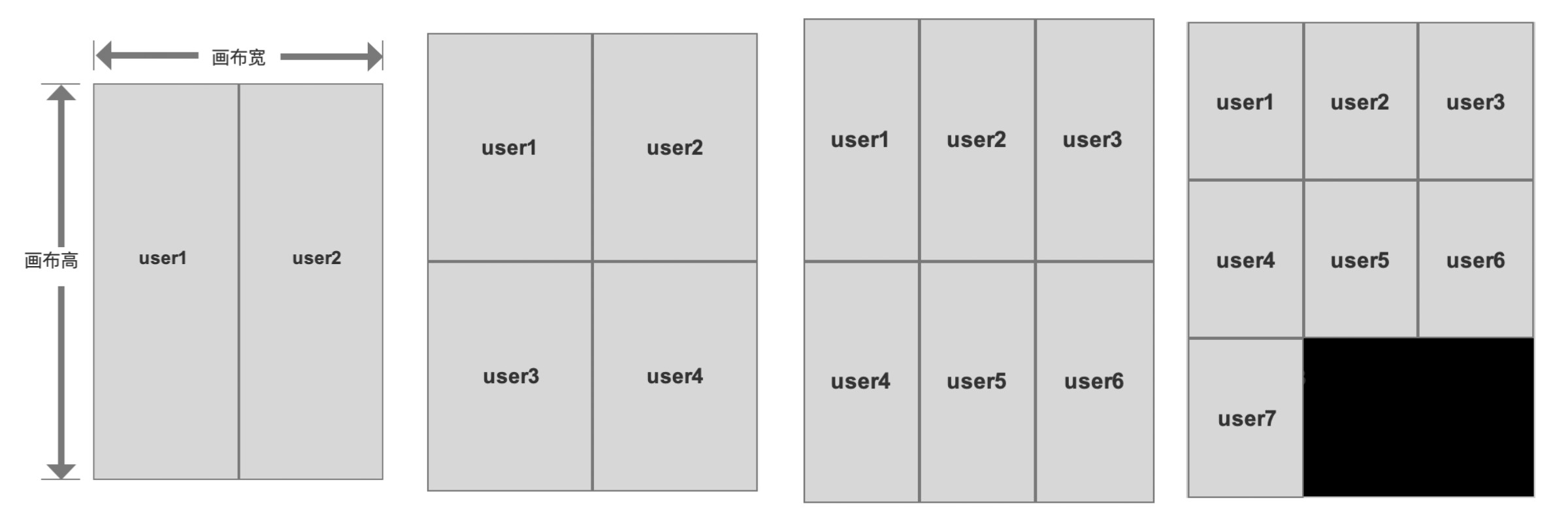
例如分别合流 2、4、6、7 个视频流,合流后整体视频尺寸 宽*高 = 300 * 300,整体效果如下图所示:

// 布局配置类
RCRTCMixConfig *streamConfig = [[RCRTCMixConfig alloc] init];
// 选择混流模式
streamConfig.customMode = YES;
// 选择模式
streamConfig.layoutMode = RCRTCMixLayoutModeAdaptive;
// 设置合流后视频参数 :宽:300 ,高:300 ,视频帧率 20, 视频码率 500,背景色 0x778899;
streamConfig.mediaConfig.videoConfig.videoLayout.width = 300;
streamConfig.mediaConfig.videoConfig.videoLayout.height = 300;
streamConfig.mediaConfig.videoConfig.videoLayout.fps = 20;
streamConfig.mediaConfig.videoConfig.videoLayout.bitrate = 500;
[streamConfig.mediaConfig.videoConfig setBackgroundColor:0x778899];
// 设置是否裁剪
streamConfig.mediaConfig.videoConfig.videoExtend.renderMode = RCRTCVideoRenderModeCrop;
// 设置合流视频列表
// 添加本地视频流(user0)
RCRTCCustomLayout *inputConfigUser0 = [[RCRTCCustomLayout alloc] init];
inputConfigUser0.videoStream = [RCRTCEngine sharedInstance].defaultVideoStream;
[streamConfig.customLayouts addObject:inputConfigUser0];
// 添加远端视频流(user2,user3,user4,user5,user6),以下假设远端视频流有6个
NSArray<RCRTCRemoteUser *> *remoteUsers = [RCRTCEngine sharedInstance].room.remoteUsers;
for (RCRTCRemoteUser* remoteUser in remoteUsers) {
for (RCRTCInputStream *inputStream in remoteUser.remoteStreams) {
if (inputStream.mediaType == RTCMediaTypeVideo) {
RCRTCCustomLayout *inputConfig = [[RCRTCCustomLayout alloc] init];
inputConfig.videoStream = inputStream;
[streamConfig.customLayouts addObject: inputConfig];
}
}
}
// 设置合流配置
[self.liveInfo setMixConfig:streamConfig completion:^(BOOL isSuccess, RCRTCCode code) {
if (isSuccess) {
// 配置成功
}
}];
音频合流布局
音频合流布局的原理就是通过控制输入源列表(需要合流的音频流列表 RCRTCMixConfig.customMixAudios),设置输出音频配置(合流后的音频流配置 RCRTCMixConfig.mediaConfig.audioConfig),达到合并哪些音频流输出指定配置的音频流。
音频合流会根据音频合流列表 RCRTCMixConfig.customMixAudios 进行音频混音,设置音频合流列表后,观众订阅直播流,就会只听到音频合流列表中对应的用户。
// 布局配置类
RCRTCMixConfig *streamConfig = [[RCRTCMixConfig alloc] init];
// 选择混流模式
streamConfig.customMode = YES;
// 设置合流音频列表
// 添加本地音频流(user0)
RCRTCCustomMixAudio *mixAudioUser0 = [[RCRTCCustomMixAudio alloc] init];
mixAudioUser0.audioStream = [RCRTCEngine sharedInstance].defaultAudioStream;
[streamConfig.customMixAudios addObject: mixAudioUser0];
// 添加远端音频流(user2,user3,user4,user5,user6),以下假设远端音频流有6个
NSArray<RCRTCRemoteUser *> *remoteUsers = [RCRTCEngine sharedInstance].room.remoteUsers;
for (RCRTCRemoteUser* remoteUser in remoteUsers) {
for (RCRTCInputStream *inputStream in remoteUser.remoteStreams) {
if (inputStream.mediaType == RTCMediaTypeAudio) {
RCRTCCustomMixAudio *mixAudioUser = [[RCRTCCustomMixAudio alloc] init];
mixAudioUser.audioStream = [RCRTCEngine sharedInstance].defaultAudioStream;
[streamConfig.customMixAudios addObject: mixAudioUser];
}
}
}
// 设置合流配置
[self.liveInfo setMixConfig:streamConfig completion:^(BOOL isSuccess, RCRTCCode code) {
if (isSuccess) {
// 配置成功
}
}];
旁路推流
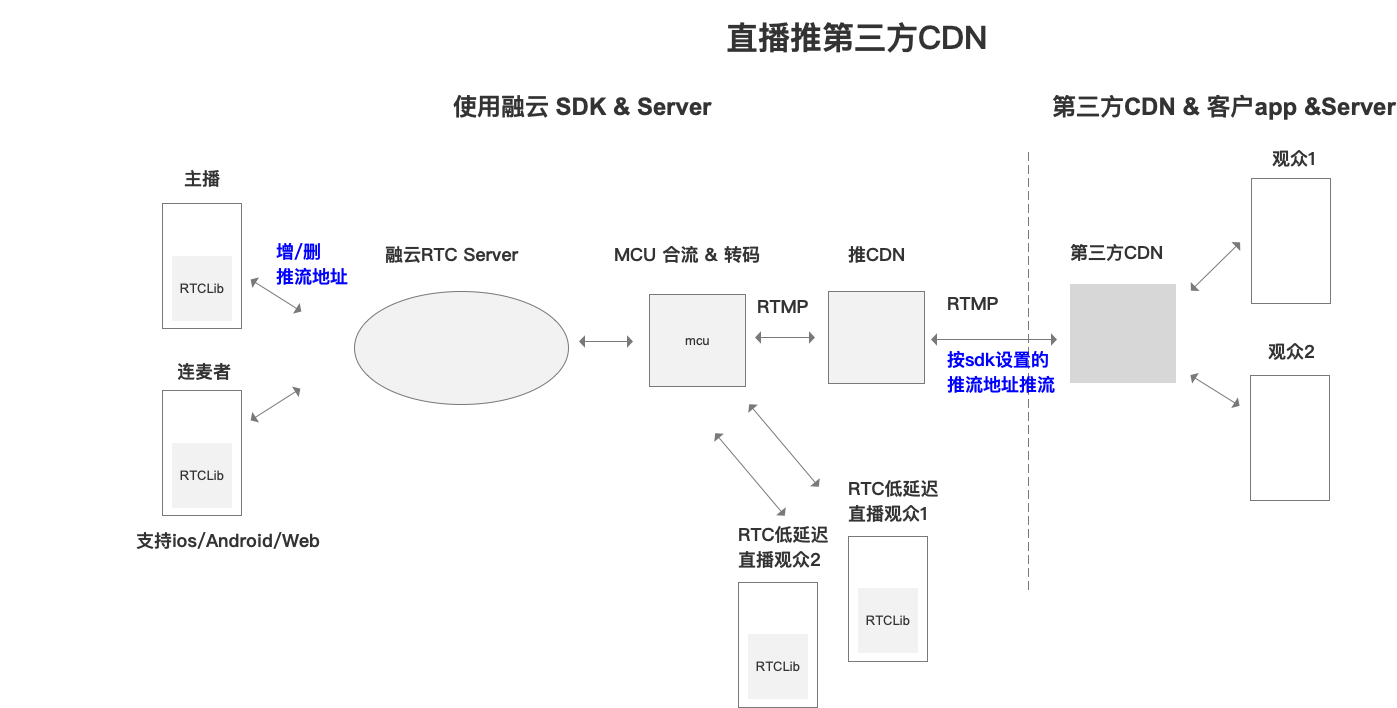
RTCLib SDK 支持在使用低延迟直播时转推第三方 CDN,您仅需在参与直播的 App 端调用添加第三方直播推流地址,来进行旁路推流。业务链路如下图所示:

配置直播 CDN 地址
当主播发布资源成功之后,主播就可设置 CDN 推流地址。
- 必须开通音视频服务和直播服务。
- 房间模式必须为直播模式。
- 设置的 CDN 地址不能为空。
- 最多设置 5 个 CDN 地址,超出会抛出 RCRTCCodeCDNCountReachToLimit 错误。
- 如果多次设置相同的地址,会直接返回成功。
接口原型
- (void)addPublishStreamUrl:(NSString *)url
completion:(nullable void (^)(BOOL isSuccess, RCRTCCode code, NSArray * _Nullable array))completion;
参数说明
| 参数 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| url | NSString | 是 | 要设置的 CDN 地址 |
| completion | void (^)(BOOL isSuccess, RCRTCCode code, NSArray * _Nullable array) | 否 | 设置 CDN 之后的回调,会返回所有设置过的 CDN 地址 |
代码示例
[self.liveInfo addPublishStreamUrl:@"https://......" completion:^(BOOL isSuccess, RCRTCCode code, NSArray<NSString *> * _Nullable urlList) {
if (isSuccess) {
// 设置成功
}
}];
移除配置过的 CDN 地址
当主播发布资源成功之后,主播可选择移除一个设置过的 CDN 推流地址。
接口原型
- (void)removePublishStreamUrl:(NSString *)url
completion:(nullable void (^)(BOOL isSuccess, RCRTCCode code, NSArray * _Nullable array))completion;
参数说明
| 参数 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| url | NSString | 是 | 要移除的 CDN 地址 |
| completion | void (^)(BOOL isSuccess, RCRTCCode code, NSArray * _Nullable array) | 否 | 移除 CDN 之后的回调,会返回所有设置过的 CDN 地址 |
代码示例
[self.liveInfo removePublishStreamUrl:@"https://......" completion:^(BOOL isSuccess, RCRTCCode code, NSArray<NSString *> * _Nullable urlList) {
if (isSuccess) {
// 移除成功
}
}];