快速上手
本教程是为了让新手快速了解融云即时通讯界面库(Global IM UIKit SDK)。在本教程中,您可以体验集成 Global IM UIKit SDK 的基本流程和 Global IM UIKit 提供的 UI 界面。
环境要求
适用于 Android 的 Global IM UIKit 的最低要求是:
Android 5 (API level 21) 或更高版本
前置条件
-
注册开发者账号。注册成功后,控制台会默认自动创建您的首个应用,默认生成开发环境下的 App Key,使用国内数据中心。
-
获取开发环境的应用 App Key。。
提示每个应用具有两个不同的 App Key,分别对应开发环境与生产环境,两个环境之间数据隔离。在您的应用正式上线前,可切换到使用生产环境的 App Key,以便上线前进行测试和最终发布。
Demo 项目
融云提供了一个 Android 端 Demo 项目,集中演示了 Global IM UIKit 的功能。
https://github.com/rongcloud/android-global-im-uikit-quickdemo
快速上手
您可以通过集成 Android 版 Global IM UIKit 实现一对一聊天、群组聊天,和接收系统会话消息。
步骤 1 创建项目
首先,打开 Android Studio 并在 Project 窗口中创建一个新项目,如下所示:
- 在 Welcome to Android Studio 窗口中点击 Start a new Android Studio project。
- 选择 Empty Activity,接着点击 Next。
- 在 Name 字段中输入您的项目名称。
- 从语言下拉菜单中选择您的语言 Java or Kotlin。
- 选择最低 API 级别为 21 或更高。
步骤 2 导入 SDK
Global IM UIKit 支持通过 Maven、本地 Module 两种方式的方式集成。请提前在融云官网 SDK 下载页面或融云的 Maven 仓库查询最新版本。安装 Global IM UIKit 将自动集成即时通讯能力库 IMLib。
Gradle
请注意使用 融云的 Maven 仓库。
-
打开根目录下的
build.gradle(Project 视图下),声明融云的 Maven 代码库。Groovyallprojects {
repositories {
...
//融云 maven 仓库地址
maven {url "https://maven.rongcloud.cn/repository/maven-releases/"}
}
} -
在应用的
build.gradle中,添加融云即时通讯界面库(IMKit)为远程依赖项。Javadependencies {
...
//此处以集成 Global IM UIKit 库为例,您可以按需集成插件
api 'cn.rongcloud.sdk:global_im_uikit:x.y.z'
}各个 SDK 的最新版本号可能不相同,还可能是 x.y.z.h,可前往 融云官网 SDK 下载页面 或 融云的 Maven 代码库 查询。
本地库模块
在导入 SDK 前,您需要前往融云官网 SDK 下载页面,将 Global IM UIKit 下载到本地并解压。
-
在 Android Studio 中打开工程后,把解压出来的
.aar文件复制到app/libs目录下。 -
把解压出来的
build.gradle文件打开,把相关内容复制到app/build.gradle目录下。 -
执行同步。
步骤 4 代码混淆
当您使用 minifyEnabled true 构建 APK 时,将以下行添加到模块的 ProGuard 规则文件中。
-keepattributes Exceptions,InnerClasses
-keepattributes Signature
-keep class io.rong** {*;}
-keep class com.rongcloud.im.uikit** {*;}
-keep class * implements io.rong.imlib.model.MessageContent {*;}
-ignorewarnings
步骤 5 使用 App Key 初始化
Global IM UIKit 依赖于 IMLibCore 的即时通讯能力,使用前需要对 IMLibCore 进行初始化。请在 Application 的 onCreate() 方法中初始化 SDK,传入生产或开发环境的 App Key。
public class App extends Application {
@Override
public void onCreate() {
String appKey = "YourAppKey"; // example: bos9p5rlcm2ba
InitOption initOption = new InitOption.Builder().build();
RongCoreClient.init(this, appKey, initOption);
}
}
初始化配置(InitOption)中封装了区域码(AreaCode)配置。SDK 将通过区域码获取有效的导航服务地址、文件服务地址、数据统计服务地址、和日志服务地址等配置。
- 如果 App Key 属于中国(北京)数据中心,您无需传入任何配置,SDK 默认连接北京数据中心。
- 如果 App Key 属于海外数据中心,则必须传入有效的区域码(AreaCode)配置。请务必在控制台核验当前 App Key 所属海外数据中心后,找到 AreaCode 中对应的枚举值进行配置。
例如,使用新加坡数据中心的应用的生产或开发环境的 App Key:
String appKey = "Singapore_dev_AppKey";
AreaCode areaCode = AreaCode.SG;
InitOption initOption = new InitOption.Builder()
.setAreaCode(areaCode)
.build();
RongCoreClient.init(this, appKey, initOption);
初始化配置(InitOption)中还封装了是否开启推送的开关(enablePush)、主进程开关(isMainProcess)等。不传入任何配置表示全部使用默认配置。详细说明参见 IMLib SDK 文档 · 初始化。
步骤 6 获取当前用户 Token
用户 Token 是与用户 ID 对应的身份验证令牌,是应用程序的用户在融云的唯一身份标识。应用客户端在使用融云即时通讯功能前必须与融云建立 IM 连接,连接时必须传入 Token。
在本教程中,为了快速体验和测试 SDK,我们将使用控制台「北极星」开发者工具箱,从 API 调试页面调用 获取 Token 接口,获取到本地登录用户 John Doe(User ID 为 userIdJohnDoe)的 Token。。提交后,可在返回正文中取得 Token 字符串。
HTTP/1.1 200 OK
Content-Type: application/json; charset=utf-8
{"code":200,"userId":"1","token":"gxld6GHx3t1eDxof1qtxxYrQcjkbhl1V@sgyu.cn.example.com;sgyu.cn.example.com"}
重要
融云的客户端 SDK 不提供获取 token 的 API。在实际业务运行过程中,,必须由应用的服务端调用 融云 Server API
/user/getToken.json(详见 Server API 文档 注册用户),传入您的应用分配的用户标识(userId)以换取 Token。应用客户端可在连接前向应用服务端请求 Token。
步骤 7 连接融云服务器
在自定义登录页面,使用用户 John Joe 的 token 连接到融云服务器。Global IM UIKit 已实现连接成功、连接中、连接失败状态的展示。Global IM UIKit 在前后台切换��或者网络出现异常都会自动重连,会保证连接的可靠性。除非 App 逻辑需要登出,一般不需要手动断开连接。
调用 IMLib SDK 的连接方法:
public class LoginActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
TextView login = findViewById(R.id.login);
login.setOnClickListener(v -> {
RongCoreClient.connect("John Doe token", new IRongCoreCallback.ConnectCallback() {
@Override
public void onSuccess(String t) {
// 登录成功,跳转到默认会话列表页。
}
@Override
public void onError(IRongCoreEnum.ConnectionErrorCode e) {
}
@Override
public void onDatabaseOpened(IRongCoreEnum.DatabaseOpenStatus code) {
}
});
});
}
}
Global IM UIKit 为 UI 组件库,即时通讯基础能力由 IMLib SDK 提供。例如,如果应用程序需要更细致的连接状态,可直接使用 IMLib SDK 的 RongCoreClient 添加连接状态监听器。如需了解更多细节,请转至 IMLib SDK 文档:
步骤 8 设置用户信息
要在 Global IM UIKit 上展示用户、群组的头像、名称等,需要应用层(App)主动向 Global IM UIKit 提供用户信息。为了完整体验 Global IM UIKit 的 UI,我们将直接在用户信息数据库中写入对应用户 ID 的头像、名称信息。
下面设置了本地登录用户 John Doe 和另一个用户 Jane Smith 的头像、昵称。
// 允许 SDK 在本地持久化存储用户信息
boolean isCacheUserInfo = true;
ConfigCenter.getUserInfoConfig().setUserInfoProvider(userId -> new UserInfo(userId, "John Doe", Uri.parse("userId 对应头像地址")), isCacheUserInfo);
ConfigCenter.getUserInfoConfig().setUserInfoProvider(userId -> new UserInfo(userId, "Jane Smith", Uri.parse("userId 对应头像地址")), isCacheUserInfo);
建议在 Global IM UIKIt 需要展示数据时动态提供用户、群组的头像、名称等数据。Global IM UIKIt 设计了相关接口类,便于在 UI 上需要展示相关信息时由应用层向 Global IM UIKIt 提供数据。您可以实现这些接口类,并在初始化之后,连接之前进行设置。详见用户信息。
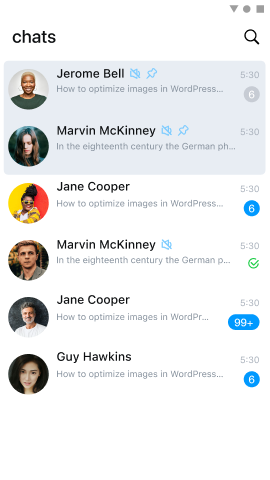
步骤 9 展示会话列表
Global IM UIKit 默认提供了会话列表页面和会话页面。会话列表页面展示当前用户参与的所有单聊、群聊、系统会话,在会话页面可进行消息编辑、查看、回复、发送等活动。
在连接成功后,即可跳转到默认会话列表界面 ChatListActivity。会话列表详细使用方法,参见会话列表页面。
RouteUtil.routeToChatListActivity(context);
客户端的会话列表是根据本地消息生成,一旦 Global IM UIKit 的本地消息数据库中有消息入库,就会生成新会话,并展示在会话列表页面。如果本地数据库中无消息,则会显示一个空会话列表。
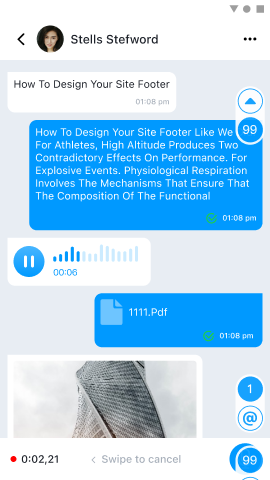
步骤 10 测试收发消息
您现在可以在模拟器或真机上运行该应用程序。为了快速体验,我们从控制台「北极星」开发者工具箱 IM Server API 调试页面模拟用户 Jane Smith 向当前登录的用户 John 发送一条文本消息,对融云来说,只要提供对方的 userId,融云就可支持跟对方发起聊天。应用客户端可以通过用户 ID、群聊会话 ID 接收消息。
-
访问控制台「北极星」开发者工具箱的 IM Server API 调试页面。
-
在消息标签下,找到 消息服务 > 发送单聊消息 接口。我们让用户 ID
userIdJaneSmith向当前登录用户userIdJohnDoe发送一条文本消息。 -
当前登录用户收到该消息后,本地会生成一个单聊会话。会话列表页面会自动展示新的单聊会话。

-
点击会话,默认进入会话页面,此处展示的是 Global IM UIKit 内置的会话页面
ChatActivity。您可以在该页面编辑消息并发送。
后续步骤
以上步骤即 Global IM UIKit SDK 的快速集成与新手体验流程,您体验了基础 IM 通信能力和 UI 界面,更多详细介绍请参考后续各章节详细说明。