图片和 GIF 消息
用户可以通过 IMKit 内置的图片插件发送图片消息和 GIF 消息。消息将出现在会话页面的消息列表组件中。SDK 默认发送消息包含以下消息内容对象:
- 图片消息内容类为
ImageMessage(类型标识:RC:ImgMsg) - GIF 消息内容类为
GIFMessage(类型标识:RC:GIFMsg)
提示
示例图中图片消息是方角,现阶段 SDK 的图片消息是圆角。如果您需要方角的图片消息,请自定义 UI 实现。
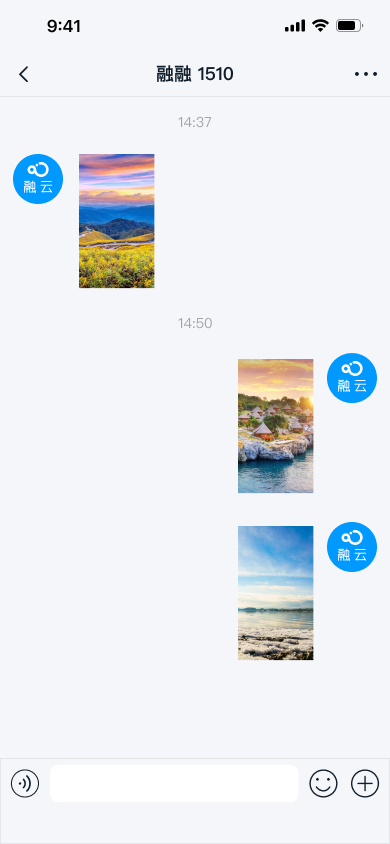
正常图片消息

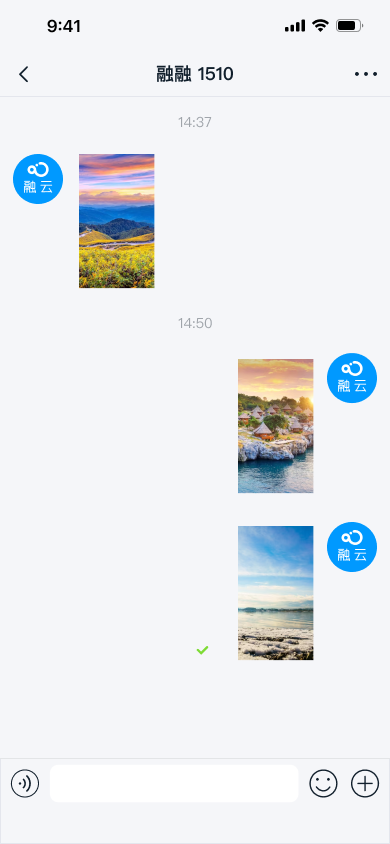
已读图片消息

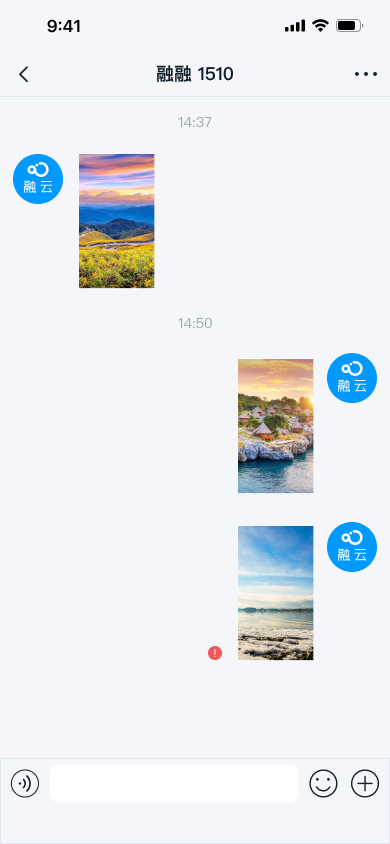
失败图片消息

局限
- 仅支持发送本地图片和 GIF。
- GIF 文件大小上限为 3 MB。
- 图片消息和 GIF 消息中的文件默认会上传到融云的服务器。如需上传到自己的服务器,详见发送消息。
用法
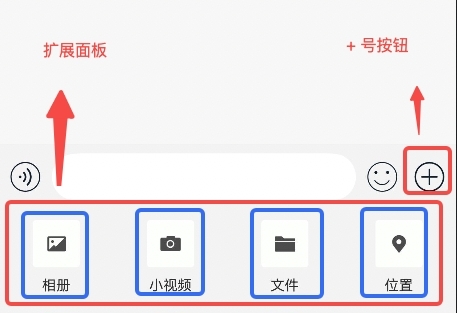
扩展面板里默认带有发送图片消息入口,由 IMKit 内置的 ImagePlugin 实现��。用户点击输入栏右侧 + 号按钮可展开扩展面板,点击图片图标,即可打开本地相册,选择图片、GIF 文件进行发送。

定制化
修改默认文件保存位置
IMKit 目前不支持修改。
调整图片压缩质量
IMKit 目前不支持调整。在发送前,图片会被压缩质量,以及生成缩略图,在聊天界面中展示。GIF 无缩略图,也不会被压缩。
- 图片消息的缩略图:SDK 会以原图 30% 质量生成符合标准大小要求的大图后再上传和发送。压缩后最长边不超过 240 px。缩略图用于在聊天界面中展示。
- 图片:发送消息时如未选择发送原图,SDK 会以原图 85% 质量生成符合标准大小要求的大图后再上传和发送。压缩后最长边不超过 1080 px。
自定义图片、GIF 消息的 UI
图片消息与 GIF 消息默认使用以下模板展示在消息列表中。
ImageMessageItemProviderGIFMessageItemProvider
如果需要调整内置消息样式,需继承 BaseMessageItemProvider<ImageMessage> 或 BaseMessageItemProvider<GIFMessage> 自行实现消息展示模板类,详见自定义Provider。
调用 addMessageItemProvider 的接口将该自定义模板提供给 SDK,图片消息 objectName 传 ImageMessageObjectName,GIF消息 objectName 传 GIFMessageObjectName。
TypeScript
import { ImageMessageObjectName, GIFMessageObjectName, RongIM } from "@rongcloud/imkit";
// 注册自定义图片消息 provider 给 IMKit
RongIM.getInstance().conversationService().addMessageItemProvider(ImageMessageObjectName, new CustomImageMessageItemProvider())
// 注册自定义GIF消息 provider 给 IMKit
RongIM.getInstance().conversationService().addMessageItemProvider(GIFMessageObjectName, new CustomGIFMessageItemProvider())
隐藏扩展面板中的图片入口
IMKit 目前暂不支持隐藏。