@ 消息
提及(@)是群聊会话中常见功能,允许用户可以会话中提及指定用户,或全部群成员,以增强消息的提示作用。使用 @ 功能后,消息内容中会额外携带 MentionedInfo 对象。IMKit 默认启用了 @ 功能。
提示
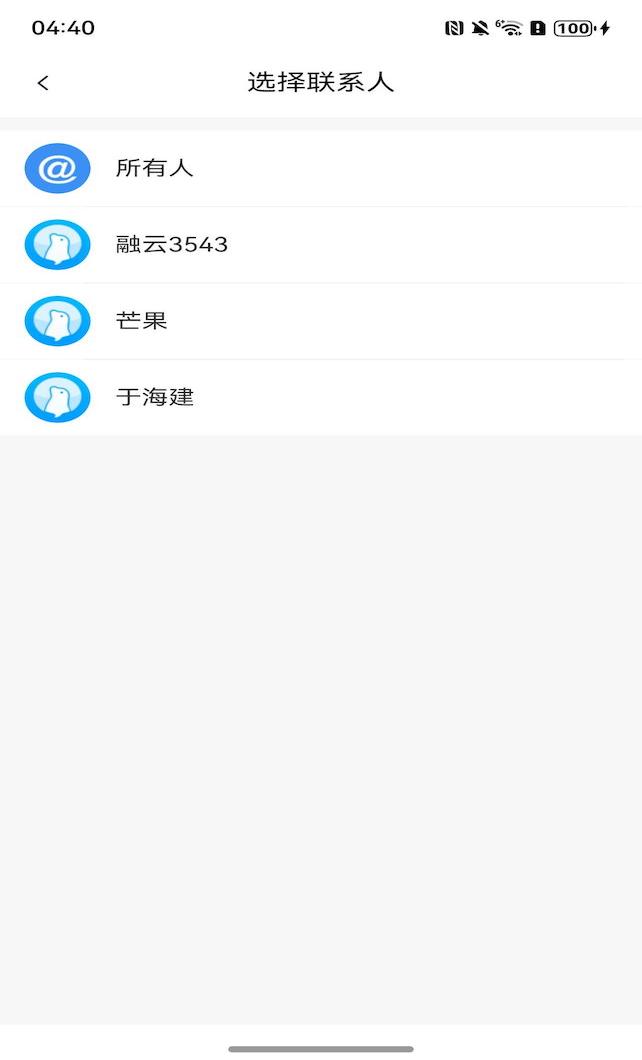
选择联系人页面的数据需要由应用程序提供,否则展示空列表。在使用 @ 功能前,请先实现群组成员提供者。



局限
- 仅支持群聊会话。
- IMKit 默认仅实现了在发送文本消息、引用消息时使用 @ 功能。
- @ 消息可以被转发,但转发的只是纯文本,不再具备 @ 功能。
用法
提示
在使用 @ 功能前,请先实现群组成员提供者。
IMKit 默认在��配置中启用了 @ 功能,用法如下:
- 在会话页面长按用户头像可触发消息编辑,提及(@)该用户。
- 在会话页面输入 @ 符号之后,IMKit 会跳转到成员列表选择页面。如果应用程序未实现群组成员提供者(
UserDataProvider),该页面会显示一个空列表。实现群组成员提供者(UserDataProvider)后,IMKit 会通过UserDataProvider对象的fetchGroupMemberInfos方法取得群成员数据,并展示在该列表页面中。
定制化
提示
- 基于会话界面-Page实现的会话页面,不支持自定义。
- 基于会话组件-Component实现的会话页面,可以进行自定义。
自定义选择成员界面
下面展示了基于会话组件-Component自定义的代码
- 调用
RongIM的addConversationEventListener添加会话事件监听ConversationEventListener,重写onInputMention方法,当群聊输入 @ 时会收到onInputMention回调。 - 在
onInputMention回调中,判断群聊会话类型后跳转到 App 定义的用户列表选择用户页面。 - 选择完用户后,构造
UserInfoModel调用select返回。
TypeScript
@Entry
@Component
struct ChatPage {
// 添加会话事件监听,重写 `onInputMention` 方法。
private conversationEventListener: ConversationEventListener = {
onInputMention: (select: (user: UserInfoModel) => void) => {
// 判断群聊会话类型后跳转到 App 定义的用户列表选择用户页面
if (this.conId.conversationType === ConversationType.Group) {
// 选择完用户后,构造 UserInfoModel 调用 select 返回。
const userInfo = new UserInfoModel("userId", "displayName", '')
select(userInfo);
}
}
}
aboutToAppear(): void {
// 添加监听
RongIM.getInstance().conversationService().addConversationEventListener(this.conversationEventListener)
}
aboutToDisappear(): void {
// 移除监听
RongIM.getInstance().conversationService().removeConversationEventListener(this.conversationEventListener)
}
}
关闭 @ 功能
基于会话组件-Component实现的会话页面,不添加会话事件监听即可。