会话置顶
Global IM UIKit 支持展示置顶会话,置顶的会话会根据最新消息的时间倒序排序。
用法
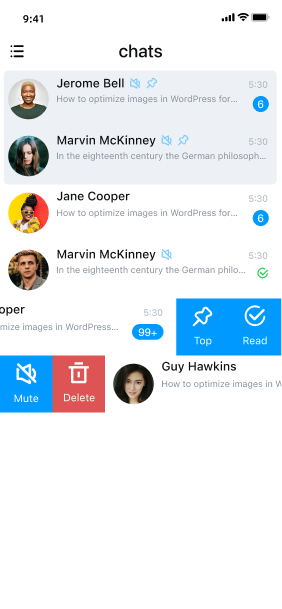
在会话列表中,右滑某条会话,会出现置顶/取消置顶按钮,点击后会更新该会话置顶状态。设置会话置顶后,该状态将会被同步到服务端。融云会为用户自动在设备间同步会话置顶的状态数据。客户端可以通过监听器获取同步通知。


设置是否置顶
设置会话置顶按钮事件会调用 RCChatListViewModel 中 toggleTop: 方法:
Objective C
/// 设置/取消置顶
- (void)toggleTop:(RCChatModel *)model;
监听置顶状态同步
即时通讯业务支持会话状态(置顶状态数据和免打扰状态数据)同步机制。RCChatListViewModel 内部会监听话状态同步,如果会话状态改变,会话列表会即时刷新。
自定义
会话列表中左滑或右滑的按钮支持自定义,同样置顶按钮也可以支持自定义。如果需要在控制会话列表置顶按钮展示顺序,也可以通过修改数据源实现。在自定义的会话列表页面中,重写 listView:cellSwipeItemsAtIndexPath:forDirection: 方法:
Objective C
- (NSArray<RCSwipeItem *> *)listView:(RCChatListView *)listView
cellSwipeItemsAtIndexPath:(NSIndexPath *)indexPath
forDirection:(RCSwipeDirection)direction {
NSArray *items = [super listView:listView cellSwipeItemsAtIndexPath:indexPath forDirection:direction];
NSMutableArray *mutableItems = [NSMutableArray array];
if (items.count) {
[mutableItems addObjectsFromArray:items];
}
for (RCSwipeItem *item in mutableItems) {
if (item.tag == RCSwipeItemTagTop) {
RCSwipeItem *customItem = [RCSwipeItem itemWithImage:CustomImage
title:CustomTitle
backgroundColor:CustomColor
action:item.action];
[mutableItems replaceObjectAtIndex:[mutableItems indexOfObject:item]
withObject:customItem];
break;
}
}
return [mutableItems copy];
}
更多置顶功能,详见 IMLib 文档会话置顶 中的获取会话置顶状态与获取置顶会话列表。