订阅在线状态
本文档旨在指导开发者如何在融云即时通讯客户端 SDK 中实现用户在线状态的订阅、查询和监听。通过本文档,您将了解如何获取和跟踪用户在线状态,以及如何在状态变更时接收通知。
提示
此功能在 5.9.8 版本开始支持。
开通服务
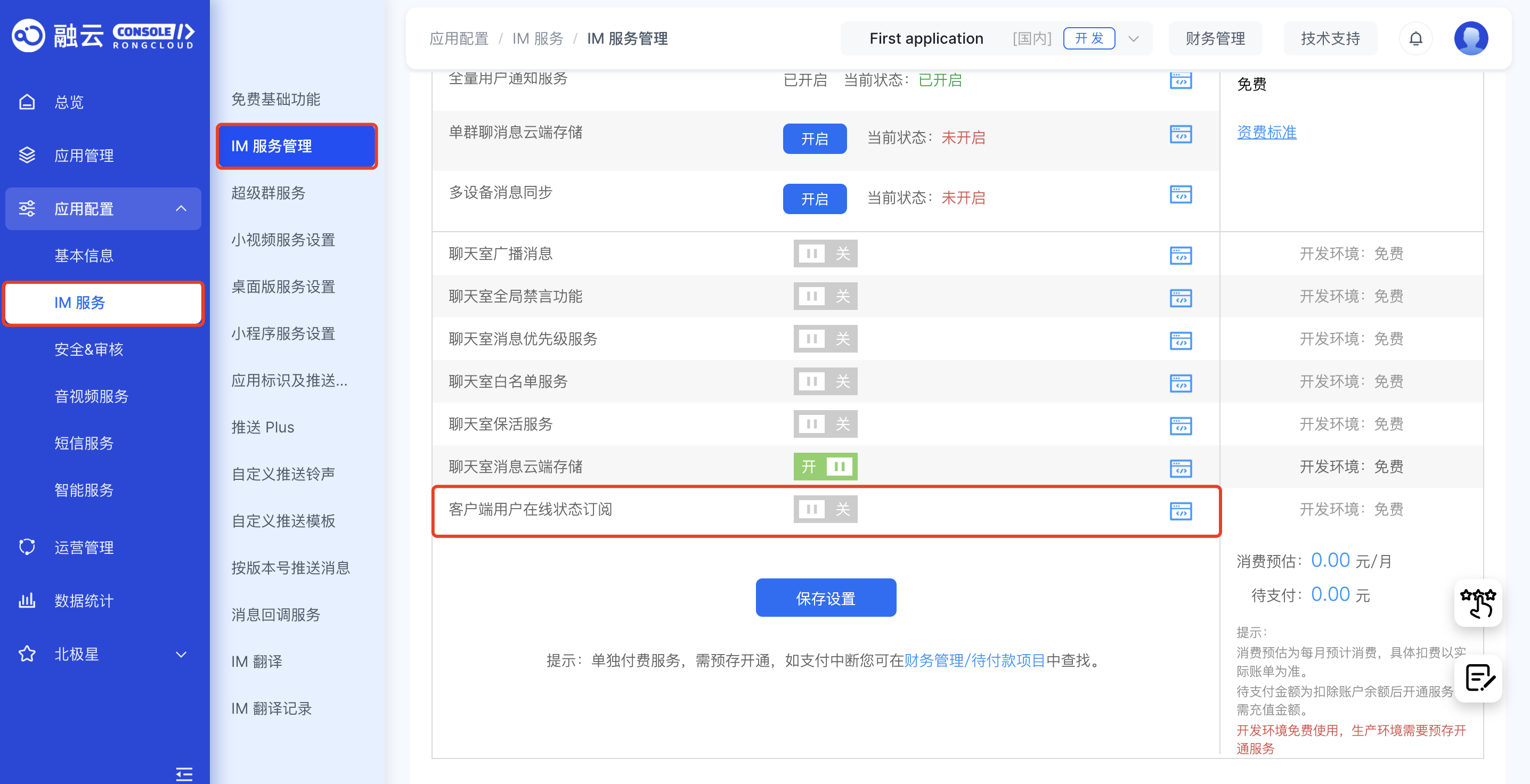
您可以通过融云控制台 IM 服务的服务购买页面开通客户端用户在线状态订阅服务。

订阅用户在线状态
若您希望追踪特定用户的在线状态,可通过 subscribeUserStatus 方法实现订阅。
提示
- 单次最多订阅 200 个用户。
- 单个用户最多可被 5000 个用户订阅。
- 总订阅上限为 1000 个用户。
接口
JavaScript
RongIMLib.subscribeUserStatus(userIds, type, expiry)
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| userIds | string[] | 是 | 用户 Id 集合,取值范围为 1 ~ 200 |
| type | SubscribeType | 是 | 订阅类型,SubscribeType.ONLINE_STATUS 表示在线状态订阅类型 |
| expiry | number | 是 | 订阅有效时间,单位为秒,取值范围为 60 ~ 2592000 |
示例代码
JavaScript
// 订阅订阅用户userId列表,也是单聊的 targetId (一次最多订阅 200 个)。
const userIds = ['user1', 'user2']
// 设置订阅时间,取值范围为[60,2592000](单位:秒)。
const expiry = 180000;
// 指定订阅类型为用户在线状态。
const type = RongIMLib.SubscribeType.ONLINE_STATUS
RongIMLib.subscribeUserStatus(userIds, type, expiry).then((res) => {
if (res.code === RongIMLib.ErrorCode.SUCCESS) {
console.log('订阅成功')
} else if (res.code === RongIMLib.ErrorCode.RC_BESUBSCRIBED_USERIDS_COUNT_EXCEED_LIMIT) {
console.log('用户被订阅达到上限', res.code, res.data)
} else {
console.log('订阅失败', res.code, res.msg)
}
})
取消订阅用户在线状态
如无需继续订阅用户状态,可通过 unSubscribeUserStatus 方法取消订阅。
接口
JavaScript
RongIMLib.unSubscribeUserStatus(userIds, type)
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| userIds | string[] | 是 | 用户 Id 集合,取值范围为 1 ~ 200 |
| type | SubscribeType | 是 | 订阅类型,SubscribeType.ONLINE_STATUS 表示在线状态订阅类型 |
示例代码
JavaScript
// 取消订阅用户userId,也是单聊的 targetId(一次最多取消订阅 200 个)
const userIds = ['user1', 'user2']
// 取消订阅类型
const type = RongIMLib.SubscribeType.ONLINE_STATUS
RongIMLib.unSubscribeUserStatus(userIds, type).then((res) => {
if (res.code === RongIMLib.ErrorCode.SUCCESS) {
console.log('取消订阅成功')
} else {
console.log('取消订阅失败', res.code, res.msg)
}
})
查询订阅状态信息
您可以使用 getSubscribeUserStatus 方法查询指定用户和订阅类型的状态信息。 一次最多查询 200 个用户的状态信息。
接口
JavaScript
RongIMLib.getSubscribeUserStatus(type, userIds)
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| type | SubscribeType | 是 | 订阅类型,SubscribeType.ONLINE_STATUS 表示在线状态订阅类型 |
| userIds | string[] | 是 | 用户 Id 集合,取值范围为 1 ~ 200 |
示例代码
JavaScript
// 指定要查询用户的 userId,即单聊的 targetId。 一次最多查询 200 个用户的状态数据。
const userIds = ['user1', 'user2']
// 指定要查询的订阅类型。
const type = RongIMLib.SubscribeType.ONLINE_STATUS
RongIMLib.getSubscribeUserStatus(type, userIds).then((res) => {
if (res.code === RongIMLib.ErrorCode.SUCCESS) {
console.log('获取成功', res.data)
} else {
console.log('获取失败', res.code, res.msg)
}
})
查询订阅用户的在线状态
当您需要快速了解多个用户的在线状态时,可以使用 getSubscribeUsersOnlineStatus 接口。该接口支持同时查询已订阅用户和好友用户的在线状态信息。
版本要求
- 该接口从 SDK 5.28.0 版本开始支持。
- 查询好友用户在线状态需要在控制台开启相应功能:IM 服务 > 信息托管服务 > 功能设置 > 好友功能配置 > 客户端好友用户在线状态订阅功能
接口
JavaScript
RongIMLib.getSubscribeUsersOnlineStatus(userIds)
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
userIds | string[] | 是 | 用户 ID 列表,长度范围为 1 至 200 |
示例代码
JavaScript
RongIMLib
.getSubscribeUsersOnlineStatus(['user01', 'user02'])
.then(res => {
if (res.isOk) {
console.log('查询成功');
res.data.forEach((item) => {
console.log('用户 ID:', item.userId);
console.log('平台详情:', item.details); // 列举用户在不同平台的在线状态
console.log('是否在线:', item.isOnline); // 用户在任一平台在线时,该值为 true
});
} else {
console.log('查询失败:', res.code);
}
});
分页查询已订阅用户的状态信息
当您需要获取大量已订阅用户的状态信息时,可以使用 getSubscribeUserList 方法进行分页查询,避免一次性加载过多数据影响性能。
接口
JavaScript
RongIMLib.getSubscribeUserList(type, pageSize, offset)
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
type | SubscribeType | 是 | 订阅类型,SubscribeType.ONLINE_STATUS 表示在线状态订阅类型 |
pageSize | number | 是 | 分页大小,取值范围为 1 至 200 |
offset | number | 是 | 分页偏移量,用于控制查询的起始位置。首次查询设置为 0,后续查询设置为累计的数据条数。例如:第一页偏移量为 0,页面大小为 20,则第二页偏移量为 20,第三页为 40 。 |
示例代码
JavaScript
const type = RongIMLib.SubscribeType.ONLINE_STATUS
const pageSize = 20
const offset = 0
RongIMLib.getSubscribeUserList(type, pageSize, offset).then((res) => {
if (res.code === RongIMLib.ErrorCode.SUCCESS) {
console.log('获取成功', res.data);
} else {
console.log('获取失败', res.code, res.msg);
}
});
监听订阅事件
��为了实时接收订阅事件的变更通知,您需要设置订阅监听器。使用 addEventListener 来添加 SUBSCRIBED_USER_STATUS_CHANGE 事件的监听器。
提示
- 监听器需要在 SDK 连接之前调用。
- 从 5.10.1 版本开始,订阅事件包含了用户在线状态和用户信息托管两种类型,需要根据
subscribeType的类型来处理对应的业务。 - 从 5.12.0 版本开始,
SubscribeType新增了好友在线状态订阅FRIEND_ONLINE_STATUS(3)、好友用户信息托管FRIEND_USER_PROFILE(4)这 2 种类型。
- 订阅用户状态变更
JavaScript
/**
* 所订阅的用户状态变更时会收到此通知。
* 订阅过期后,融云 SDK 不会主动通知您,请您自行关注过期时间。
*/
RongIMLib.addEventListener(Events.SUBSCRIBED_USER_STATUS_CHANGE, (event) => {
// 5.10.1 版本开始需根据数据中的 subscribeType 来判断是用户资料还是在线状态。
console.log('被订阅者状态变更', event);
});
- 订阅关系变更(多端同步)
JavaScript
/**
* 当用户在其他设备上的订阅信息发生变更时会收到此通知。
* 可用于更新当前设备上的用户状态,确保订阅信息的一致性。
*/
RongIMLib.addEventListener(Events.SUBSCRIBED_RELATION_CHANGE, (event) => {
// 5.10.1 版本开始需根据数据中的 subscribeType 来判断是用户资料还是在线状态。
console.log('订阅关系变更', event);
});
- 订阅数据同步完成
JavaScript
/**
* 订阅数据同步完成。
* 在订阅数据成功同步到设备或系统后会收到此通知,用于执行后续的业务操作。
*/
RongIMLib.addEventListener(Events.SYNC_SUBSCRIBED_USER_STATUS_FINISHED, (event) => {
// 5.10.1 版本开始需根据数据中的 subscribeType 来判断是用户资料还是在线状态。
console.log('订阅数据同步', event);
});