仅集成会话页面
集成时仅需实现引入会话页面路由,无需引入会话列表页面路由,可以参考本文实现。
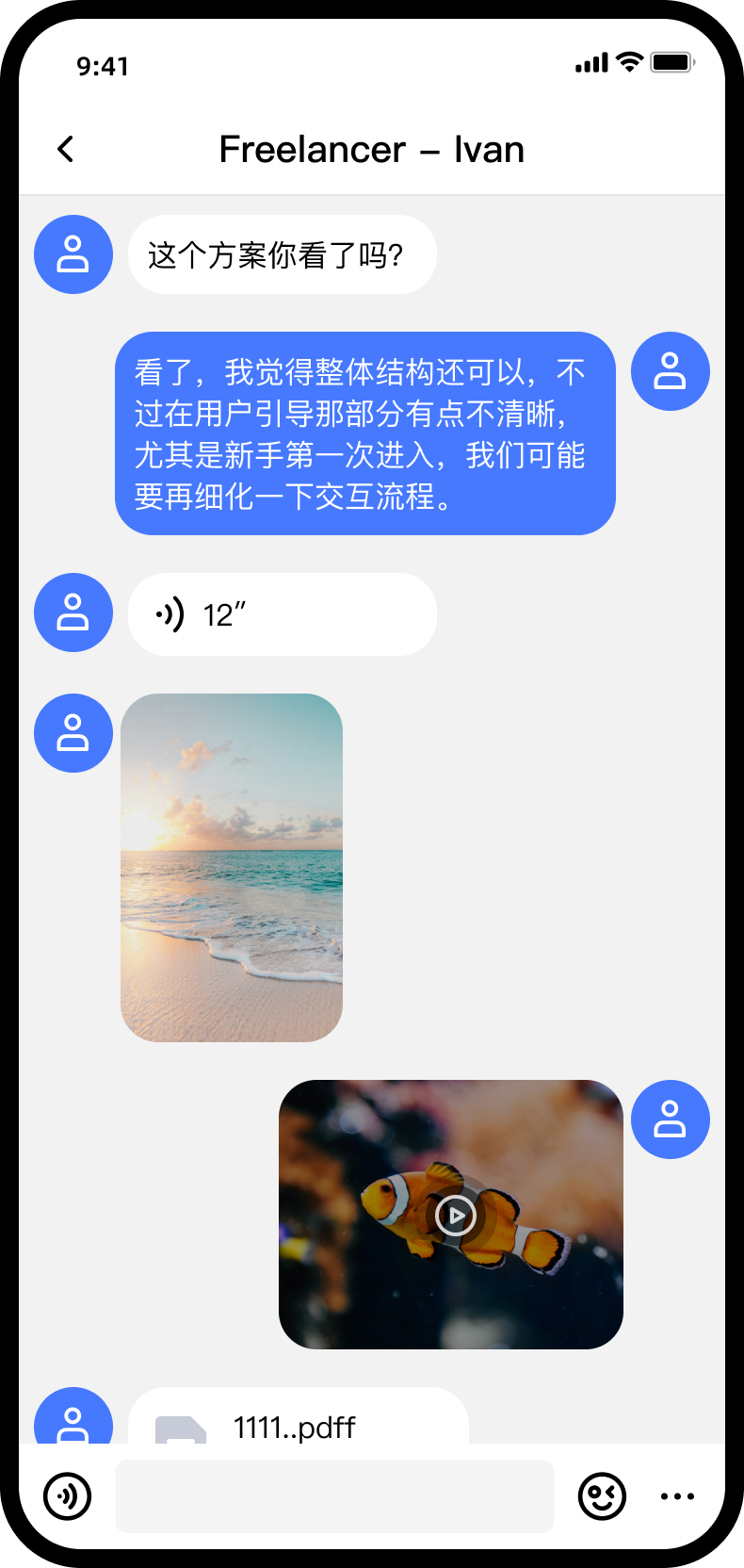
效果预览:

集成步骤
提示
- 确保在跳转前已正确初始化
Web IMLib和imkit-store。 - 设置当前会话需要在初始化完成后进行,不需要等待
Web IMLib连接成功。 - 确保在跳转前
Web IMLib已连接成功,可通过RongIMLib.connect接口返回值或连接状态监听判断是否已连接成功。 - 系统会话不支持通过客户端发送消息,在仅集成会话页面慎重使用系统会话类型。
配置路由
在项目的 pages.json 文件中配置会话页面所需 page。
JSON
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
// 会话页
"path": "RCUIKit/pages/chat/index",
"style": {
"navigationBarTitleText": "uni-uikit-demo",
"navigationStyle": "custom",
"app-plus": {
"bounce": "none"
}
}
},
{
// 转发消息页
"path": "RCUIKit/pages/chat/forward-message",
"style": {
"navigationStyle": "custom"
}
},
{
// 视频播放页
"path": "RCUIKit/pages/chat/video-play",
"style": {
"navigationStyle": "custom"
}
}
]
}
设置当前会话
- 调用
uni.$RongKitStore.conversationStore.createCachedConversation接口创建内存会话。 - 调用
uni.$RongKitStore.conversationStore.openConversation接口设置当前打开会话。
注意
- 设置当前会话不需要等待
Web IMLib连接成功。 - 如
RCUIKit/pages/chat/index为首页,建议在 imkit-store 初始化完成立即设置当前会话。
typescript
const conversationOption = {
conversationType: RongIMLib.ConversationType.PRIVATE, // 会话类型支持单聊、群聊
targetId: 'YourTargetId' // 会话目标 ID
}
// 需要打开的会话信息
const conversation = uni.$RongKitStore.conversationStore.createCachedConversation(conversationOption);
uni.$RongKitStore.conversationStore.openConversation(conversation);