合流布局
画布配置
- 画布指的是多道视频流新合成后视频背景宽高,不管哪种合流布局方式,都是基于画布宽高范围内渲染,此配置为可选设置。
- 画布配置的接口需要在发布视频流成功后,才可以调用。
- 大流画布宽高默认为 360 * 640 帧率为 25 码率为 800 。
- 小流画布宽高默认为 180 * 320 帧率为 15 码率为 200 。
- 可通过传递 tiny 参数区分设置大小流。
设置大流画布码率
方法
JavaScript
engine.setLiveMixVideoBitrate();
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| bitrate | Number | 是 | 画布码率 |
示例代码
JavaScript
/// 设置大流画布码率
engine.setLiveMixVideoBitrate(2200);
console.log('大流画布码率设置成功');
设置大流画布分辨率
方法
JavaScript
engine.setLiveMixVideoResolution();
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| width | Number | 是 | 画布宽度 |
| height | Number | 是 | 画布高度 |
示例代码
JavaScript
/// 设置大流画布分辨率
engine.setLiveMixVideoResolution(720, 1280);
console.log('大流画布分辨率设置成功');
设置大流画布帧率
方法
JavaScript
engine.setLiveMixVideoFps();
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| fps | RCRTCVideoFps | 是 | 画布帧率 |
示例代码
JavaScript
/// 设置大流画布帧率
engine.setLiveMixVideoFps(RCRTCVideoFps.Fps15);
console.log('大流画布帧率设置成功');
设置小流画布码率
方法
JavaScript
engine.setLiveMixVideoBitrate();
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| bitrate | Number | 是 | 画布码率 |
| tiny | Boolean | 是 | 是否设置小流,true 表示小流 |
示例代码
JavaScript
/// 设置小流画布码率
engine.setLiveMixVideoBitrate(800, true);
console.log('小流画布码率设置成功');
设置小流画布分辨率
方法
JavaScript
engine.setLiveMixVideoResolution();
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| width | Number | 是 | 画布宽度 |
| height | Number | 是 | 画布高度 |
| tiny | Boolean | 是 | 是否设置小流,true 表示小流 |
示例代码
JavaScript
/// 设置小流画布分辨率
engine.setLiveMixVideoResolution(360, 640, true);
console.log('小流画布分辨率设置成功');
设置小流画布帧率
方法
JavaScript
engine.setLiveMixVideoFps();
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| fps | RCRTCVideoFps | 是 | 画布帧率 |
| tiny | Boolean | 是 | 是否设置小流,true 表示小流 |
示例代码
JavaScript
/// 设置小流画布帧率
engine.setLiveMixVideoFps(RCRTCVideoFps.Fps15, true);
console.log('小流画布帧率设置成功');
设置填充方式
填充方式 RCRTCLiveMixRenderMode 共分为两种:
- RCRTCLiveMixRenderMode.Crop
- RCRTCLiveMixRenderMode.Whole(默认)
方法
JavaScript
engine.setLiveMixRenderMode();
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| mode | RCRTCLiveMixRenderMode | 是 | 填充方式 |
示例代码
JavaScript
/// 设置填充方式为裁剪
engine.setLiveMixRenderMode(RCRTCLiveMixRenderMode.Crop);
console.log('填充方式设置成功');
音频配置
- 设置音频码率,音频码率默认 200 。
- 此接口调用时机可以在主播发布资源后的任意时刻。
方法
JavaScript
engine.setLiveMixAudioBitrate();
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| bitrate | Number | 是 | 音频码率 |
示例代码
JavaScript
engine.setLiveMixAudioBitrate(400);
console.log('音频码率设置成功');
合流布局
- 合流布局的功能主要是定义直播间连麦后合流视频的布局方式,可以根据自身业务需求来定义多个连麦者的画面的布局样式。
- 接口调用时机可以在主播发布资源后的任意时刻。使用自定义布局时需要在房间有人加入和退出时分别调用,以便合流视频中的画面按照 APP 设计规则展示。
直播合流视频布局 RCRTCLiveMixLayoutMode 目前分为三种:
- 悬浮布局(默认)。
- 自适应布局。
- 自定义布局。
下面将分别介绍布局效果。
悬浮布局
背景视频来源默认采用第一个加入房间的主播或调用合流布局相关接口的主播发布的视频,显示区域为整个合流视频,合流视频大小需要调用 setLiveMixVideoResolution 接口设置(默认值是 360 * 640);当连麦者依次加入时,按照下图显示的序列加载子视图:

当有人离开时,系统会自动按照现有主播加入房间的次序重新布局视图。
方法
JavaScript
engine.setLiveMixLayoutMode();
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| mode | RCRTCLiveMixLayoutMode | 是 | 合流布局模式 |
示例代码
JavaScript
// 设置合流布局为悬浮布局
engine.setLiveMixLayoutMode(RCRTCLiveMixLayoutMode.Suspension);
console.log('悬浮布局设置成功');
自适应��布局
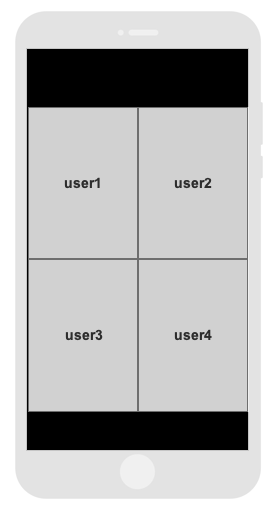
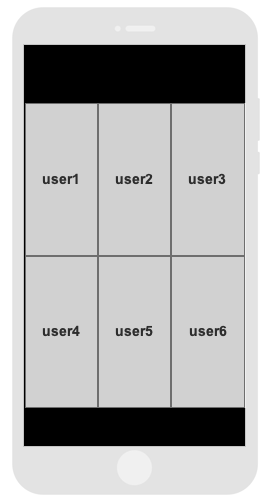
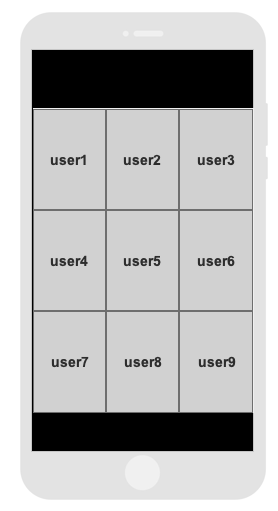
视频的整体大小为默认值 360 * 640 或通过合流接口自定义;当有多人加入房间后,直播系统会按照具体人数平分整体视频区域,使之每个子视图加载区域大小一致;录制系统会按照参会者进入房间的次序依次把参会者图像加载在示意图的相应序号上。 当有人离开时,系统会自动按照现有主播加入房间的次序重新布局视图。



方法
JavaScript
engine.setLiveMixLayoutMode();
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| mode | RCRTCLiveMixLayoutMode | 是 | 合流布局模式 |
示例代码
JavaScript
// 设置合流布局为自适应布局
engine.setLiveMixLayoutMode(RCRTCLiveMixLayoutMode.Adaptive);
console.log('自适应布局设置成功');
自定义布局
通过调用自定义布局接口可以设置合流视频整体尺寸,以及各个连麦者视图位置及大小。
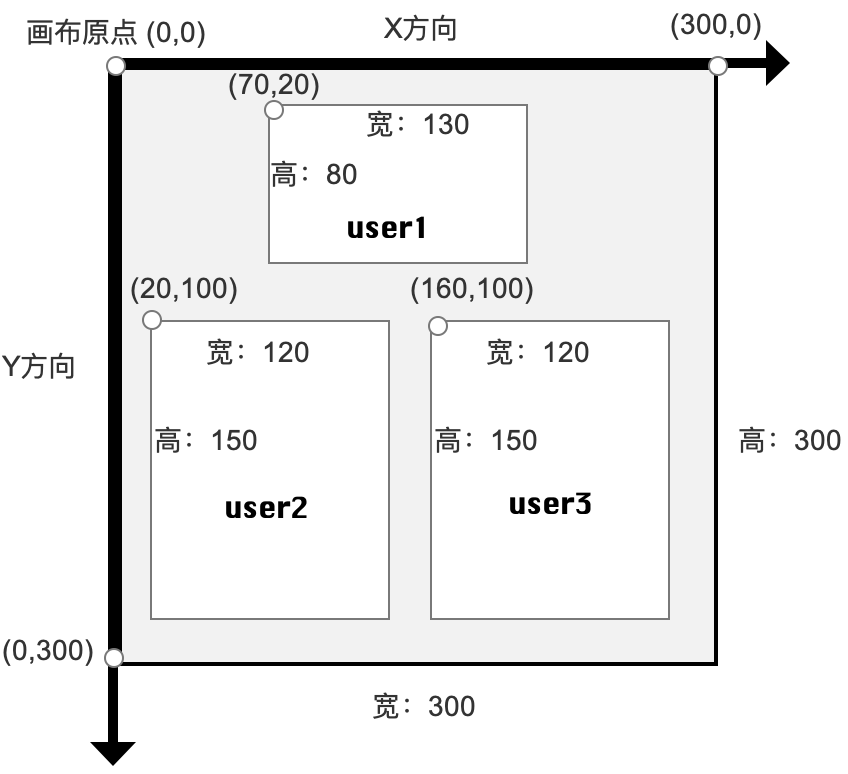
如下图所示,合流布局是以像素方式,定义视频输出尺寸, 如图整体视频尺寸 宽*高 = 300 * 300 ;以整体作为画布,画布的原点(0,0)在左上角, 那么三个连麦主播��的窗口相对原点的位置,及其宽度,高度值分别如图所示(相应的设置代码也可在直播布局的接口文档中查看布局实例代码):

方法
JavaScript
engine.setLiveMixCustomLayouts();
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| layouts | Array | 是 | 自定义布局配置数组 |
示例代码
JavaScript
let layouts = [];
let layout1 = {
userId: userId1,
x: 70,
y: 20,
width: 130,
height: 80,
};
layouts.push(layout1);
let layout2 = {
userId: userId2,
x: 20,
y: 100,
width: 120,
height: 150,
};
layouts.push(layout2);
let layout3 = {
userId: userId3,
x: 160,
y: 100,
width: 120,
height: 150,
};
layouts.push(layout3);
// 设置合流布局为自定义布局
engine.setLiveMixCustomLayouts(layouts);
console.log('自定义布局设置成功');
设置自定义布局后会默认修改 LiveMixLayoutMode 属性为 RCRTCLiveMixLayoutMode.Custom。
音频合流
- 音频合流布局的原理就是通过控制输入资源列表,设置输出音频配置,达到合并哪些主播音频资源输出到指定配置的音频资源。设置音频资源合流列表后,观众订阅直播资源,就会只听到音频合流列表中对应的主播。
- 此接口接口调用时机可以在主播发布资源后的任意时刻。
方法
JavaScript
engine.setLiveMixCustomAudios();
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| userIds | Array | 是 | 音频合流用户ID列表 |
示例代码
JavaScript
let userIds = [
userId1,
userId2,
userId3,
];
engine.setLiveMixCustomAudios(userIds);
console.log('音频合流设置成功');