消息列表组件
消息列表组件 message-list 负责显示用户收发的消息。目前支持展示的消息类型包括:
- 普通消息:文本、引用
- 媒体消息(支持自定义点击事件):图片、文件、小视频、富文本、高质量语音。图片消息默认展示缩略图,如需查看大图可通过监听
tapMessage事件来实现。
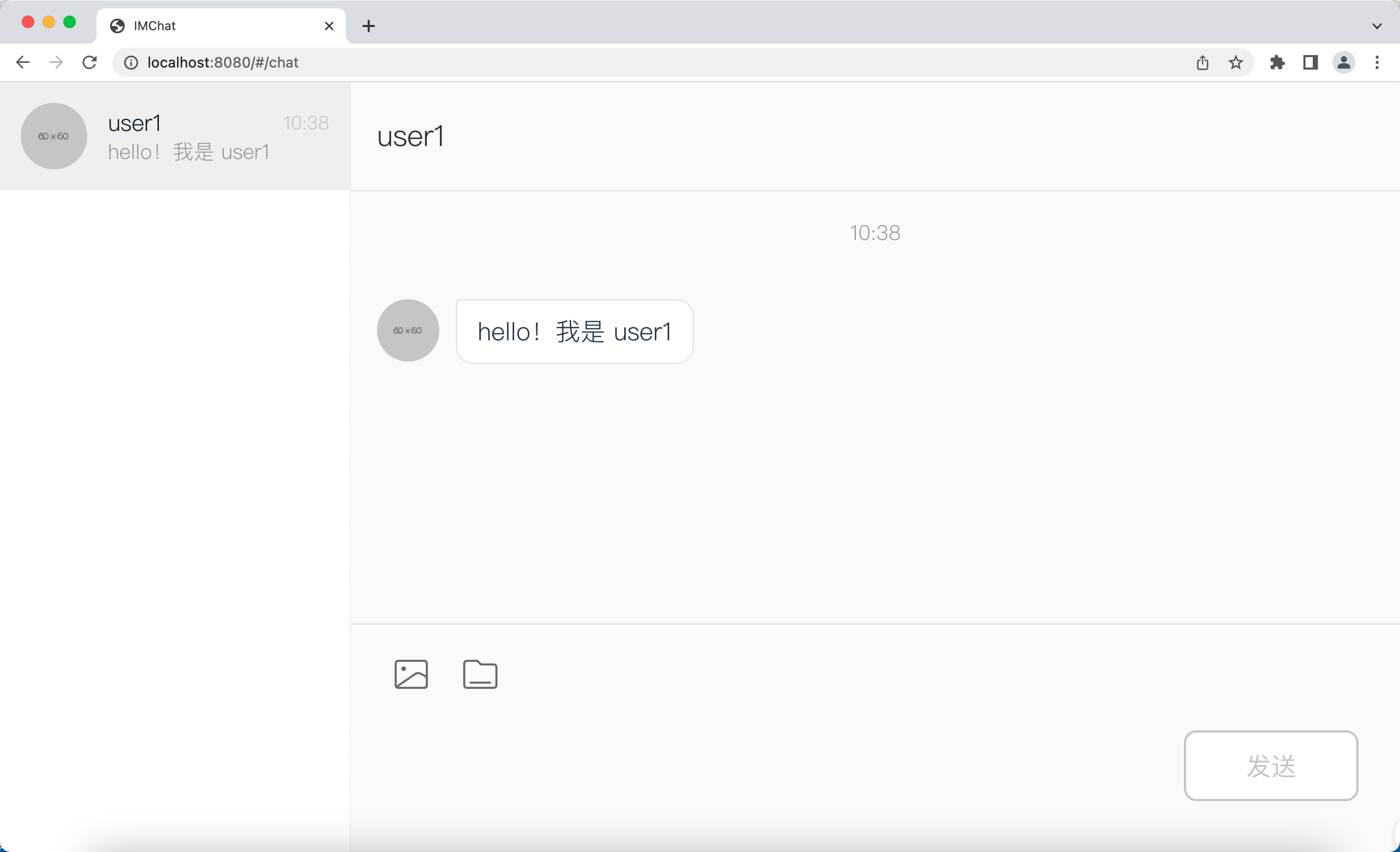
点击会话列表中的会话,即可进入消息列表页面。

提示
组件用法
导入 IMKit 时,请通过 IMKit 的 defineCustomElements() 统一引入所有组件。Vue 项目需要添加过滤自定义组件配置,详见导入 SDK。
javascript
import * as RongIMLib from '@rongcloud/imlib-next'
// imkit 为核心模块
import { defineCustomElements, imkit } from '@rongcloud/imkit'
defineCustomElements()
按上述方式引入组件后,您可以直接使用 message-list。
属性列表
下面列出了 message-list 组件的属性。
| 属性名称 | 类型 | 描述 |
|---|---|---|
| base-size | string | 设置组件大小,接受以 px 为单位的数字或百分比(根据父级 font-size 百分比),例如 18px、62.5%。默认值:16px。 |
| customMenu | {name: (message: IAReceivedMessage) => string, callback: (message: IAReceivedMessage) => any }[] | 应用程序在消息右键菜单中添加的自定义功能。要求 IMKit SDK >= 5.3.0。 |
| disableMenu | DisabledMessageContextMenu[] | 应用程序在消息右键菜单中隐藏的 IMKit 预置功能。要求 IMKit SDK >= 5.6.0。 |
| forwardList | {callback: (message: IAReceivedMessage) => IConversationOption[] } | 转发消息的目标会话。要求 IMKit SDK >= 5.3.0。 |
| maxRecallDuration | number | 消息可撤回的最大有效期,单位为 s,默认值:120s。要求 IMKit SDK >= 5.6.0。 |
组件样式
提示
如不设置 div 样式,会导致消息列表无法滚动或其他异常。
使用 message-list 组件时,必须将组件包裹在 div 元素中,并通过 div 的样式控制组件的宽高等样式。
html
<template>
<div class="chat-massage-list">
<message-list ref="messageList" base-size="10px"></message-list>
</div>
</template>
<style scoped>
.chat-massage-list {
height: calc(100% - 220px);
}
</style>
事件处理
| 事件名称 | 返回值 | 描述 |
|---|---|---|
| tapMessage | event | 点击图片、文件消息触发监听事件,可处理业务层相关操作,例如查看大图或文件下载。默认值:null。 |
提示
以下示例代码以 Vue 框架为例。
html
<template>
<div class="chat-massage-list">
<message-list ref="messageList" base-size="10px"></message-list>
</div>
</template>
<script>
// Vue 代码
export default {
mounted() {
const messageList = this.$refs.messageList;
// 添加点击消息触发监听
messageList.addEventListener("tapMessage", this.handleTapMessage);
},
beforeUnmount() {
// 注意:需要 removeEventListener 防止多次绑定造成异常
const messageList = this.$refs.messageList;
messageList.removeEventListener("tapMessage", this.handleTapMessage);
},
methods: {
handleTapMessage(e) {
const data = e.detail;
// 处理点击查看大图或文件消息下载等功能
console.log("点击消息触发监听:", data)
}
}
}
</script>
<style scoped>
.chat-massage-list {
height: calc(100% - 220px);
}
</style>
自定义消息右键菜单
IMKit SDK 消息右键菜单默认提供以下功能选项:
- 删除消息
- 引用消息
- 转发消息(需要 App 侧提供转发目标用户的信息)
- 撤回消息。消息撤回操作仅支持撤回己方发送消息。从 5.6.0 开始,限制消息发送后固定时长内(默认 120 秒)可撤回。过期后撤回按钮自动隐藏。
应用程序可以自定义 IMKit 的消息右键菜单,具体支持以下操作:
- 添加自定义功能按钮。例如,您可以自行实现消息收藏、消息设置为公告等功能
- 移除 IMKit 预置功能按钮,例如转发、撤回等功能按钮
添加自定义消息右键菜单选项
提示
IMKit 5.3.0 版本开始支持该功能。
IMKit 支持在消息的右键菜单中添加自定义功能按钮。您可以在业务侧自行实现并添加消息收藏、消息设置为公告等功能选项。
JavaScript
// 拿到消息列表组件
const messageList = this.$refs.messageList;
const messageCustomMenu = [{
name: function (message) {
// 可通过添加判断条件给特定的消息增加按钮,下方示例为:给非文本类型消息添加 '自定义' 按钮
if (message.messageType !== 'RC:TxtMsg') {
return '自定义'
}
},
callback: function (message) {
console.info('点击自定义按钮拿到消息:', JSON.stringify(message))
}
}]
messageList.customMenu = messageCustomMenu;
隐藏消息右键菜单选项
提示
IMKit 5.5.1 版本开始支持该功能。
默认情况下,IMKit 会展示所有预置功能按钮。应用程序可以按需隐藏预置功能按钮。
JavaScript
// 引入消息右键菜单按钮枚举
import { DisabledMessageContextMenu } from "@rongcloud/imkit";
// 拿到消息列表组件
const messageList = this.$refs.messageList;
// 示例:隐藏转发按钮
const disableMenu = [DisabledMessageContextMenu.Forward];
messageList.disableMenu = disableMenu;
设置撤回时间限制
提示
IMKit 5.6.0 版本开始支持该功能。IMKit 在 5.6.0 版本以前对于撤回消息并没有做时间限制。现在主流的社交软件都会进行撤回时间限制,建议开发者自行设置。
IMKit 默认提供消息撤回功能,撤回按钮默认有效期为 120s。如果默认时间不满足需求,可通过消息组件的 maxRecallDuration 属性进行设置。过期后撤回按钮自动隐藏。
JavaScript
// 拿到消息列表组件
const messageList = this.$refs.messageList;
// maxRecallDuration 设置单位为 s,示例中设置为 120 秒。发送时间超过 120 秒的消息将不可被撤回。设置为 0 时使用默认值。
messageList.maxRecallDuration = 120;