快速上手
本教程是为了让新手快速了解融云即时通讯界面库(IMKit)。在本教程中,您可以体验集成 IMKit SDK 的基本流程和 IMKit 提供的 UI 界面。
- IMKit 不支持 H5 界面搭建,仅支持 Web 浏览器界面搭建
- 目前仅支持单群聊会话类型,暂不支持聊天室和超级群会话
- 目前仅支持 NPM 方式集成,暂不支持 CDN 方式集成
- 推荐使用 Vue3 集成。文档中示例与讲解基于 Vue 项目
IMKit 简介
IMKit 基于 IMLib SDK 开发,在 IMLib 基础上提供会话和消息相关的 UI 界面,可用于快速实现 Web 聊天界面的搭建。IMKit 提供了易于使用的构建组件和 UI 交互。
浏览器兼容说明
当前仅支持 Chrome、Safari、Edge 浏览器,不支持移动端浏览器。
| Chrome | Safari | Edge | 微信浏览器 |
|---|---|---|---|
| 68 + | 13 + | 100 + | × |
前置条件
控制台将自动为新账号创建一个应用。默认使用国内数据中心,默认提供开发环境。如果您已拥有融云开发者账户,您可以直接创建应用。
- 同一个应用的开发环境与生产环境提供不同的 App Key,两个环境之间数据隔离。
- App Secret 用于生成数据签名,仅在请求融云服务端 API 接口时使用。本教程中暂不涉及。应用的 App Key / Secret 是获取连接融云服务器身份凭证的必要条件,请注意不要泄露。
Demo 项目
融云 IMKit SDK 提供了一个基于 Vue 框架的 Demo 项目。
https://github.com/rongcloud-community/web-imkit-quick-demo
导入 SDK
IMKit 基于 IMLib SDK 开发,@rongcloud/imlib-next 包为 @rongcloud/imkit 提供了能力支持,开发者无需关心其作用。
本章节以 Vue 项目为例引导您快速接入。您可以通过 NPM 方式将 IMKit SDK 集成到您的 Web 项目中。详细说明可参考 导入 SDK。
npm install @rongcloud/engine --save
npm install @rongcloud/imlib-next --save
npm install @rongcloud/imkit --save
在 Vue 项目的 main.js 中引入模块。注意,此处使用 IMKit 中的 defineCustomElements() 方法引入了 IMKit 所有界面组件。
import * as RongIMLib from '@rongcloud/imlib-next'
// imkit 为核心模块
import { defineCustomElements, imkit } from '@rongcloud/imkit'
defineCustomElements()
在 vue.config.js 中添加 isCustomElement 配置,让 IMKit 的自定义标签跳过 Vue 组件解析。
// 此配置适用于 vue-cli5 中的 vue.config.js 配置,由于 vue-cli 不同版本配置可能存在差异,请根据您具体项目实现来增加 '自定义标签不处理' 配置
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
chainWebpack(config) {
config.module
.rule('vue')
.use('vue-loader')
.tap(options => {
options.compilerOptions = {
...options.compilerOptions,
isCustomElement: tag => {
return ['conversation-list', 'message-list', 'message-editor'].indexOf(tag) !== -1
}
}
return options
})
.end()
}
})
初始化 SDK
初始化 IMKit 需要传递两个必传参数 service 和 libOption。
service:用于获取用户侧的用户、群组信息展示在页面相关位置。详见用户信息libOption:IMKit 依赖 IMLib,因此需要传入 IMLib 的初始化配置信息。详见 IMLib 初始化参数说明
IMKit 依赖即时通讯能力库 IMLib SDK,建议在初始化 IMKit 时同时获取 RongIMLib 实例对象。
// 接入时需要将 '请更换您应用的 appkey' 替换为您的应用的 appkey
let libOption = {appkey: '请更换您应用的 appkey'}
let custom_service = {
// 获取用户详情
getUserProfile: (userId) => {
// 需要通过 userId 向应用服务器获取 user 信息,拼接成如下格式
// 注意:userInfo 的 Key 不可修改
const userInfo = {
id: userId,
name: "用户姓名",
portraitUri: "用户头像 URI",
displayName: "别名"
};
return Promise.resolve(userInfo);
},
// 获取会话详情
getConversationProfile: (conversations) => {
// SDK 返回 conversations 为会话列表,可根据返回的 conversations 向应用服务器请求会话详情信息。
// 请根据具体 conversation 信息匹配 name、portraitUri 拼接到 conversationInfo 信息中。
// 方式 1 为了减少请��求次数,可以批量请求(推荐),需服务端支持批量请求接口
return new Promise((resolve) => {
// 请将 mockBatchFetchGroupInfo 方法替换成真实请求方法
mockBatchFetchGroupInfo(conversations).then(res => {
const list = conversations.map(item => {
// 代码示例,可根据真实接口返回的数据处理
const info = res.find(con => con.targetId === item.targetId)
return {
...item,
name: info.name,
portraitUri: info.portraitUri,
// 如果是群组会话,则需要群组成员数量
memberCount: con.conversationType === RongIMLib.ConversationType.GROUP ? info.memberCount : 0
}
})
resolve(list)
})
})
// 方式 2 可以通过 forEach 方式遍历请求
const promises = [];
conversations.forEach((conversation) => {
promises.push(new Promise(resolve => {
// 请将 mockFetchGroupInfo 方法替换成真实请求方法
mockFetchGroupInfo(conversation).then((res) => {
resolve({
...conversation,
name: res.name,
portraitUri: res.portraitUri,
// 如果是群组会话,则需要群组成员数量
memberCount: conversation.conversationType === RongIMLib.ConversationType.GROUP ? res.memberCount : 0
})
})
}))
});
return Promise.all(promises);
},
// 获取群组详情
getGroupMembers: (conversation) => {
// 通过 conversation 的 targetid 获取群组成员信息
// groupMembers 为群组成员 list,需要构建成对象数组。
// 特别注意:如果传递的群组成员信息不准确会影响 @ 信息的发送和群组成员昵称的展示
const groupMembers = [
{
id: `【成员】成员 ID`,
name: `【成员】name`,
portraitUri: `【成员】头像 URI`,
},
];
return Promise.resolve(groupMembers);
},
};
// 应用初始化以获取 RongIMLib 实例对象,请务必保证此过程只被执行一次
RongIMLib.init(libOption);
// 初始化
imkit.init({
appkey: '请填入 appkey',
service: custom_service,
libOption: libOption,
});
以上提供了一个简化的初始化示例,关于初始化的更多配置请参见初始化。
获取用户 Token
用户 Token 是与用户 ID 对应的身份验证令牌,是应用程序的用户在融云的唯一身份标识。应用客户端在使用融云即时通讯功能前必须与融云建立 IM 连接,连接时必须传入 Token。
在实际业务运行过程中,应用客户端需要通过应用的服务端调用 IM Server API 申请取得 Token。详见 Server API 文档 注册用户。
在本教程中,为了快速体验和测试 SDK,我们将使用控制台「北极星」开发者工具箱,从 API 调试页面调用 获取 Token 接口,获取到 userId 为 1 的用户的 Token。提交后,可在返回正文中取得 Token 字符串。
HTTP/1.1 200 OK
Content-Type: application/json; charset=utf-8
{
"code":200,
"userId":"1",
"token":"gxld6GHx3t1eDxof1qtxxYrQcjkbhl1V@sgyu.cn.example.com;sgyu.cn.example.com"
}
建立 IM 连接
拿到 token 后可在 main.js 中调用 connect 方法进行连接融云。
特别提醒:connect 方法需要等待页面加载完成后进行调用,例如:Vue 的 mounted 声明周期中。
/**
* 请替换 'token' 为上一步拿到的测试 token
*/
RongIMLib.connect('当前用户 TOKEN').then((res) => {
console.info('连接结果打印:', res);
// 加载会话列表 CoreEvent 可通过 import { CoreEvent } from '@rongcloud/imkit' 获取
imkit.emit(CoreEvent.CONVERSATION, true);
})
SDK 已实现自动重连机制,请参见连接。
UI 界面
IMKit SDK 已默认提供会话列表页面和消息列表等页面。客户端用户在会话列表页面可查看到当前所有的聊天会话,在点击某一个会话可查看到该会话的消息列表和消息编辑区。
引入 UI 界面必读:
base-size: 用来设置会话列表、消息列表、消息编辑界面的 fontSize,默认 16px- 为保证会话列表和消息列表大小展示一致,建议
conversation-list、message-list组件设置的base-size值保持一致 message-editor中base-size设置的仅是字体图标和发送按钮文字大小,并非输入框输入文字大小
引入标签
<conversation-list/>:展示会话列表界面,即聊天界面中单、群聊会话的列表<message-list/>:展示消息列表界面,即聊天界面中收发的消息<message-editor/>:展示消息编辑界面,即消息输入界面
特别提醒:组件使用必须包裹在 div 内,div 需要设置组件的宽高等样式信息,如不设置会导致会话列表或消息列表无法滚动,消息编辑组件展示位置异常。
<template>
<div class="chat">
<div class="chat-conversation">
<conversation-list ref="conversationList" base-size="10px" />
</div>
<div class="chat-message">
<div class="chat-massage-list">
<message-list ref="messageList" base-size="10px"></message-list>
</div>
<div class="chat-massage-editor">
<message-editor ref="messageEditor" base-size="10px"></message-editor>
</div>
</div>
</div>
</template>
<style scoped>
.chat {
width: 100%;
height: 100%;
}
.chat-conversation {
float: left;
width: 30vw;
height: 100%;
}
.chat-message {
float: left;
width: 70vw;
height: 100%;
}
.chat-massage-list {
height: calc(100% - 220px);
}
.chat-massage-editor {
height: 220px;
}
</style>
实现事件监听
export default {
name: 'Chat',
mounted() {
// 获取到标签元素
const conversationList = this.$refs.conversationList;
// 获取到标签元素
const messageList = this.$refs.messageList;
/**
* 添加点击会话监听
*/
conversationList.addEventListener("tapConversation", this.handleTapConversation);
/**
* 添加删除会话监听
*/
conversationList.addEventListener("deleteConversation", this.handleDeleteConversation);
/**
* 添加点击消息监听
* 注意:仅有点击图片消息和文件消息会触发监听
*/
messageList.addEventListener("tapMessage", this.handleTapMessage);
},
methods: {
handleTapConversation(){
console.info('handleTapConversation')
},
handleDeleteConversation(){
console.info('handleDeleteConversation')
},
handleTapMessage(e){
const data = e.detail;
// 处理点击查看大图或文件消息下载等功能
console.log("点击消息触发监听:",data)
}
}
}
UI 界面简介
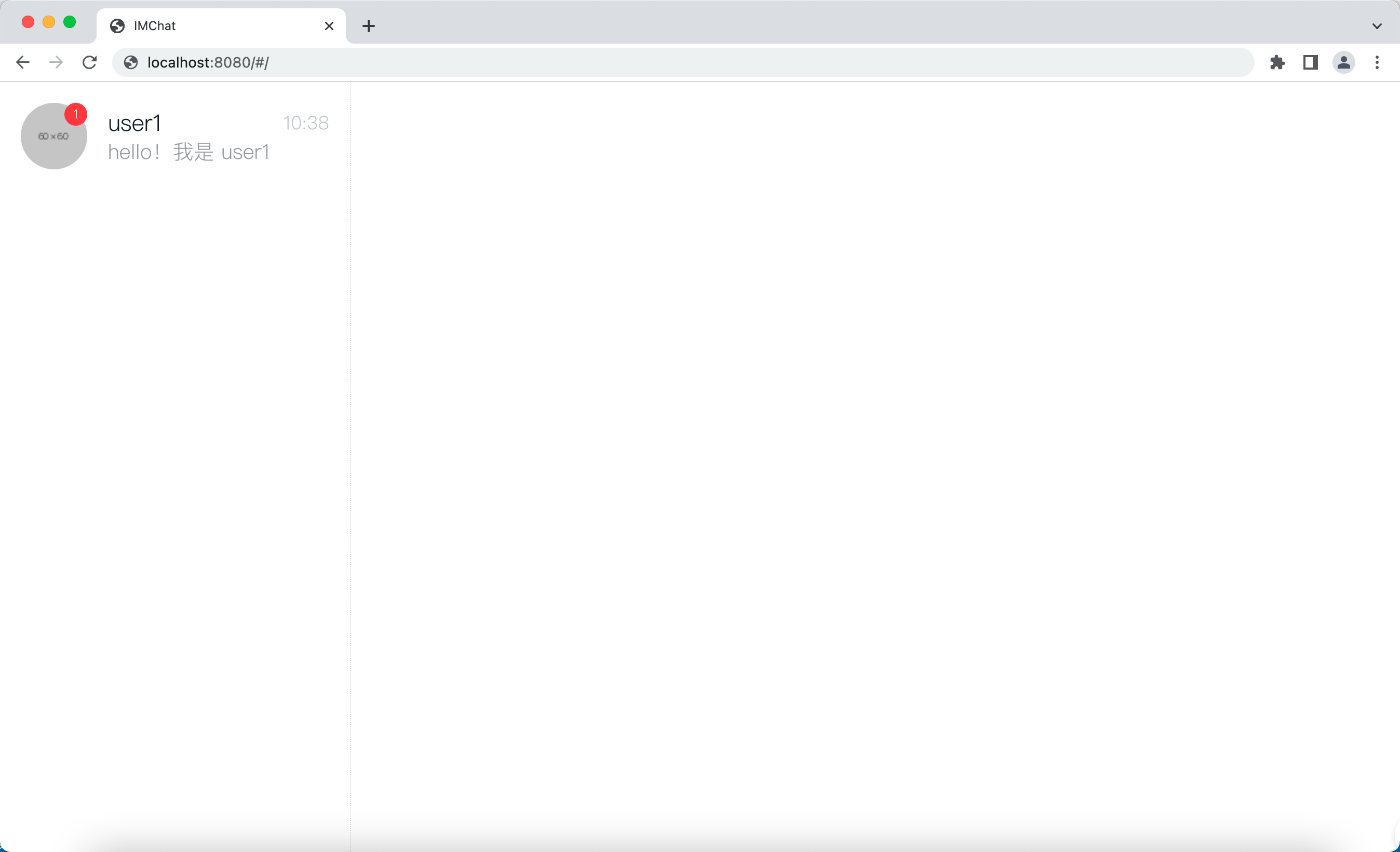
首次登录成功后,如该用户无任何会话和消息,会展示空会话列表,客户端接收到消息后,会自动在会话列表页面展示新会话。
下图展示了 IMKit SDK 默认提供的会话列表页面。以下直接以默认会话列表为例。


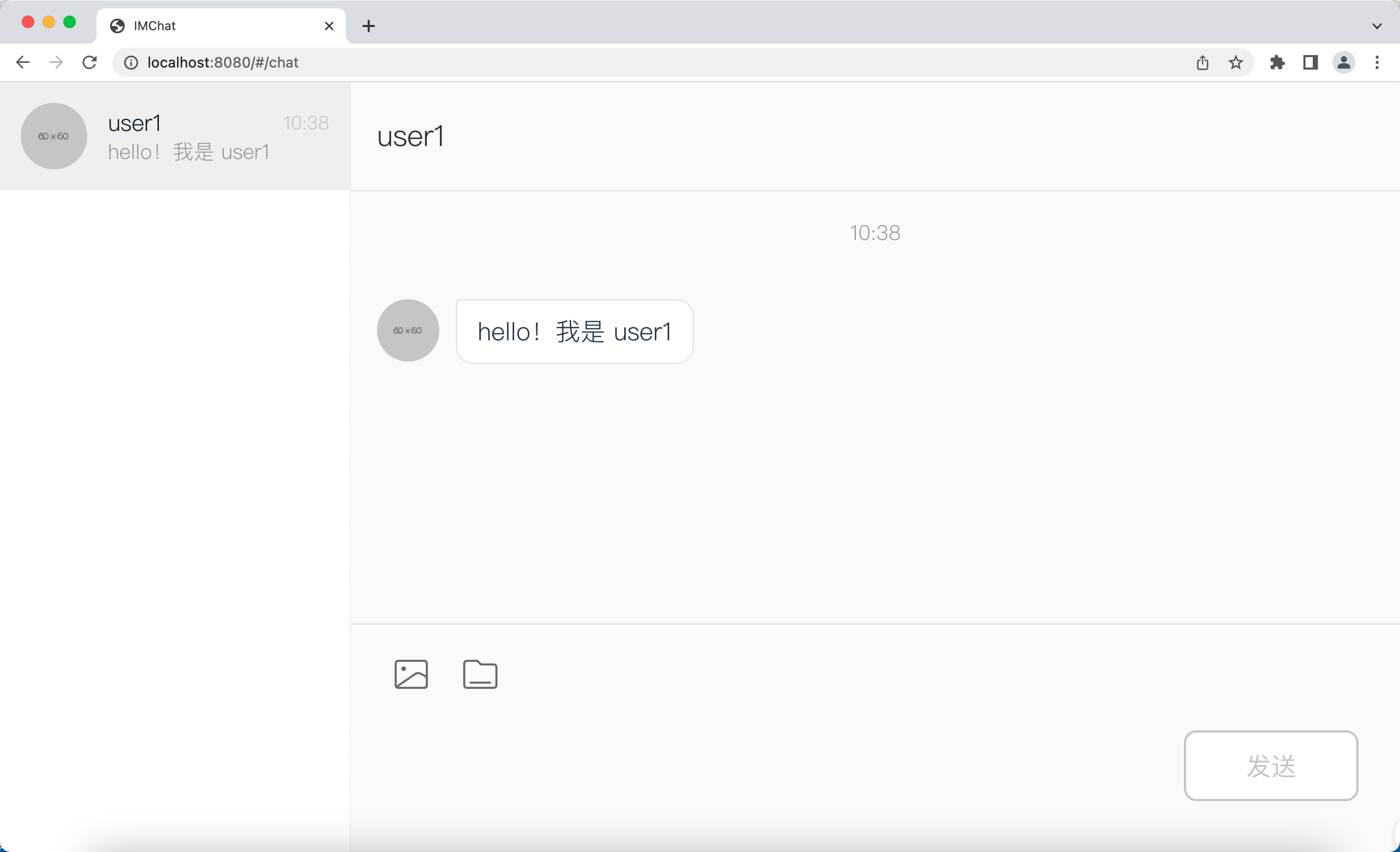
点击会话列�表中的会话,将进入会话页面。在会话页面可发送消息。

显示昵称及头像信息,您需要在初始化 init 方法中传递 service 参数构造用户信息。IMKit 通过您提供的信息显示的用户资料数据。详情请参见用户信息。
测试收发消息
对融云来说,只要提供对方的 userId,融云就可支持跟对方发起聊天。例如,A 需要 发送消息给 B,只需要将 B 的 userId 告知融云服务即可发送消息。
- 融云服务器提供消息发送能力,消息发送过程中默认不会做任何权限校验
- 好友关系由开发者的应用服务器自行维护
在实际业务运行过程中,应用客户端可以通过用户 ID、群聊会话 ID、或聊天室 ID 等接收消息。
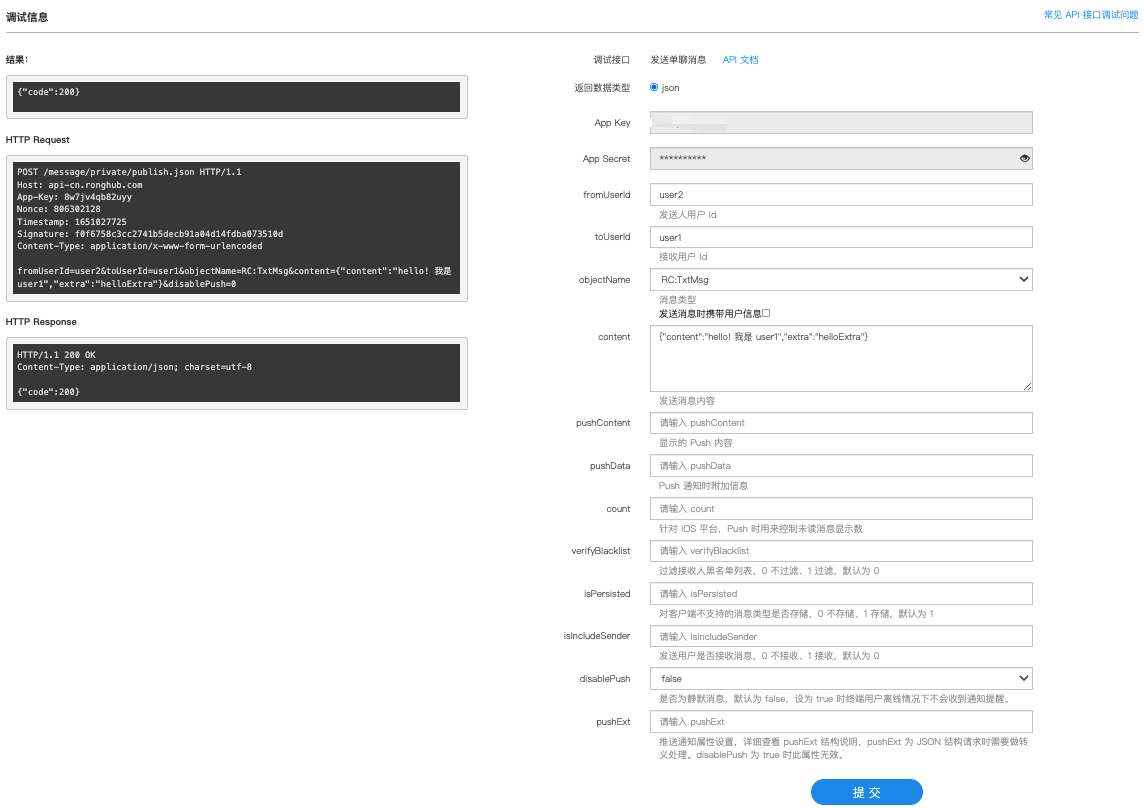
在本教程中,为了快速体验和测试 SDK,我们从控制台「北极星」开发者工具箱 IM Server API 调试页面向当前登录的用户发送一条文本消息,模拟单聊会话。
-
访问控制台「北极星」开发者工具箱的 IM Server API 调试页面
-
在消息标签下,找到 消息服务 > 发送单聊消息 接口
以下模拟了从 UserId 为 user2 的用户向 UserId 为 user1 的用户发送一条文本消息。

-
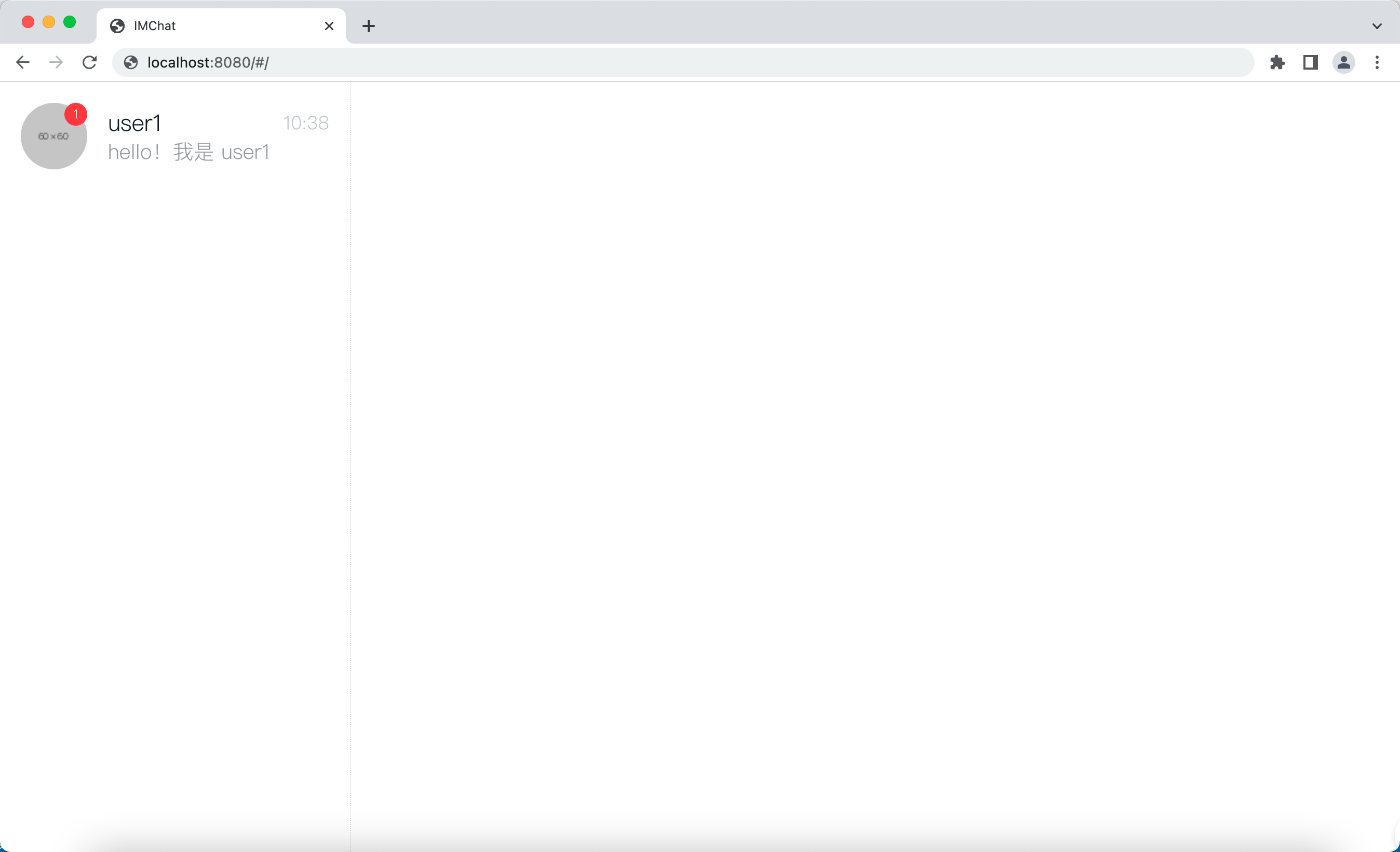
客户端接收到消息后,自动在会话列表页面展示新的单聊会话

-
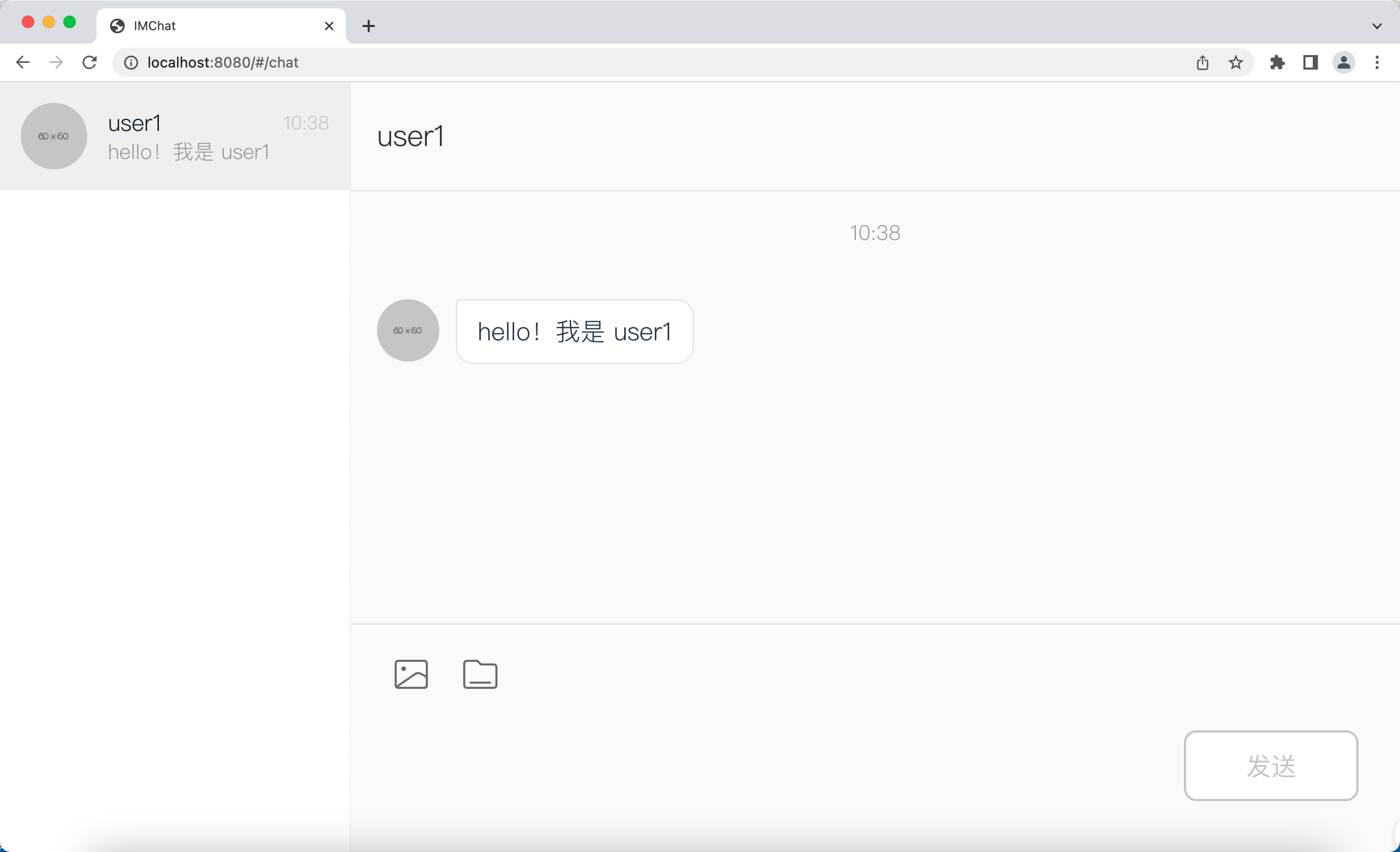
点击会话,即可进入消息列表页面,发送消息

后续步骤
以上步骤即 IMKit SDK 的快速集成与新手体验流程,您体验了基础 IM 通信能力和 UI 界面,更多详细介绍请参考后续各章节详细说明。