合流布局
合流布局
直播合流视频布局目前分为 3 种:1. 自定义布局;2. 悬浮布局;3. 自适应布局。下面分别介绍布局效果。
自定义布局
通过调用自定义布局接口可以设置合流视频整体尺寸,以及各个连麦者视图位置及大小。
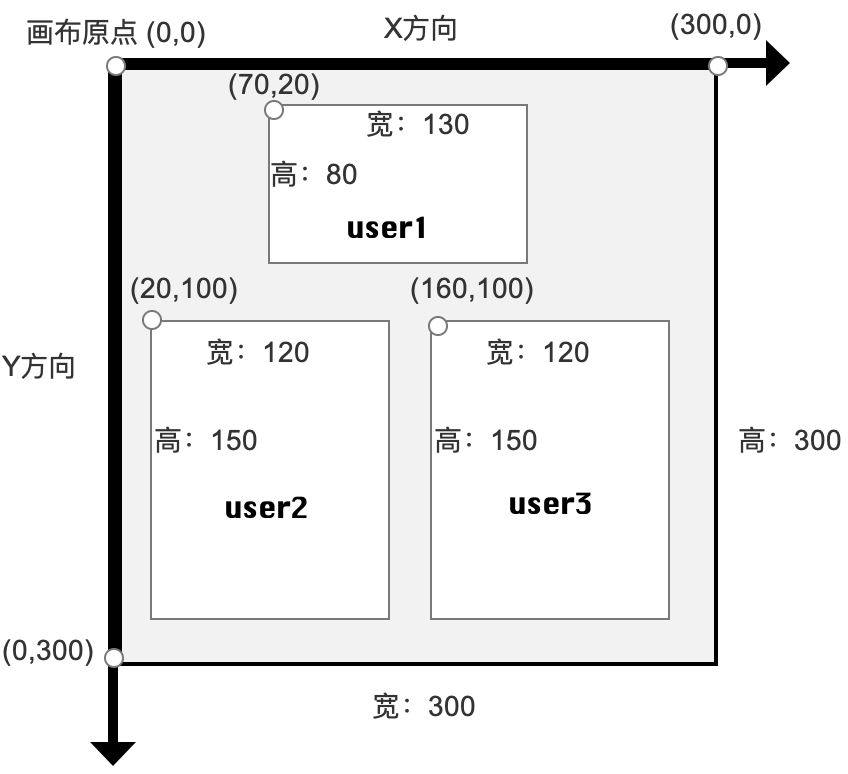
合流布局以像素方式定义视频输出尺寸。如下图所示,整体视频尺寸为宽*高 = 300 * 300;以整体作为画布,画布的原点(0,0)在左上角,那么三个连麦用户窗口相对原点的位置、宽度、高度值分别如图所示(如需相应的设置代码,可在直播布局的接口文档中查看布局实例代码):

悬浮布局
背景视频默认采用第一个加入房间的用户发布的视频或合流布局接口指定的 hostUserId 发布的视频。显示区域为整个合流视频。合流视频大小需要调用接口设置 mediaConfig(默认值是 640 * 480);
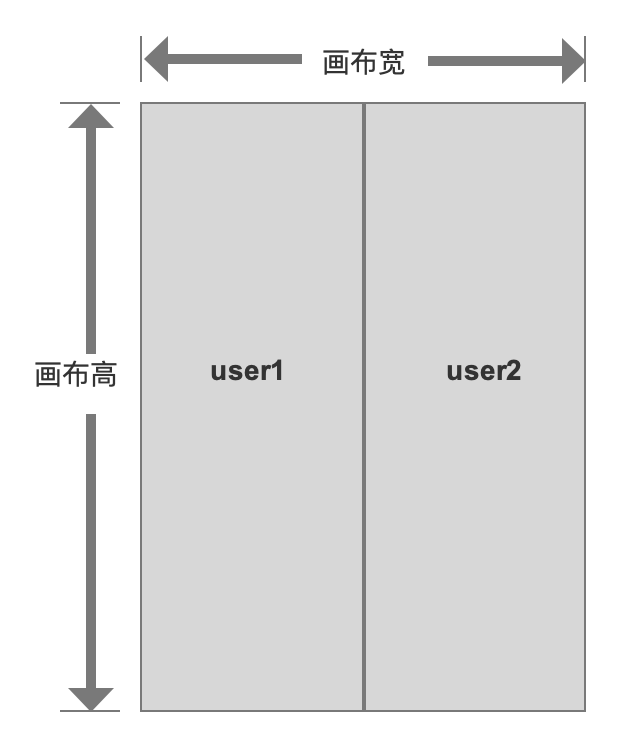
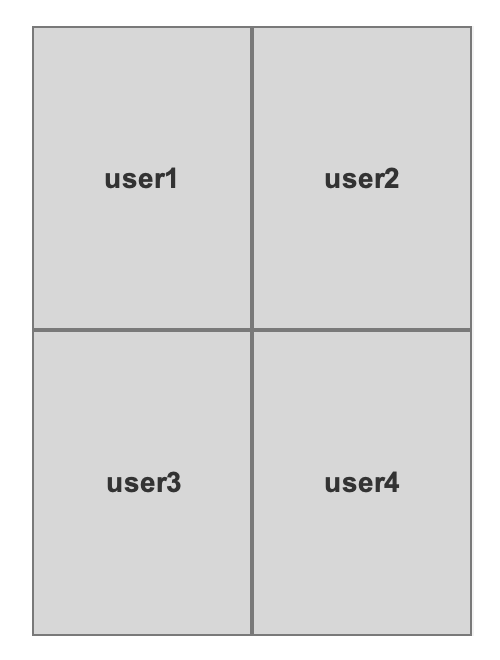
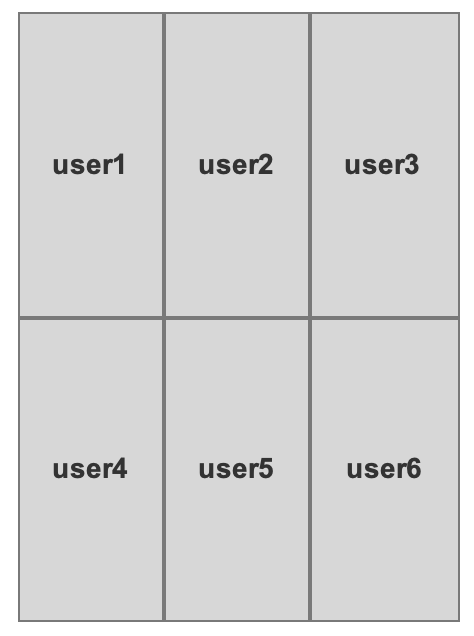
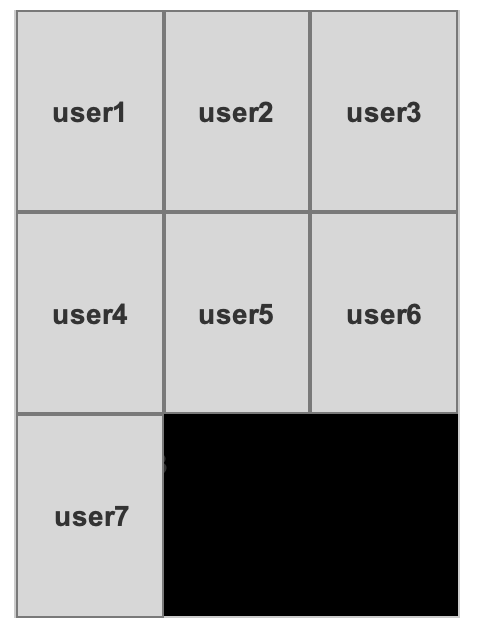
当连麦者依次加入时,按照下图显示的序列加载子视图;当有人离开时,系统会自动按照现有用户加入房间的次序重新布局视图。

自适应布局
视频的整体大小为默认值 640 * 480 或通过合流接口自定义;当有多人加入房间后,直播系统会按照具体人数平分整体视频区域,使之每个子视图加载区域大小一致;录制系统会按照参会者进入房间的次序依次把参会者图像加载在示意图的相应序号上; 当有人离开时,系统会自动按照现有用户加入房间的次序重新布局视图




以下示例代码中的 room 为主播加入直播房间成功后获取到的 RCLivingRoom 类型实例对象。
构建布局
App 可以调用 RCMCUConfigBuilder 中的接口配置 MCU 合流布局、视频水印和 CDN 推流。
通过 RCMCUConfigBuilder 完成配置后,需要调用 flush() 方法将配置同步到服务器方能生效。
获取 MCU 配置构建器实例
RCMCUConfigBuilder 是一个构建器类型,该类实例中包含了构建合流布局配置、水印配置和 CDN 推流配置所需要的所有接口,支持链式调用。
API 参考:getMCUConfigBuilder
import { RCMCUConfigBuilder } from '@rongcloud/plugin-rtc'
// 获取构建器实例
const builder: RCMCUConfigBuilder = room.getMCUConfigBuilder()
修改布局模式
API 参考:
import { MixLayoutMode } from '@rongcloud/plugin-rtc'
/**
* 设置合流布局模式,当使用 `MixLayoutMode.CUSTOMIZE` 模式时,需自定义合流后的输出流布局结构
* @param mode
* * `MixLayoutMode.CUSTOMIZE`: 自定义布局,需用户设置布局结构
* * `MixLayoutMode.SUSPENSION`: 悬浮布局(默认)
* * `MixLayoutMode.ADAPTATION`: 自适应布局
*/
builder.setMixLayoutMode(MixLayoutMode.SUSPENSION)
设置主视频流
API 参考:setHostVideoTrack
builder.setHostVideoTrack(videoTrack.getTrackId())
视频流配置
即合流后观众端可观看到的视频质量相关参数
API 参考:
import { MixVideoRenderMode, RCResolution, RCFrameRate } from '@rongcloud/plugin-rtc'
builder
// 设置合流后的视频流渲染方式,默认值为 `MixVideoRenderMode.CROP`
// `MixVideoRenderMode.CROP`: 当画布尺寸与视频分辨率比例不同时,裁剪视频内容
// `MixVideoRenderMode.WHOLE`: 当画布尺寸与视频分辨率不同时,压缩视频尺寸以填充画布
.setOutputVideoRenderMode(MixVideoRenderMode.CROP)
// 设置视频分辨率
.setOutputVideoResolution(RCResolution.W640_H480)
// 设置视频帧率
.setOutputVideoFPS(RCFrameRate.FPS_15)
// 设置视频码率(不推荐主动设置,可能影响视频质量)
.setOutputVideoBitrate(bitrate)
视频小流配置
即合流后观众端可观看到的视频小流质量相关参数
API 参考:
builder
// 设置视频分辨率
.setOutputTinyVideoResolution(RCResolution.W176_H132)
// 设置视频帧率
.setOutputTinyVideoFPS(RCFrameRate.FPS_10)
// 设置视频码率(不推荐主动设置,可能影响视频质量)
.setOutputTinyVideoBitrate(bitrate)
音频流配置
即合流后观众端接收到的音频质量相关参数
API 参考:setOutputAudioBitrate
// 设置音频码率(不推荐主动设置,可能影响声音质量)
builder.setOutputAudioBitrate(bitrate)
视频流背景图
向输出的视频中增加背景图、背景色等信息。
API 参考:
- setOutputBackgroundPictureFillMode
- setOutputBackgroundColor
- addOutputBackgroundPicture
- removeOutputBackgroundPicture
- clearOutputBackgroundPicture
import { BackgroundPictureFillMode } from '@rongcloud/plugin-rtc'
builder
/**
* 设置合流后的视频流中添加的背景图片的填充方式,默认为 `BackgroundPictureFillMode.CROP`
* BackgroundPictureFillMode.CROP: 按比例裁剪
* BackgroundPictureFillMode.WHOLE: 不裁剪,按比例压缩
* @param fillMode
*/
.setOutputBackgroundPictureFillMode(BackgroundPictureFillMode.CROP)
/**
* 设置合流后的视频流的背景色,默认为 `0x000000`
* @param color 颜色参数,为 16 进制标识法,如 '0x000000'
*/
.setOutputBackgroundColor(color)
/**
* 向合流后的视频流中增加背景图片
* @param uri 图片资源的完整下载地址
* @param x 相对于整体画布的起始位置 x 坐标(百分比),有效值 `0.0` - `1.0`
* @param y 相对于整体画布的起始位置 y 坐标(百分比),有效值 `0.0` - `1.0`
* @param w 相对于整体画布的宽(百分比),有效值 `0.0` - `1.0`
* @param h 相对于整体画布的高(百分比),有效值 `0.0` - `1.0`
*/
.addOutputBackgroundPicture(uri, x, y, w, h)
/**
* 移除对合流后的视频流中添加的指定背景图片
* @param uri 需要移除的图片资源地址
*/
.removeOutputBackgroundPicture(uri)
/**
* 清理视频流中添加的所有背景图片
*/
.clearOutputBackgroundPicture()
自定义布局
当设置布局模式为自定义布局(MixLayoutMode.CUSTOMIZE)时,需自行指定每个所需要渲染的视频流的位置与宽高
API 参考:
builder
/**
* 在自定义布局中增加视频流配置
* @param trackId 资源 ID
* @param x - 在画布中的横向坐标点
* @param y - 在画布中的纵向坐标点
* @param width 视频分辨率宽度
* @param height 视频分辨率高度
*/
.addCustomizeLayoutVideo (trackId, x, y, width, height)
/**
* 在自定义布局配置中移除指定视频流
* @param trackId 视频资源 ID
*/
.removeCustomizeLayoutVideo (trackId)
/**
* 清空已配置的自定义视频流布局
*/
.clearCustomizeLayoutVideo()
自定义音频合流
该功能依赖 RTCLib v5.3.7 及以上版本。 默认同一房间内的所有音频都会被合流至输出音频中。当需要对合流音频进行自定义时,可以通过如下接口实现。
API 参考:
builder
/**
* 覆盖设置合流媒体中的音频流
* @param trackIds 音频流 trackId 数组,当数组长度为 0 时,则合流媒体中将无音频输出
* @returns
*/
.setCustomizeInputAudio([audioTrack.getTrackId(), audioTrack2.getTrackId()])
/**
* 向既有的音频流合流配置中动态增加一道音频流
* @param trackId 音频 trackId
*/
.addCustomizeInputAudio(audioTrack3.getTrackId())
/**
* 从既有的音频流合流配置中动态删除一道音频流
* @param trackId 音频对应的 trackId
*/
.removeCustomizeInputAudio(audioTrack.getTrackId())
/**
* 清除音频流合流配置,恢复房间内的全音频流合流输出
*/
.clearCustomizeInputAudio()
为单道视频流添加图片水印
该功能依赖 RTCLib v5.4.3 及以上版本。水印图片仅支持 PNG 格式。如果水印添加异常,请先检查并确保图片为 PNG 格式文件。
调用 builder.addPictureWaterMark 可以为合流中为单道视频流(子视图)添加图片水印。配置生效后,仅订阅合流的直播观众会看到合流子视图的视频携带水印。
addPictureWaterMark方法无法为客户端发布的视频流(上行视频流)添加水印。因此,订阅分流的用户(一般为其他主播)看到的视频不会携带水印。如果使用云端录制服务录制分流,也无法看到水印。如需为客户端上行视频流添加水印,详见水印处理。- 客户端不支持在服务端输出的视频合流上添加整体水印。MCU 合流在服务端完成,调用服务端 API
/rtc/mcu/config可为单道视频流以及合流输出视频流添加水印,支持时间戳水印、文字水印或图片水印。详见服务端文档直播合流。客户端与服务端添加的水印相互独立。如果同时使用,则订阅合流的观众可能会看到水印叠加。
builder
/**
* 给单道流添加水印
* @param trackId 资源 ID
* @param uri 水印图片的地址,需注意图片需要是 png 格式
* @param x 相对于整体画布的起始位置 x 坐标(百分比),有效值 `0.0` - `1.0`
* @param y 相对于整体画布的起始位置 y 坐标(百分比),有效值 `0.0` - `1.0`
* @param width 相对于整体画布的宽(百分比),有效值 `0.0` - `1.0`
* @param height 相对于整体画布的高(百分比),有效值 `0.0` - `1.0`
* @description 注意,参数中 x + width 不得大于 1,y + height 不得大于 1,否则调用 flush() 时会提示 46020 错误
*/
.addPictureWaterMark(trackId, uri, x, y, width, height)
/**
* 移除指定视频流中添加的指定水印图片
* @param trackId 资源 ID
* @param uri 水印图片的地址,需注意图片需要是 png 格式
*/
.removePictureWaterMark(trackId, uri)
/**
* 清除所有水印
*/
.clearPictureWaterMark()
API 参考:
重置默认配置
该功能依赖 RTCLib v5.3.7 及以上版本。
builder.reset()
使配置生效
- 在调用�该方法前,所有接口调用只会对本地配置进行修改,不会产生实际效果。
- 调用
flush接口前,需确保主播已在房间内发布了视频资源,否则会返回53005。 - 调用
flush接口后,默认会清空RCMCUConfigBuider实例存储在内存中的所有配置,因此用户修改配置时需重新构建。 - v5.3.7 及之后版本,可以通过
flush(false)避免提交后清空存储在内存中的配置。
API 参考:flush
// 上传配置给 media server 以修改最终合流效果
const { code } = await builder.flush()