Emoji 与贴纸表情
用户可以在 IMKit 输入区域发送 Emoji 表情、贴纸表情。点击输入栏的表情(☺)按钮,即可展开表情面板,发送后表情消息将出现在会话页面的消息列表组件中。
IMKit 输入区域的表情面板中默认仅包含 emoji。图中的贴纸表情需要集成 rcsticker 库。支持添加自定义表情。


Emoji 符号表情
IMKit 输入区域的表情面板中默认展示内置 Emoji 符号表情。用户点击后可发送 Emoji 符号表情。
适配新式 Emoji 符号(Emoji 13.1)
IMKit 从 5.2.2 开始支持集成融云 Emoji 模块。
随着用户越来越多地使用各种应用中的表情符号,Unicode 每年都会更新标准表情符号集。根据 Android 表情符号政策的说明:
-
如果应用在 Android 12 或更高版本上运行,而且使用默认 Android 表情符号,没有任何自定义实现,便已使用最新版 Unicode 表情符号。
-
如果应用在 Android 11 或更低版本上运行,在设备已经正常安装、运行谷歌服务框架(可联网)的情况下,可自动支持 Emoji 13.1 或更新的表情符号。
但由于国内手机大多数没有安装谷歌服务框架,且因网络原因无法通过可下载字体支持 Emoji 13.1,因此需要将表情符号字体捆绑到应用中,才能在 Android 11 及更低版本上支持显示新式表情符号字体。
为简化您对 Emoji 的适配工作,融云提供了 Emoji 模块。您仅需要在项目中集成融云提供的 Emoji 模块,即可适配新表情,无需额外代码。
由于当前的 Emoji 字体大小超过 10 MB,建议您根据实际需要考虑是否集成融云 Emoji 模块。
// 如果您依赖的 androidx.appcompat:appcompat 版本为 1.4.0 及以上,仅需添加以下依赖
implementation 'cn.rongcloud.sdk:emoji-compat:5.2.2'
// 如果您依赖的 androidx.appcompat:appcompat 版本为 1.4.0 以下,需添加以下两个依赖
implementation 'cn.rongcloud.sdk:emoji-compat:5.2.2'
implementation "androidx.emoji2:emoji2:1.1.0"
禁用表情面板中的内置 Emoji 表情
SDK 从 5.2.3 开始支持禁用内置 Emoji 表情。
用户点击会话列表中的会话时,SDK 自动跳转带有内置 Emoji 的会话页面 Activity(RongConversationActivity)。如需隐藏融云内置 Emoji,您需要自行跳转到会话页面,同时设置隐藏 内置 Emoji 表情。禁用后,跳转的目标会话页面的表情面板中不会显示 Emoji 标签页。
接口
RouteUtils.routeToConversationActivity(context, conversationIdentifier, disableSystemEmoji, bundle)
参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| context | Context | Activity 上下文 |
| conversationIdentifier | ConversationIdentifier | 会话类型。其中的 targetId 为会话的目标 ID。单聊会话时使用对方用户 ID 为会话 ID,群聊会话时为群组 ID。 |
| disableSystemEmoji | Boolean | 是否隐藏 SDK 内置 Emoji 表情。true 为隐藏,false 为不隐藏。 |
| bundle | Bundle | 扩展参数 |
示例代码
String targetId = "userId";
ConversationIdentifier conversationIdentifier = new ConversationIdentifier(Conversation.ConversationType.PRIVATE, targetId);
Boolean disableSystemEmoji = true;
RouteUtils.routeToConversationActivity(context, conversationIdentifier, disableSystemEmoji, bundle)
贴纸表情
IMKit 表情面板中可支持贴纸表情,您可以集成融云表情贴纸库 rcsticker,也可以添加自定义贴纸表情。
集成融云贴纸表情
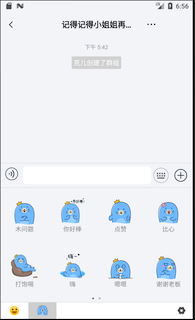
IMKit 可集成融云表情贴纸库 rcsticker,其中包含一套“嗨豹”贴纸表情。
-
下载 IMKit 源码,将
rcsticker目录拷贝到您应用工程中。 -
在工程根目录下的
settings.gradle中增加以下配置:Groovyinclude ':rcsticker' -
在应用的
build.gradle中添加以下依赖项:Groovyimplementation project(path: ':rcsticker')
集成成功后,StickerExtensionModule 模块会向表情面板中添加融云贴纸标签页。首次点击后请根据提示下载贴纸。下载成功后会在面板里展示所有贴纸。
自定义贴纸表情
自定义表情的资源码不可与 rc_emoji.xml 中的资源码重复。
IMKit 的 rcsticker 库中的 StickerExtensionModule 实现了 IExtensionModule 接口类,通过实现其中的 getEmoticonTabs 方法,向 IMKit 提供扩展面板中添加了自定义表情页 (IEmoticonTab 实例)。
要添加自定义贴纸表情,有两种方式:
- 实现
IExtensionModule接口类,实现getPluginModules()方法,添加IEmoticonTab实例。下文介绍这种方式。 - 继承
DefaultExtensionConfig创建自定义扩展面板配置,重写getPluginModules()方法,添加IEmoticonTab实例。
以下步骤介绍了如何通过实现 IExtensionModule,将自定义贴纸表情加入表情面板。
-
创建
MyEmoticonTab实现 IEmoticonTab。Javapublic class MyEmoticonTab implements IEmoticonTab {
public MyEmoticonTab() {
}
@Override
public Drawable obtainTabDrawable(final Context context) {
return context.getResources().getDrawable(R.drawable.u1f603);
}
@Override
public View obtainTabPager(Context context) {
//参考步骤 2
return initView(context);
}
@Override
public void onTableSelected(int i) {
}
@Override
public LiveData<String> getEditInfo() {
return null;
}
} -
在上方的
obtainTabPager方法中添加想要展示在表情面板上的 View。下方提供了一个参考示例:Javapublic View initView(Context context) {
View view = LayoutInflater.from(context).inflate(R.layout.view_emoji, null);
RecyclerView rv = view.findViewById(R.id.recycler_view);
//LinearLayoutManager是用来做列表布局,也就是单列的列表
GridLayoutManager mLayoutManager = new GridLayoutManager(context, 5, OrientationHelper.VERTICAL, false);
rv.setLayoutManager(mLayoutManager);
// Google 提供了一个默认的item删除添加的动画
rv.setItemAnimator(new DefaultItemAnimator());
rv.setHasFixedSize(true);
//模拟列表数据
ArrayList newsList = new ArrayList<>();
TypedArray array = context.getResources().obtainTypedArray(context.getResources().getIdentifier("rc_emoji_res", "array", context.getPackageName()));
int i = -1;
while (++i < array.length()) {
newsList.add(array.getResourceId(i, -1));
}
adapter = new NewsAdapter(newsList);
rv.setAdapter(adapter);
return view;
} -
创建
MyEmoticonTabExtModule实现 IExtensionModule 接口类。在getEmoticonTabs()方法中返回本模块提供的表情页列表。您可以参考 IMKit 源码中的 IExtensionModule.java 及其他实现类。Javapublic class MyEmoticonTabExtModule implements IExtensionModule {
@Override
public void onInit(Context context, String appKey) {
}
@Override
public void onAttachedToExtension(Fragment fragment, RongExtension extension) {
}
@Override
public void onDetachedFromExtension() {
}
@Override
public void onReceivedMessage(Message message) {
}
@Override
public List<IPluginModule> getPluginModules(Conversation.ConversationType conversationType) {
return null;
}
@Override
public List<IEmoticonTab> getEmoticonTabs() {
List<IEmoticonTab> emoticonTabs = new ArrayList<>();
emoticonTabs.add(myEmoticonTab);
return emoticonTabs;
}
@Override
public void onDisconnect() {
}
} -
在初始化之后,进入会话页面之前,通过
RongExtensionManager,向 IMKit 的输入区域RongExtension中注册自定义的MyExtensionModule。JavaRongExtensionManager.getInstance().registerExtensionModule(new MyExtensionModule());
隐藏表情面板入口
IMKit SDK 从 5.3.2 版本开始提供该功能。
在 App 不需要提供表情输入功能时,可隐藏输入栏中的表情按钮,隐藏后用户无法展开表情面板。详见输入区域。