语音消息
用户可以通过 IMKit 内置的输入组件录制并发送语音消息。消息将出现在会话页面的消息列表组件中。SDK 默认生成和发送的消息包含高清语音消息内容对象 HQVoiceMessage(类型标识:RC:HQVcMsg)。


局限性
语音输入功能目前存在以下限制:
- IMKit 仅单聊会话和群聊会话支持发送语音消息。
- 用户必须录制至少为 1 秒的音频内容,且必须短于 60 秒钟。
- 用户在录制语音消息时无法暂停。
- 正在视频通话和语音通话中不能进行语音消息发送。
用法
IMKit 默认在输入栏(InputPanel)组件中启用语音消息输入功能。输入栏中默认带有切换语音输入按钮。
发送语音消息
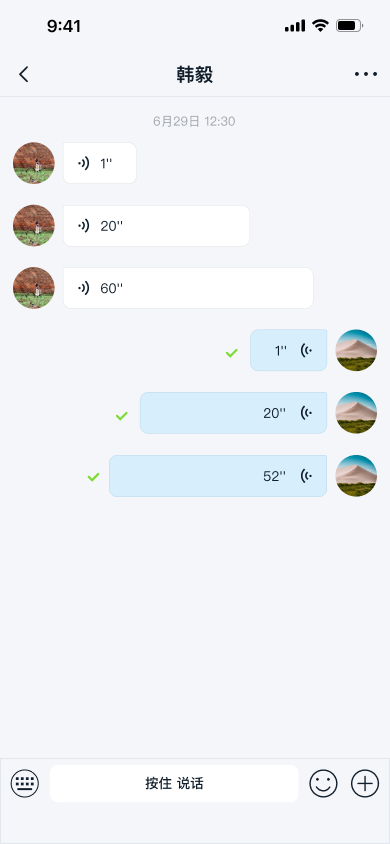
为了发送语音消息,用户必须首先在 InputPanel 中通过 AudioRecordManager 录制消息。默认情况下,语音消息图标显示在输入字段的左侧。点击此图标后,就会出现录制按钮(“按住说话”)。用户可以通过点击录制按钮来录制语音消息。长度必须至少为一秒且短于 60 秒钟。如果在点击停止按钮之前消息不到一秒,则不会保存该消息。录制过程中可以上滑取消录制或放弃取消。一旦松开按钮,SDK 默认发送到目前为止录制的内容。不支持在发送语音消息之前预览。在播放语音消息中的音频文件时不可暂停。

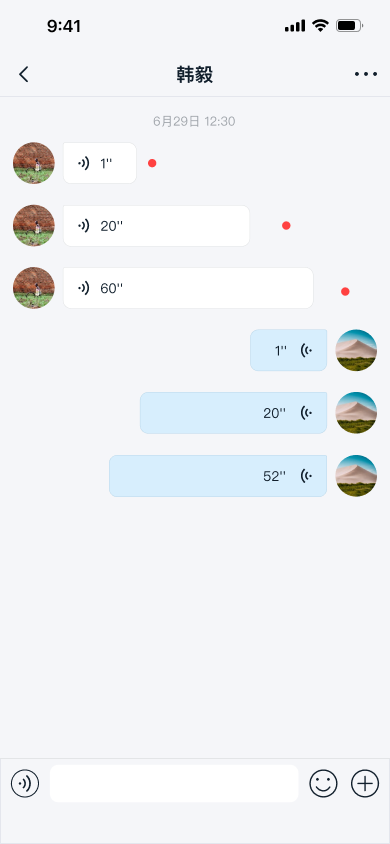
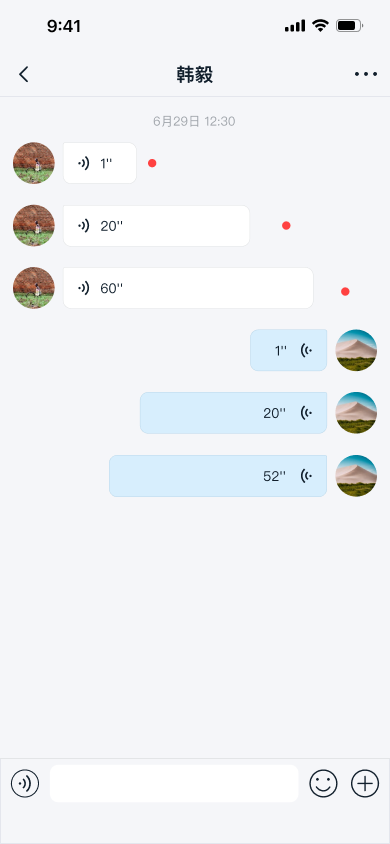
消息列表中的语音消息
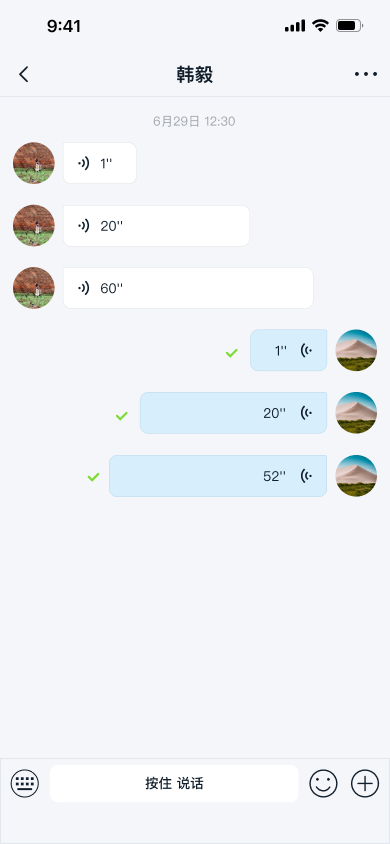
您可以在单聊会话、群聊会话、系统会话中接收语音消息。语音消息显示在消息列表中。
用户可以通过点击播放按钮查看和播放语音消息。未播放的语音消息旁边会显示一个红点,消息可多次播放。但是,用户只能在客户端应用程序中收听语音消息,并且无法将其保存到自己的设备中。您在频道中一次只能收听一条音频文件。如果您在收听消息时尝试播放另一条消息,则先播放的消息将暂停。


IMKit 默认下载高清语音消息,并且默认点击播放后连续播放消息下方未收听的语音消息。您可以修改全局配置,设置未听的语音消息不连续播放。
RongConfigCenter.featureConfig().rc_play_audio_continuous = false;
IMKit 在线时默认自动下载高清语音消息。您可以通过全局配置禁用该行为:
RongConfigCenter.featureConfig().rc_enable_automatic_download_voice_msg = false;
如果修改 IMKit 默认配置,您可以在应用 res/values 目录下创建 rc_config.xml 文件,添加以下配置项:
<bool name="rc_play_audio_continuous">true</bool>
<bool name="rc_enable_automatic_download_voice_msg">true</bool>
定制化
语音消息的定制化涉及到输入栏的语音输入切换图标、音频录制界面、和高清语音消息展示 UI。
自定义语音消息的 UI
IMKit �默认生成和发送高清语音消息(RC:HQVoiceMsg),使用 HQVoiceMessageItemProvider 模板展示在消息列表中。
所有消息展示模板都继承自 BaseMessageItemProvider<CustomMessage>,您可以继承 BaseMessageItemProvider<CustomMessage>,自行实现一个高清语音消息展示模板类,并将该自定义模板提供给 SDK。
您也可以直接替换高清语音消息展示模板中引用的样式资源、字符串资源和图标资源。详见 IMKit 源码 HQVoiceMessageItemProvider.java 中引用的资源。
例如:您可以复制 IMKit 源码中的 rc_item_hq_voice_message.xml 的全部内容,您可以在项目下创建 /res/layout/rc_item_hq_voice_message.xml 文件,修改其中定义的样式值。请勿删减 SDK 默认控件,不要随意修改 View 的 ID。
输入栏样式资源
要自定义输入栏样式,您可以复制 IMKit 源码中的 rc_extension_input_panel.xml 的全部内容,在项目下创建 /res/layout/rc_extension_input_panel.xml 文件,修改其中定义的样式值。请勿删减 SDK 默认控件,不要随意修改 View 的 ID。
录音弹窗样式资源
开始录制后,屏幕中央会出现录音弹窗。要自定义语音消息录音弹窗中的样式,您可以复制 IMKit 源码中的 rc_voice_record_popup.xml 的全部内容,您可以在项目下创建 /res/layout/rc_voice_record_popup.xml 文件,修改其中定义的样式值。请勿删减 SDK 默认控件,不要随意修改 View 的 ID。
图标资源
下表显示了可自定义的图标。
| 图标 | 图像 | 描述 |
|---|---|---|
| rc_ext_toggle_voice | 用作语音输入按钮的图标,用于在消息输入时切换至语音消息录制视图。 | |
| rc_voice_send_play3 | 本端用户发送的高清语音消息气泡中的图标。播放语音消息时,该图标与 rc_voice_send_play1 和 rc_voice_send_play2 连续播放形成动效。 | |
| rc_voice_receive_play3 | 本端用户接收的高清语音消息气泡中的图标。播放语音消息时,与 rc_voice_receive_play1 和 rc_voice_receive_play2 连续播放形成动效。 | |
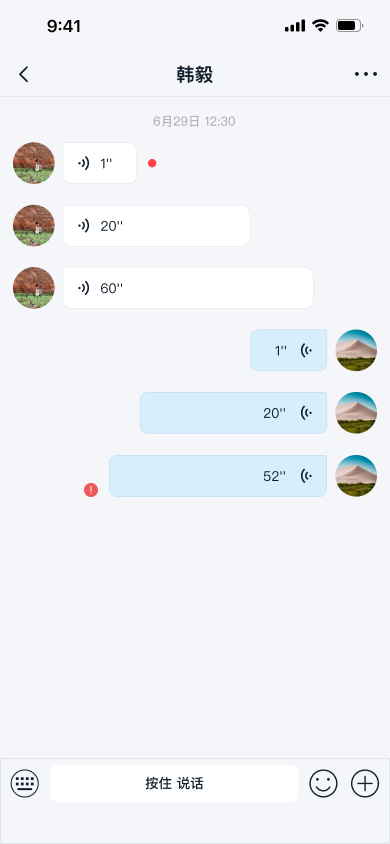
| rc_voice_hq_message_download_error | 下载语音消息出错时的图标。 |
隐藏切换语音输入按钮
如需全局修改,可通过修改全局默认输入模式实现。在应用程序项目下创建 res/values/rc_conversation_fragment.xml,找到 RongExtension 组件 app:RCStyle="SCE",更改默认输入显示形式。
如需动态修改,需要通过继承 IMKit 的 ConversationFragment,通过在子类中重写 setInputPanelStyle() 方法实现。这种方式要求在 IMKit 中注册和使用自定义的会话页面 Activity,详见集成会话界面。
public class ChatFragment extends ConversationFragment {
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
mRongExtension.getInputPanel().setInputPanelStyle(STYLE_CONTAINER_EXTENSION);
}
}