组件概述
Global IM UIKit 提供了一系列 UI 组件,便于开发者快速搭建 IM 业务场景,以及完成针对不同组件的定制化需求。目前,Global IM UIKit 提供两类组件:Provider 组件与 Component 组件。
所有组件均为 Web Components 自定义元素组件,这意味着您可以像操作普通 DOM 元素一样对其进行操作。
Provider 组件
Provider 组件用于定义与 IM 业务上下文密切相关的容器组件。此类组件为 Global IM UIKit 内部业务组件,为确保稳定性,不可由业务层定制,仅通过组件开放接口定义有限功能。
Provider 组件命名规则为 <rc-xxxxxxxx-provider>,即以 rc- 开头,以 -provider 结尾。
Component 组件
Component 组件为无状态组件,基于 Props 定义获取外部既定数据,并根据数据完成 UI 渲染。业务层可依据不同的业务需求,通过 Props 定制化组件的展示效果。
Component 组件命名规则为 <rc-xxxxxxxx>,即以 rc- 开头。
所有的 Component 组件标签名称,可通过 RCKitComponentTag 常量获取。
基础布局组件
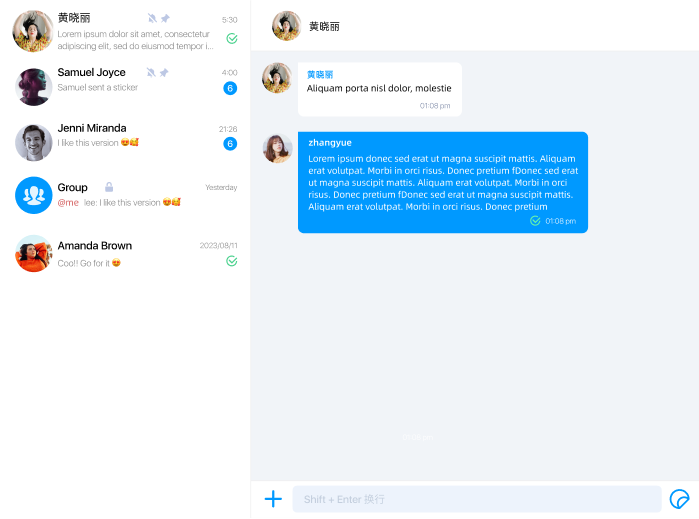
Global IM UIKit 提供了 <rc-imkit-app-provider> 基础布局组件,便于开发者快速搭建 IM 业务场景。

基础布局组件的核心实现如下:
<template>
<div class="rc-kit-app">
<rc-conversation-list-container-provider class="list"></rc-conversation-list-container-provider>
<rc-conversation-detail-provider class="detail"></rc-conversation-detail-provider>
</div>
</template>
<style>
.rc-kit-app {
width: 100%;
height: 100%;
display: flex;
flex-direction: row;
}
.detail {
flex: 1 auto;
overflow: hidden;
}
.list {
border-right: 1px solid #EFEFEF;
}
</style>
其中包含两个核心子组件,两个组件呈左右布局,分别为:
<rc-conversation-list-container-provider>:会话列表容器组件<rc-conversation-detail-provider>:会话详情容器组件,其中也包含输入框组件
您可以按需选用 <rc-imkit-app-provider> 组件快速搭建业务,也可以直接引用 <rc-conversation-list-container-provider> 和 <rc-conversation-detail-provider> 两个核心业务组件构建定制化布局。
显示 UI 组件
以 <rc-imkit-app-provider> 组件为例,在 IM 建立连接成功后,可以选择向 DOM 中添加该组件以展示聊天界面。
const appElement = document.createElement('rc-imkit-app-provider');
// 定义组件宽高
appElement.style.width = '100%';
appElement.style.height = '100%';
// 添加组件到 DOM 中
document.body.appendChild(appElement);