快速上手
Global IM UIKit 基于 IMLib SDK 开发,在 IMLib SDK 基础上提供会话和消息相关的 UI 界面,可用于快速实现 Web 聊天界面的搭建。Global IM UIKit 提供了易于使用的构建组件和 UI 交互。
本教程介绍了快速集成 Global IM UIKit 的基本流程和 Global IM UIKit 提供的 UI 界面。
浏览器兼容说明
| Chrome | Safari | Edge | 微信浏览器 |
|---|---|---|---|
| 68 + | 13 + | 100 + | × |
当前仅支持 Chrome、Safari、Edge 浏览器,暂未对移动端等竖屏 H5 浏览器进行 UI 兼容。
前置条件
- 注册开发者账号。注册成功后,控制台会默认自动创建您的首个应用,默认生成开发环境下的 App Key,使用国内数据中心
- 获取开发环境的应用 App Key。如不使用默认应用,您也可以自己创建应用,并获取对应环境 App Key 和 App Secret。
每个应用具有两个不同的 App Key,分别对应开发环境与生产环境,两个环境之间数据隔离。在您的应用正式上线前,可切换到使用生产环境的 App Key,以便上线前进行测试和最终发布。
Demo 项目
融云提供了一个 Web 端 Demo 项目,集中演示了 Global IM UIKit 的功能。
https://github.com/rongcloud/web-global-im-uikit-quickdemo
- Global IM UIKit 暂未适配 H5 移动端竖屏设备
- 目前仅支持单聊、群聊、系统会话类型,暂不支持聊天室和超级群会话
- 不支持 IMLib v4 Adapter,且不支持 IMLib v2 Adapter
安装依赖
安装 Global IM UIKit 需要同时集成即时通讯能力库 IMLib SDK。
NPM
推荐您通过包管理器安装 Global IM UIKit SDK,以获取更好的 IDE 语法提示支持及开发体验。
# 安装 IMLib
npm install @rongcloud/engine @rongcloud/imlib-next --save
# 安装 IMKit
npm install @rongcloud/global-im-uikit --save
| @rongcloud/engine | |
| @rongcloud/imlib-next@latest | |
| @rongcloud/global-im-uikit |
CDN 文件
如果您不想通过包管理器安装 Global IM UIKit SDK,也可以通过 CDN 的方式引入,但是这种方式�不支持 IDE 语法提示。
<!-- 引入 IMLib -->
<script src="https://cdn.ronghub.com/RongIMLib-5.9.5.prod.js"></script>
<!-- 引入 Global IM UIKit -->
<script src="https://cdn.ronghub.com/RCIMKit-1.0.0.prod.js"></script>
Vue 工程特殊配置
由于 Global IM UIKit 中使用 Web Components 定义自定义 UI 组件,而 Vue 会将任何非原生的 HTML 标签优先当作 Vue 组件处理,因此,当您使用 Vite、Vuc-cli 等构建工具时,需要对 Vue 项目进行配置,以便于编译识别。
SDK 中所有内部标准组件均以 rc- 开头。
vite
// vite.config.js
import vue from '@vitejs/plugin-vue'
export default {
plugins: [
vue({
template: {
compilerOptions: {
isCustomElement: tag => tag.startsWith('rc-'),
}
}
})
]
}
vue-cli
// vue.config.js
module.exports = {
chainWebpack: config => {
config.module
.rule('vue')
.use('vue-loader')
.tap(options => ({
...options,
compilerOptions: {
isCustomElement: tag => tag.startsWith('rc-')
}
}))
}
}
Webpack
// webpack.config.js
module: {
rules: [
{
test: /\.vue$/,
loader: "vue-loader",
options: {
compilerOptions: {
isCustomElement: tag => tag.startsWith("rc-"),
},
},
},
]
}
初始化
Global IM UIKit 依赖于 IMLib SDK 的即时通讯能力,因此您需要依次完成 IMLib SDK 和 Global IM UIKit 的初始化。
初始化 IMLib SDK
App Key 是您融云应用的唯一标识,请传入您应用的生产或开发环境的 App Key。
import * as RongIMLib from '@rongcloud/imlib-next';
// 您也可以通过如下方式进行 IMLib 引用,为便于后续理解文档示例,此处使用 import * as RongIMLib 方式引用
// import { init } from '@rongcloud/imlib-next';
// 初始化 IMLib
RongIMLib.init({ appkey: '<YOUR-APP-KEY>' });
IMLib SDK 的初始化配置(IInitOption)中封装了区域码(AreaCode)等配置。IMLib SDK 将通过区域码获取有效的导航服务地址、文件服务地址、数据统计服务地址、和日志服务地址等配置。
- 如果 App Key 属于中国(北京)数据中心,您无需传入任何配置,SDK 默认连接北京数据中心
- 如果 App Key 不属于中国(北京)数据中心,则您必须根据应用所属数据中心,传入有效的区域码(AreaCode)。区域码取值示例:AreaCode.SG(新加坡)、AreaCode.NA(北美)
初始化 Global IM UIKit
-
实现 Global IM UIKit 的 Hooks。要在 Global IM UIKit 上展示用户头像和昵称、群组及其成员的头像、名称等,需要应用层(App)主动向 Global IM UIKit 提供用户信息。因此,在初始化 Global IM UIKit 时,您需要按 Global IM UIKit 的要求完成必要的钩子函数(Hooks)。
以下实例仅展示必要的钩子函数实现示例,更多钩子函数请参考 Hooks 文档。
TypeScript// 为便于开发者理解钩子函数的入参和返回值,此处使用 TypeScript 进行示例
const hooks: IRCKitServiceHooks = {
// 定义人员信息获取方法
async reqUserProfiles(userIds: string[]): Promise<IRCKitUserProfile[]> {
// userIds 为用户 ID 列表,业务层需要根据 userIds 提供对应的用户信息
return userIds.map((userId) => ({
userId,
name: '', // 用户名称,请传递有效值,否则会影响用户信息展示
portraitUri: '', // 用户头像,请传递有效值,当头像获取失败或未提供,SDK 将使用默认头像
}));
},
// 定义群组信息获取方法
async reqGroupProfiles(groupIds: string[]): Promise<IRCKitGroupProfile[]> {
// groupIds 为群组 ID 列表,业务层需要根据 groupIds 提供对应的群组信息
return groupIds.map((groupId) => ({
groupId,
name: '', // 群组名称,请传递有效值,否则会影响群组信息展示
memberCount: 0, // 群成员数量,请传递有效值,否则会影响群组信息展示
portraitUri: '', // 群组头像,请传递有效值,当头像获取失败或未提供,SDK 将使用默认头像
}));
},
// 定义群组成员信息获取方法
async reqGroupMembers(groupId: string): Promise<IRCKitGroupMemberProfile[]> {
// groupId 为群组 ID,业务层需要根据 groupId 提供对应的群组成员信息
return [
// 需要业务层提供群组的真实成员信息,其中 nickname 为可选数据
// nickname 为空时,SDK 将通过 reqUserProfiles 获取的用户信息中的 name 字段作为群组成员的昵称
// 从性能考虑,建议业务层提供群组成员的真实昵称,以避免 SDK 内部多次调用 reqUserProfiles 方法
{ userId: 'user-01', nickname: '' },
{ userId: 'user-02' }
]
},
// 定义系统会话信息获取方法
async reqSystemProfiles(systemIds: string[]): Promise<IRCKitSystemProfile[]> {
// systemIds 为系统会话 ID 列表,业务层需要根据 systemIds 提供对应的系统会话信息
return systemIds.map((systemId) => ({
systemId,
name: '', // 系统会话名称,请传递有效值,否则会影响系统会话信息展示
portraitUri: '', // 系统会话头像,请传递有效值,当头像获取失败或未提供,SDK 将使用默认头像
}));
},
} -
初始化 Global IM UIKit,将 hooks 作为参数传入。
JavaScriptimport * as RCIMKit from '@rongcloud/global-im-uikit';
// 您也可以通过如下方式进行 Global IM UIKit 引用,为便于后续理解文档示例,此处使用 import * as RCIMKit 方式引用
// import { RCKitInstaller } from '@rongcloud/global-im-uikit';
// 初始化 Global IM UIKit,将 hooks 作为参数传入
const kitApp = RongIMLib.installPlugin(RCIMKit.RCKitInstaller, { hooks })参数 类型 必填 说明 hooks IRCKitServiceHooks 是 钩子函数定义,用于必要时从业务层获取用户信息 logLevel LogL 否 日志输出等级,默认为 日志输出等级,默认值 LogL.WARN(2)language String 否 初始语言配置,默认值为 en_US,有效值:en_US、zh_CN;若您有自定义语言需求,可定义自定义语言标识为初始语言,具体可参考多语言。allowedToRecallTime number 否 允许对己方已发送消息进行撤回操作的最大时间,单位:秒。
若不传或值非法,则默认 120 秒。allowedToReEditTime number 否 允许对己方发送的撤回消息进行重新编辑操作的最大时间,单位:秒。
若不传或值非法,则默认 60 秒。modalContainerId String 否 SDK 内置了多种弹窗 UI,若不传此参数,SDK 将把 document.body作为弹窗容器 -
传入 Global IM UIKit 全局配置。Global IM UIKit 提供多种配置项,以便于您根据业务需求进行定制化,如定义某些功能的开关、定制化会话或消息菜单、以及自定义语言包拓展等。
所有配置项需要在
kitApp.ready()调用前完成,并通过kitApp.ready()方法通知 Global IM UIKit 结束配置并开始向浏览器中注入自定义标签。JavaScript// 完成各种配置之后,调用 ready 方法通知 SDK 结束配置并开始向浏览器中注入自定义标签
kitApp.ready();提示结束配置后,相关的配置接口将不再生效。
获取当前用户 Token
用户 Token 是与用户 ID 对应的身份验证令牌,是应用程序的用户在融云的唯一身份标识。应用客户端在使用融云即时通讯功能前必须与融云建立 IM 连接,连接时必须传入 Token。
在本教程中,��为了快速体验和测试 SDK,我们将使用控制台「北极星」开发者工具箱,从 API 调试页面调用 获取 Token 接口,获取到本地登录用户 John Doe(User ID 为 userIdJohnDoe)的 Token。提交后,可在返回正文中取得 Token 字符串。
重要
融云的客户端 SDK 不提供获取 token 的 API。在实际业务运行过程中,必须由应用的服务端调用 融云 Server API
/user/getToken.json(详见 Server API 文档 注册用户),传入您的应用分配的用户标识(userId)以换取 Token。应用客户端可在连接前向应用服务端请求 Token。
建立 IM 连接
在自定义登录页面,使用用户 John Joe 的 token 连接到融云服务器。Global IM UIKit 已实现连接成功、连接中、连接失败状态的展示。Global IM UIKit 在前后台切换或者网络出现异常都会自动重连,会保证连接的可靠性。除非 App 逻辑需要登出,一般不需要手动断开连接。
Global IM UIKit 是 UI 组件库,由 IMLib SDK 提供即时通讯基础能力。以下步骤中将调用 IMLib SDK 提供的方法。
-
开始进行 IM 连接之前,需要对 IMLib 连接相关的事件添加监听,以便于在连接状态发生变化时给出相应的应对。
JavaScriptRongIMLib.addEventListener(RongIMLib.Events.CONNECTED, () => {
console.log('连接成功');
});
RongIMLib.addEventListener(RongIMLib.Events.DISCONNECT, (code) => {
console.log('连接已断开,错误码:', code);
});
RongIMLib.addEventListener(RongIMLib.Events.SUSPEND, (code) => {
console.log('连接中断,等待自动重连恢复,错误码:', code);
});
RongIMLib.addEventListener(RongIMLib.Events.CONNECTING, () => {
console.log('连接中');
}); -
使用之前步骤中获取到的 Token,即可使用连接 IM 服务器。
JavaScriptconst { code, data } = await RongIMLib.connect('<TOKEN>');
if (code === RongIMLib.ErrorCode.SUCCESS) {
// IM 连接成功后,可以向 DOM 中添加 UI 标签,以展示聊天界面
console.log('连接成功,用户 ID:', data.userId);
} else {
console.log('连接失败,错误码:', code);
}
如需了解更多细节,请转至 IMLib SDK 文档:
UI 界面
在调用 kitApp.ready() 后,SDK 会向浏览器中注册多种 Web Components 自定义标签组件,其中最主要的组件为 <rc-imkit-app-provider/> 组件。
在 IM 连接成功后,可以向 DOM 中添加该组件以展示聊天界面。
const appElement = document.createElement('rc-imkit-app-provider');
// 定义组件宽高
appElement.style.width = '100%';
appElement.style.height = '100%';
// 添加组件�到 DOM 中
document.body.appendChild(appElement);
测试收发消息
对融云来说,只要提供对方的 userId,融云就可支持跟对方发起聊天。例如,A 需要发送消息给 B,只需要将 B 的 userId 告知融云服务即可发送消息。
- 融云服务器提供消息发送能力,消息发送过程中默认不会做任何权限校验
- 好友关系由开发者的应用服务器自行维护
在实际业务运行过程中,应用客户端可以通过用户 ID、群聊会话 ID 等接收消息。
在�本教程中,为了快速体验和测试 SDK,我们从控制台「北极星」开发者工具箱 IM Server API 调试页面向当前登录的用户发送一条文本消息,模拟单聊会话。
-
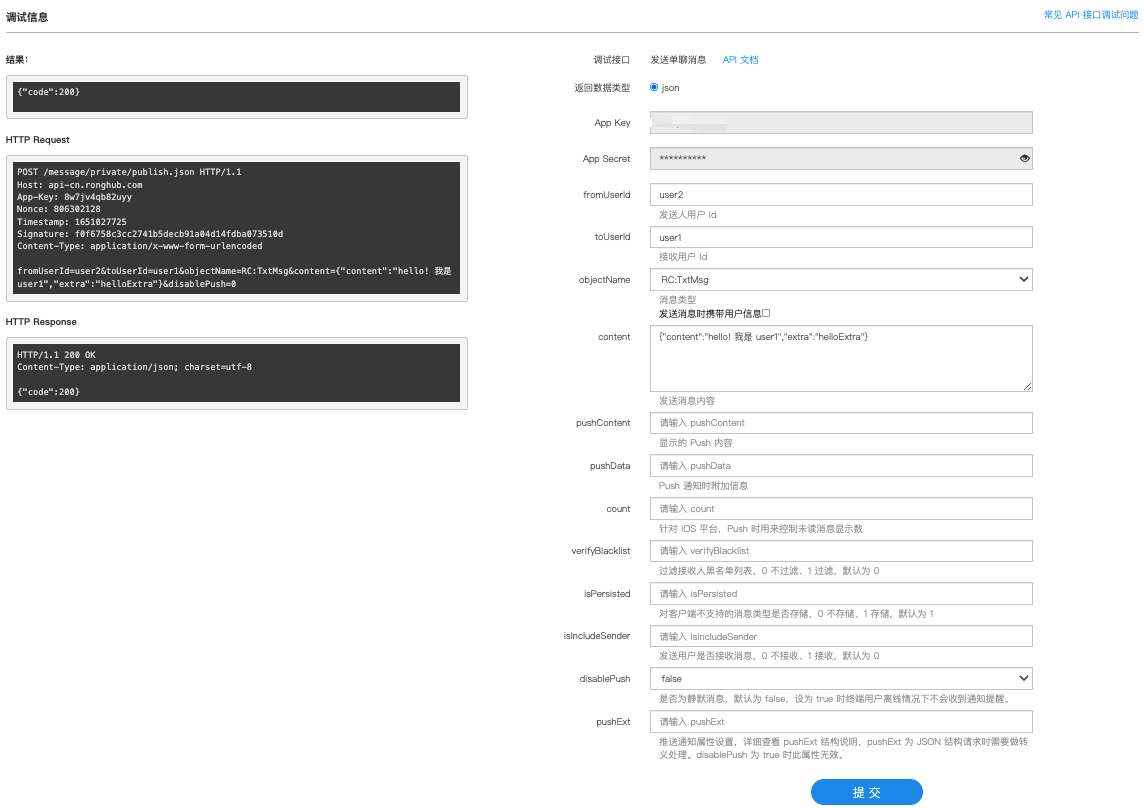
访问控制台「北极星」开发者工具箱的 IM Server API 调试页面
-
在消息标签下,找到 消息服务 > 发送单聊消息 接口 以下模拟了从 UserId 为 user2 的用户向 UserId 为 user1 的用户发送一条文本消息。

-
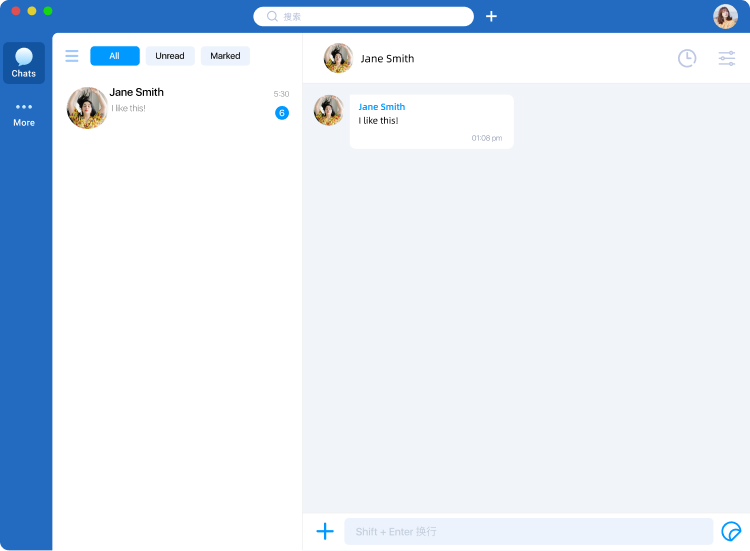
客户端接收到消息后,自动在会话列表页面展示新的单聊会话。点击会话,即可进入消息列表页面,发送消息。
提示下图为参考设计图,并非 Global IM UIKit 默认实现。Global IM UIKit 默认提供的 UI 界面仅包括会话列表与会话页面。图中的搜��索 UI、会话列表筛选组件、会话页面右上角的扩展功能、和外部框架需要应用程序自行实现。

后续步骤
以上步骤即 Global IM UIKit 的快速集成与新手体验流程,您体验了基础 IM 通信能力和 UI 界面,更多详细介绍请参考后续各章节详细说明。