会话菜单
会话菜单概述
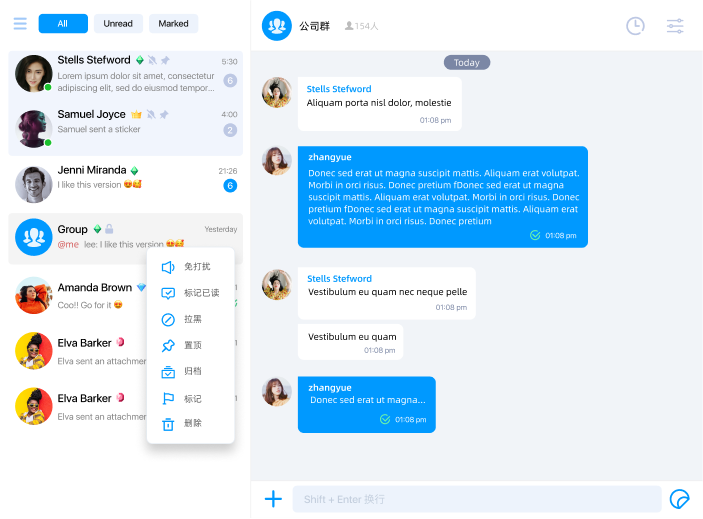
Global IM UIKit 提供了基础的会话菜单。在使用中,用户通过右键点击会话列表中的会话来展示会话菜单。

上图为参考设计图,并非 Global IM UIKit 默认实现。图中会话列表筛选组件、会话页面右上角的扩展功能项目和菜单中的部分项目需要应用程序自行实现。
每个菜单项都有一个独立的 ID 标识,通过 RCKitConversationMenuID 枚举定义。
| 菜单 ID | 说明 |
|---|---|
RCKitConversationMenuID.ADD_TOP | 会话置顶 |
RCKitConversationMenuID.REMOVE_TOP | 取消会话置顶 |
RCKitConversationMenuID.MUTE | 会话免打扰 |
RCKitConversationMenuID.UNMUTE | 取消会话免打扰 |
RCKitConversationMenuID.MARK_READ | 标记已读,点击后将清空会话的消息未读数 |
RCKitConversationMenuID.MARK_UNREAD | 标记未读 |
RCKitConversationMenuID.REMOVE | 删除会话。该功能仅用于删除本地会话显示,对于多端设备(如移动端)没有影响 |
Global IM UIKit 还会通过该 ID 查询多语言配置文件,以获取菜单项的展示文案。因此,您可以通过修改多语言词条配置,来修改菜单项的展示文案。
// 获取多语言词条拷贝
const entries = kitApp.cloneLanguageEntries('zh_CN');
// 修改会话置顶菜单项的展示文案
entries[RCKitConversationMenuID.ADD_TOP] = '置顶';
// 注册多语言词条。请注意,该方法仅在 kitApp.ready() 前调用生效。
kitApp.registerLanguagePack('zh_CN', entries);
定制会话菜单
通过 cloneConversationMenu 可获取既有会话菜单的拷贝数据,以便于基于既有会话菜单进行扩展或修改。
const menu: IRCKitConversationMenuItem[] = kitApp.cloneConversationMenu();
// [{ id: 'conversation.menu.item.add_top', icon: ''}, ... ]
会话菜单数据为一个数组,每个数组元素为一个菜单项数据,其数据结构定义如下:
export interface IRCKitConversationMenuItem {
/**
* 菜单 ID,SDK 在派发点击事件时包含此数据,同时也通过此 ID 查询多语言 UI 展示文案
*/
id: string,
/**
* 菜单图标
*/
icon: string,
/**
* 会话过滤器函数,仅当该函数返回 true 时显示该菜单项,否则不显示。
* @param conversation - 被点击的会话
* @description 该方法用于针对不同会话进行菜单的定制化展示。当该方法未定义时,SDK 将默认对所有会话展示该菜单项。
*/
readonly filter?: (conversation: IRCKitCachedConversation) => boolean,
}
由于会话菜单数据为一个数组,因此您可以通过对数组数据的修改,来达到会话菜单定制化的目的,如变更显示顺序、新增或删除菜单项等。
修改完毕后,开发者需要通过 setConversationMenu 方法将修改后的数据注册到 Global IM UIKit 中。
setConversationMenu 仅在 kitApp.ready() 前调用生效。
kitApp.setConversationMenu(menu);
由于 Global IM UIKit 根据会话菜单 ID 匹配多语言 UI 展示文案,所以当新增会话菜单项时,需要在多语言包中新增对应的 UI 展示文案。
// 获取会话菜单项拷贝
const menu = kitApp.cloneConversationMenu();
// 新增测试菜单项
menu.push({
id: 'conversation.menu.item.test',
icon: '', // 图标 UI 需要自行提供
// 仅在点击私聊会话时展示
filter: (conversation) => conversation.conversationType === ConversationType.PRIVATE,
});
// 注册消息菜单
kitApp.setConversationMenu(menu);
// 新增多语言 UI 展示文案
let entries = kitApp.cloneLanguageEntries('zh_CN');
entries['conversation.menu.item.test'] = '测试菜单';
kitApp.registerLanguagePack('zh_CN', entries);
entries = kitApp.cloneLanguageEntries('en_US');
entries['conversation.menu.item.test'] = 'Test Menu';
kitApp.registerLanguagePack('en_US', entries);
新增的消息菜单项被点击时,Global IM UIKit 会派发 RCKitEvents.CONVERSATION_MENU_ITEM_CLICK 事件。您可以通过监听该事件,实现自定义的菜单点击处理逻辑。
对于内置菜单项,Global IM UIKit 会�自动处理点击事件。除非开发者有特殊的业务需求,否则应避免调用 evt.preventDefault() 阻止默认行为。
kitApp.addEventListener(RCKitEvents.CONVERSATION_MENU_ITEM_CLICK, (evt) => {
const { id, conversation } = evt.data;
switch (id) {
case 'conversation.menu.item.test':
// 处理逻辑
break;
default:
// 注意,请勿调用 evt.preventDefault() 拦截内置菜单项的点击事件
break;
}
});