消息菜单
消息菜单
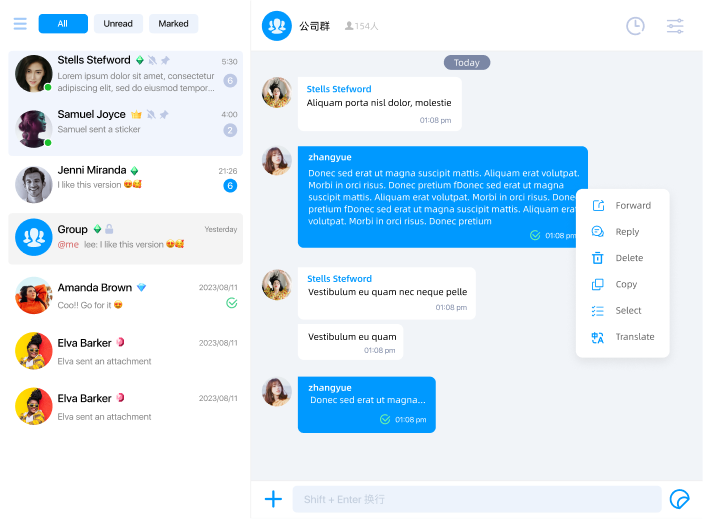
Global IM UIKit 提供了基础的消息菜单功能。在使用中,用户通过右键点击消息列表中的消息来展示消息菜单。根据被点击消息的类型、状态不同,展示的菜单项也会有所不同。

上图为参考设计图,并非 Global IM UIKit 默认实现。图中会话列表筛选组件、会话页面右上角的扩展功能项目和菜单中的部分项目需要应用程序自行实现。
每个菜单项都有一个独立的 ID 标识,通过 RCKitMessageMenuID 枚举定义。
| 菜单 ID | 菜单描述 | 功能说明 |
|---|---|---|
RCKitMessageMenuID.REPLY | 回复/引用 | - |
RCKitMessageMenuID.MULIT_CHOICE | 多选 | 点击后,将开启多选模式,允许同时选中多个消息进行合并转发、逐条转发、删除操作。 |
RCKitMessageMenuID.COPY | 复制 | 复制文本消息内容到粘贴板。该功能仅对文本消息有效。 |
RCKitMessageMenuID.FORWARD | 转发 | 将被点击消息转发到其他会话。 |
RCKitMessageMenuID.DELETE | 删除 | 该功能仅用于删除本地消息与服务器存储的消息。 |
Global IM UIKit 还会通过该 ID 查询多语言配置文件,以获取菜单项的展示文案。因此,您可以通过修改多语言词条配置,来修改菜单项的展示文案。
// 获取多语言词条拷贝
const entries = kitApp.cloneLanguageEntries('zh_CN');
// 修改菜单项的展示文案
entries[RCKitMessageMenuID.REPLY] = '引用';
// 注册多语言词条。请注意,该方法仅在 kitApp.ready() 前调用生效。
kitApp.registerLanguagePack('zh_CN', entries);
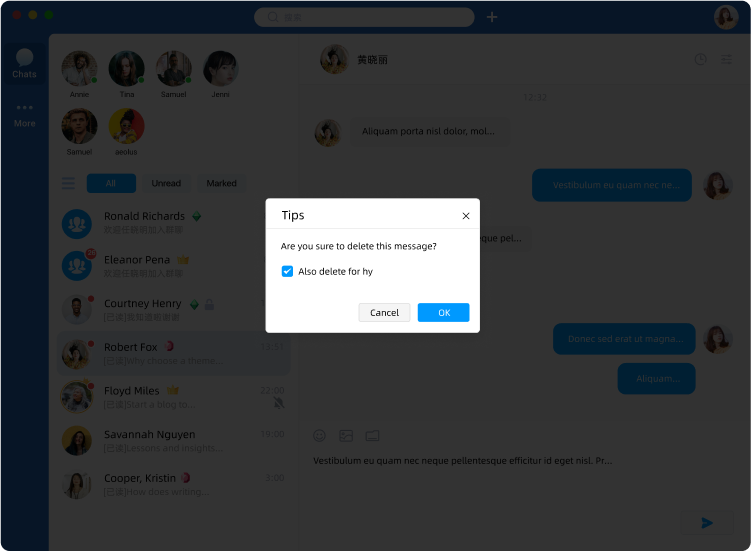
关于删除消息
当用户进行消息删除操作时,SDK 将弹窗确认。对于己方发出的消息,且消息发送时间未超出允许撤回的时间限制时,弹窗中将显示撤回选项。

消息删除时,SDK 将删除本地和服务器存储的消息,但对于多端登录中的设备(如移动端),不会进行删除操作。
定制消息菜单
通过 cloneMessageMenu 可获取既有消息菜单的拷贝数据,以便于基于既有消息菜单进行扩展或修改。
const menu = kitApp.cloneMessageMenu();
// [{ id: 'message.menu.item.reply', icon: '', filter: (message) => message.messageType === MessageType.TEXT }]
消息菜单数据为一个数组,每一项为一个菜单项,其数据结构定义如下:
export interface IRCKitMessageMenuItem {
/**
* 菜单 ID,SDK 在派发点击事件时包含此数据,同时也通过此 ID 查询多语言 UI 展示文案
*/
id: string,
/**
* 菜单图标
*/
icon: string,
/**
* 过滤器函数,返回 true 时显示菜单,返回 false 时隐藏菜单。该方法用于针对不同消息类型进行菜单的定制化展示。
* @param message - 被点击的消息
*/
readonly filter?: (message: IRCKitCachedMessage) => boolean,
}
由于消息菜单项数据为一个数组,因此您可以通过对数组数据的修改,来达到消息菜单定制化的目的,如变更显示顺序、新增或删除菜单项等。
修改完毕后,开发者需要通过 setMessageMenu 方法将修改后的数据注册到 Global IM UIKit 中。
setMessageMenu 仅在 kitApp.ready() 前调用生效。
kitApp.setMessageMenu(menu);
由于 Global IM UIKit 根据会话菜单 ID 匹配多语言 UI 展示文案,所以当新增菜单项时,需要在多语言包中新增对应的 UI 展示文案。
// 获取消息菜单项拷贝
const menu = kitApp.cloneMessageMenu();
// 新增测试菜单项
menu.push({
id: 'message.menu.item.test',
icon: '', // 图标 UI 需要自行提供
filter: (message) => message.messageType === MessageType.TEXT, // 仅对文本消息展示
});
// 注册消息菜单
kitApp.setMessageMenu(menu);
// 新增多语言 UI 展示文案
let entries = kitApp.cloneLanguageEntries('zh_CN');
entries['message.menu.item.test'] = '测试菜单';
kitApp.registerLanguagePack('zh_CN', entries);
entries = kitApp.cloneLanguageEntries('en_US');
entries['message.menu.item.test'] = 'Test Menu';
kitApp.registerLanguagePack('en_US', entries);
新增的消息菜单项被点击时,SDK 会派发 RCKitEvents.MESSAGE_MENU_ITEM_CLICK 事件。您可以通过监听该事件,实现自定义的菜单点击处理逻辑。
对于内置菜单项,SDK 会自动处理点击事件。除非开发者有特殊的业务需求,否则应避免调用 evt.preventDefault() 阻止默认行为。
kitApp.addEventListener(RCKitEvents.MESSAGE_MENU_ITEM_CLICK, (evt) => {
const { id, message } = evt.data;
switch (id) {
case 'message.menu.item.test':
// 处理逻辑
break;
default:
// 注意,请勿调用 evt.preventDefault() 拦截内置菜单项的点击事件
break;
}
});