输入菜单
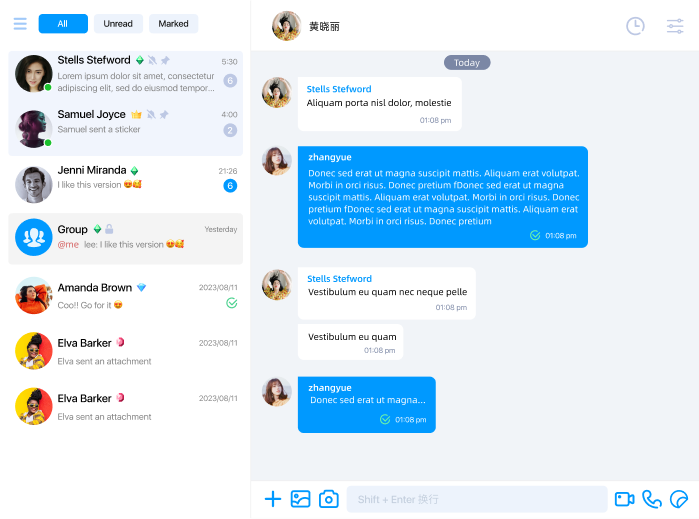
Global IM UIKit 输入组件中包含了基本的输入菜单,可用于发送除文本消息之外的消息类型,如图片消息、文件消息、小视频消息等。暂不支持发送语音消息。

上图为参考设计图,并非 Global IM UIKit 默认实现。图中会话列表筛选组件、会话页面右上角的扩展功能项目和菜单中的部分项目需要应用程序自行实现。
局限
Global IM UIKit 目前有以下限制:
- 图片、文件大小上限为 100 MB。
- GIF 文件大小上限为 2 MB。超出限制后,GIF 文件将作为普通文件消息发送。
- 支持发送时长不超过 2 分�钟的小视频。
默认菜单
每个菜单项都有一个独立的 ID 标识,通过 RCKitInputMenumID 枚举定义。同时,每个菜单项通过 position 和 order 属性计算在输入组件中的布局位置。
Global IM UIKit 目前提供了 4 个默认的菜单 ID 来标识不同的菜单项。
| 菜单 ID | position | order | 功能说明 |
|---|---|---|---|
RCKitInputMenumID.IMAGES | RCKitInputMenumPosition.SECONDARY_MENU | 0 | 选择本地图片以发送图片消息。最多可同时选择 100 张图片,且单张图片要求不超过 100 MB。 |
RCKitInputMenumID.FILES | RCKitInputMenumPosition.SECONDARY_MENU | 1 | 选择本地文件并发送。最多可同时选择 100 个文件,每个文件要求不超过 100 MB。 注意:被选中的文件会根据文件类型分别以不同类型消息进行发送。 |
RCKitInputMenumID.PHOTO | RCKitInputMenumPosition.SECONDARY_MENU | 2 | 启动默认摄像头并拍摄,并将照片以图片消息发送。暂不支持指定摄像头。 |
RCKitInputMenumID.EMOJI | RCKitInputMenumPosition.RIGHT | 0 | 打开表情面板。 |
菜单布局
Global IM UIKit 通过 RCKitInputMenumPosition 枚举来定义每个输入菜单按钮在输入组件中的布局位置,其包含三个值:
RCKitInputMenumPosition.LEFT: 菜单按钮在文本输入框左侧显示。RCKitInputMenumPosition.RIGHT: 菜单按钮在文本输入框右侧显示。RCKitInputMenumPosition.SECONDARY_MENU: 将菜单按钮收入二级菜单中,默认不展开显示。
当多个菜单项具备相同的 position 值时,Global IM UIKit 会根据 order 属性进行排序,order 值越低,排序越靠前。
二级菜单
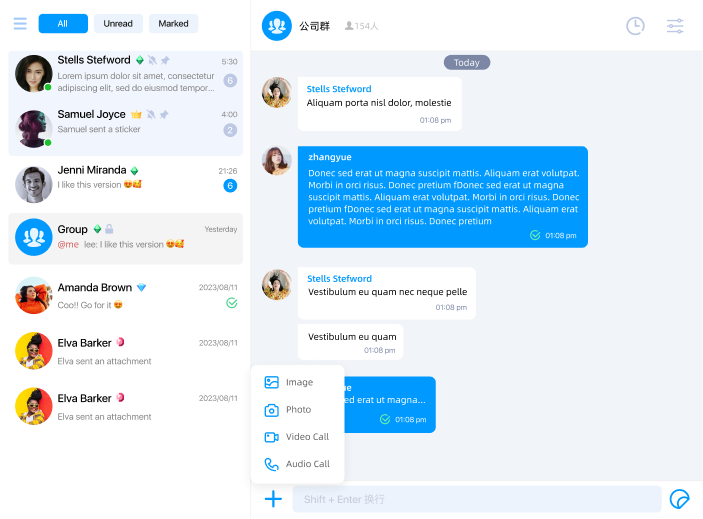
当存在至少一个使用 RCKitInputMenumPosition.SECONDARY_MENU 作为 position 的菜单项时,Global IM UIKit 会在输入组件中显示一个二级菜单按钮,点击该按钮可展开二级菜单。

上图为参考设计图,并非 Global IM UIKit 默认实现。图中会话列表筛选组件、会话页面右上角的扩展功能项目和菜单中的部分项目需要应用程序自行实现。
自定义输入菜单
修改菜单布局仅限于 kitApp.ready() 调用前有效。
获取输入菜单数据
了解了 Global IM UIKit 内输入菜单的��布局规则后,您可以通过 cloneInputMenu 方法获取输入菜单的拷贝数据,以便于基于既有输入菜单进行扩展或修改。
Global IM UIKit 通过 IRCKitInputMenu 接口定义输入菜单的数据结构,其包含以下属性:
| 属性 | 类型 | 说明 |
|---|---|---|
items | Array of IRCKitInputMenumItem | 菜单项列表,每个列表元素为一个菜单项数据。详情参考 IRCKitInputMenumItem。 |
secondaryPositon | RCKitInputMenumPosition | 二级菜单按钮位置。该位置不可定义为 RCKitInputMenumPosition.SECONDARY_MENU。 |
secondaryOrder | number | 二级菜单按钮在指定区域的显示序列。当二级菜单与其他菜单项 position 和 order 相同时,二级菜单按钮靠前显示,默认值为 0。 |
secondaryIcon | string | 二级菜单按钮图标。 |
代码示例
const menu: IRCKitInputMenu = kitApp.cloneInputMenu();
// 菜单项列表,是一个数组:[{ ... }]
console.log(menu.items);
// 二级菜单按钮位置,默认为 RCKitInputMenumPosition.LEFT
console.log(menu.secondaryPositon);
// 二级菜单按钮在指定区域的显示序列,默认位 0
console.log(menu.secondaryOrder);
// 二级菜单按钮图标,开发者修改以替换默认图标
console.log(menu.secondaryIcon);
修改菜单项
由于菜单数据中的 items 属性值是一个数组,因此可以通过修改数组元素来完成对菜单项的新增、删除、修改等操作。
每个菜单项数据结构通过 IRCKitInputMenumItem 接口定义,其包含以下属性:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
id | String | 是 | 菜单 ID 标识。同时,当菜单项位于二级菜单时,Global IM UIKit 会以该字符串标识匹配多语言配置文案。 内置菜单项通过 RCKitInputMenumID 枚举定义,开发者请勿修改。 |
position | RCKitInputMenumPosition | 是 | 菜单按钮显示位置。 |
order | number | 是 | 当存在 position 相同的菜单项时,根据 order 确定排序,order 值越低,排序越靠前。 |
icon | string | 是 | 菜单图标。 |
filter | Function | 否 | 过滤器函数,以便于针对不同会话展示进行区别展示。请勿修改内置菜单项中的 filter 定义。 |
通过修改菜单项的 position 和 order 属性,可以实现菜单项的位置调整;通过修改菜单项的 icon 属性,可以实现菜单项图标的替换。
代码示例
const menu: IRCKitInputMenu = kitApp.cloneInputMenu();
// 将 emoji 菜单项移动到输入框左侧显示
const emoji = menu.items.find(item => item.id === RCKitInputMenumID.EMOJI);
emoji.position = RCKitInputMenumPosition.LEFT;
// 更新输入菜单配置。请注意,该方法仅在 kitApp.ready() 前调用生效。
kitApp.setInputMenu(menu);
以上代码将 emoji 菜单项移动到输入框左侧显示,并在完成配置修改后通过 setInputMenu 方法更新输入菜单配置。
新增菜单项
当需要新增菜单项时,开发者只需要在菜单项列表中新增一个菜单项数据,并通过 setInputMenu 方法更新输入菜单配置即可。
新增菜单项时,菜单 ID 应避免与 RCKitInputMenumID 枚举定义的菜单 ID 冲突。
代码示例
const menu: IRCKitInputMenu = kitApp.cloneInputMenu();
const menuItemId = 'input.menu.my.menu.item.test';
// 新增菜单项
menu.items.push({
id: menuItemId,
position: RCKitInputMenumPosition.RIGHT,
order: 0,
icon: 'https://example.com/my-menu-icon.png',
filter(conversation: IRCKitCachedConversation) {
// 仅在单聊会话中显示该菜单项
return conversation.conversationType === ConversationType.PRIVATE;
}
});
// 更新输入菜单配置。请注意,该方法仅在 kitApp.ready() 前调用生效。
kitApp.setInputMenu(menu);
当新增菜单位于二级菜单(即 position 值为 RCKitInputMenumPosition.SECONDARY_MENU)时,需要在多语言配置中新增对应的 UI 展示文案。若值为 RCKitInputMenumPosition.LEFT 或 RCKitInputMenumPosition.RIGHT,则无需新增多语言配置。
// 新增多语言 UI 展示文案
const entries = kitApp.cloneLanguageEntries('zh_CN');
entries[menuItemId] = '测试';
kitApp.registerLanguagePack('zh_CN', entries);
新增的菜单项在被点击时,会触发 RCKitEvents.INPUT_MENU_ITEM_CLICK 事件。您可以通过监听该事件来处理菜单项的点击事件。
kitApp.addEventListener(RCKitEvents.INPUT_MENU_ITEM_CLICK, (evt) => {
const { id, conversation } = evt.data;
console.log('菜单 ID: ', id);
console.log('当前会话: ', conversation);
});
内置菜单的点击事件不会触发 RCKitEvents.INPUT_MENU_ITEM_CLICK 事件。