自定义表情
Emoji 表情
Global IM UIKit 提供了基础的 Emoji 表情列表,包含 U+1F601 - U+1F64F 和 U+1F910 - U+1F92F 共 111 个 Emoji 字符。

提示
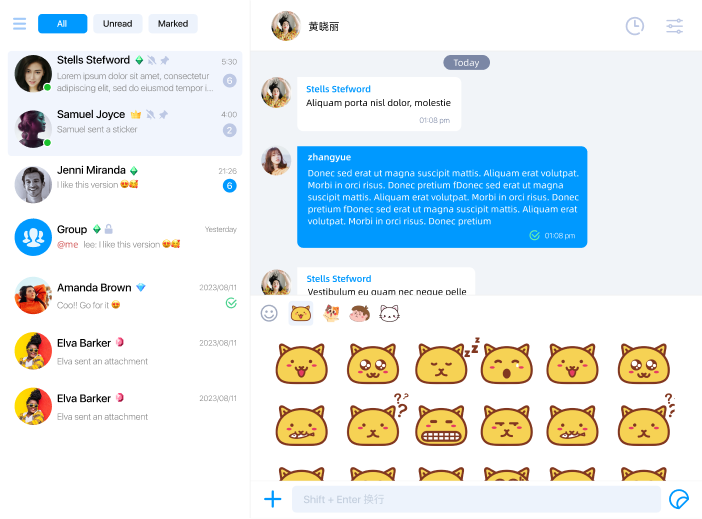
上图为参考设计图,并非 Global IM UIKit 默认实现。图中会话列表筛选组件、会话页面右上角的扩展功能项目和菜单中的部分项目需要应用程序自行实现。
您可以通过 cloneChatEmojiLibrary 方法获取 Emoji 表情列表,以便于自定义修改。修改完成后,通过 setChatEmojiLibrary 方法进行更新。
JavaScript
const library = kitApp.cloneChatEmojiLibrary();
// 修改 Emoji 表情面板图标。建议使用 SVG 图片资源。
library.icon = '';
// 修改 Emoji 字符列表
library.chats.push('📚');
// 该方法仅限在 kitApp.ready() 调用前有效。
kitApp.setChatEmojiLibrary(library);
提示
setChatEmojiLibrary 方法仅在 kitApp.ready() 调用前有效。
图片表情
Global IM UIKit 当前不提供任何内置图片表情包,但您可以通过 setImageEmojiLibraries 方法进行自定义图片表情包的配置。当用户点击图片表情时,Global IM UIKit 会以图片消息或 GIF 消息的形式发送。
提示
setImageEmojiLibraries 方法仅在 kitApp.ready() 调用前有效。
参数列表
| 参数 | 类型 | 必传 | 说明 |
|---|---|---|---|
| id | String | 是 | 表情包 ID,由业务层自行定义。 |
| icon | String | 是 | 表情包图标,用于表情面板中不同表情库的切换按钮显示。建议使用 SVG 图片资源。 |
| order | Number | 是 | icon 图标在表情面板中的展示顺序。order 值越小,展示越靠前。 |
| itemWidth | Number | 是 | 表情包单个表情在表情面板内的展示宽度。 |
| itemHeight | Number | 是 | 表情包单个表情在表情面板内的展示高度。 |
| items | Array of IRCKitImageEmoji | 是 | 表��情包中的表情元素列表。元素结构请查阅 APIDoc IRCKitImageEmoji。 |
代码示例
JavaScript
// 定义图片表情包
const library1 = {
id: 'library1',
icon: '', // 表情包图标。建议使用 SVG 图片资源,用于表情面板的切换按钮显示。
itemWidth: 100, // 表情包单个表情在表情面板内的展示宽度。
itemHeight: 80, // 表情包单个表情在表情面板内的展示高度。
order: 0, // 表情包在表情面板中的展示顺序。`order` 值越小,展示越靠前。
items: [
// 静态图片表情
{
url: 'https://xxxxx', // 网络资源托管地址。需确保地址在各端网络环境的可访问性。
thumbnail: '', // 缩略图数据,需为 Base64 字符串,同时也作为表情面板的展示图,以避免因大量请求原图而造成流量浪费。
},
// GIF 表情
{
url: 'https://xxxxx',
thumbnail: '',
// 若图片资源为 GIF 图片,且希望以 GIF 消息形式发送,则需要补充提供 GIF 图片信息。
// 否则,SDK 将默认以普通图片消息形式发送。
gif: {
size: 100, // 图片大小,单位为字节(Byte)。
width: 100,
height: 100,
}
},
// ...
],
}
const library2 = { /* ... */ }
// SDK 支持同时配置多个图片表情包
kitApp.setImageEmojiLibraries([ library1, library2 ]);