提示
此功能在 5.12.0 版本开始支持。
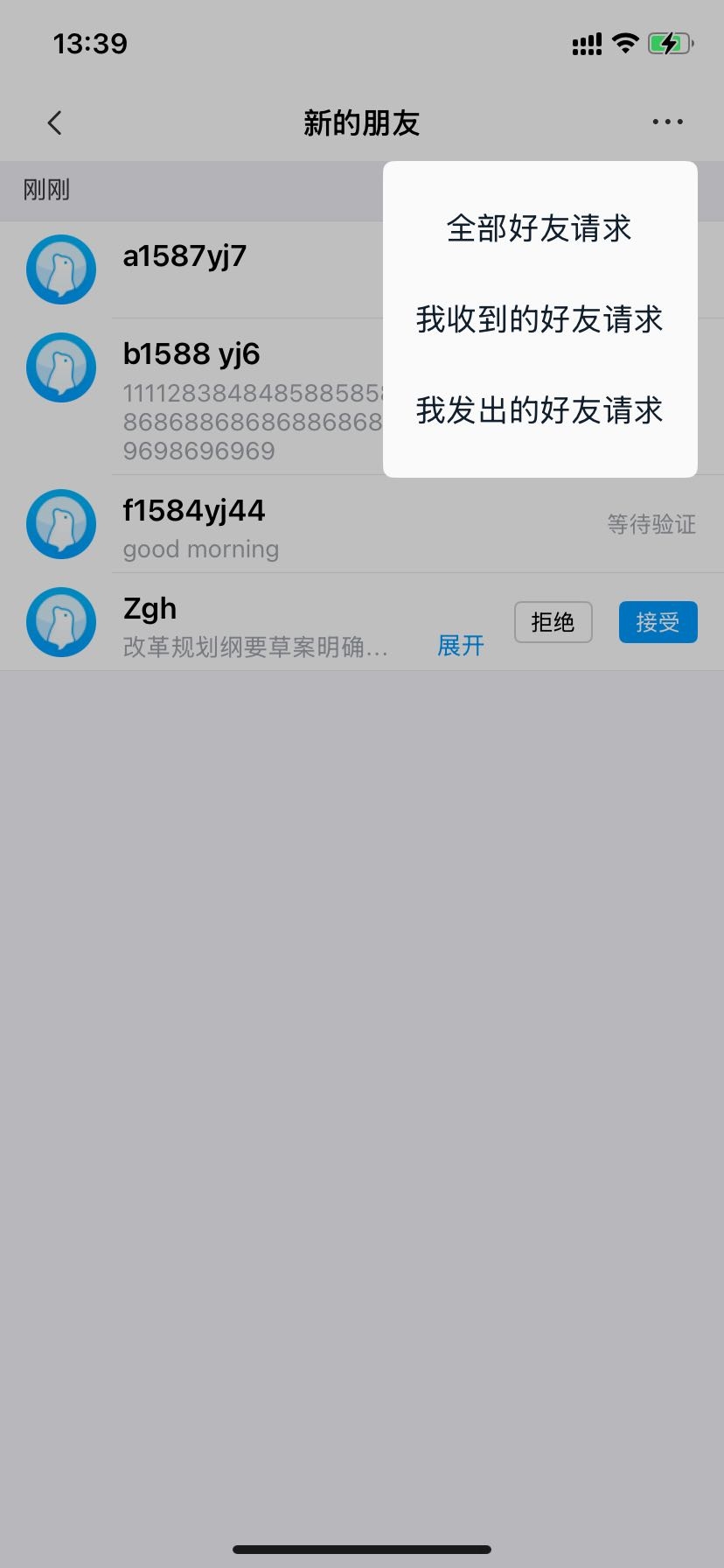
好友申请列表页面
ApplyFriendList 页面用于展示和管理好友申请列表。用户可以在该页面查看收到的好友申请以及发送的好友申请,并执行接受或拒绝操作。以下是 ApplyFriendList 页面相关组件的详细说明:
- ApplyFriendListActivity: 好友申请列表页面的容器类,负责加载并显示
ApplyFriendListFragment。 - ApplyFriendListFragment: 好友申请列表页面的核心部分,负责展示好友申请列表、处理申请操作(接受或拒绝),并提供筛选和刷新功能。
- ApplyFriendViewModel: 数据和业务逻辑处理类,负责获取好友申请列表数据,并处理接受或拒绝好友申请的操作。
- XML布局:
rc_page_friend_list_apply.xml
好友列申请表页面一般由导航栏,好友申请列表两部分部分组成。


定制化
详见 用户托管页面设计 的自定义Fragment
IMKit 好友申请列表界面的样式可供自定义修改。
启动好友申请列表页面
Java
startActivity(ApplyFriendListActivity.newIntent(getContext()));
标题栏、导航条按钮、好友申请点击事件
Java
// 自定义CustomApplyFriendListFragment
public class CustomApplyFriendListFragment extends ApplyFriendListFragment {
@Override
protected void onViewReady(@NonNull ApplyFriendViewModel viewModel) {
super.onViewReady(viewModel);
// 更改标题内容
headComponent.setTitleText("新标题");
// 重写标题栏返回按钮点击事件
headComponent.setLeftClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
// 重写搜索
searchComponent.setSearchQueryListener(
new SearchComponent.OnSearchQueryListener() {
@Override
public void onSearch(String query) {
// 搜索输入回调
}
@Override
public void onClickSearch(String query) {
// 单击搜索回调
}
});
}
// 好友申请同意点击
@Override
protected void onFriendApplyAcceptClick(UiFriendApplicationInfo uiFriendApplicationInfo) {
}
// 好友申请拒绝点击
@Override
protected void onFriendApplyRejectClick(UiFriendApplicationInfo uiFriendApplicationInfo) {
}
}
自定义列表功能
数据列表支持自定义时间分组区间
Java
// 自定义ViewModel (比如:CustomApplyFriendViewModel)
public class CustomApplyFriendViewModel extends ApplyFriendViewModel {
public CustomApplyFriendViewModel(@NonNull Bundle arguments) {
super(arguments);
}
// 重写getTimeLabel方法,返回需要展示的字符
@Override
protected @StringRes int getTimeLabel(long timestamp) {
}
}