好友列表页面
提示
此功能在 5.12.0 版本开始支持。
好友列表页面概述
FriendList 页面用于展示当前用户的所有好友,并支持搜索和查看好友详情等功能。以下是 FriendList 页面相关组件的详细说明:
- FriendListActivity: 是好友列表页面的容器类,负责加载并显示
FriendListFragment。 - FriendListFragment: 是好友列表页面的核心部分,负责展示好友列表、搜索框等 UI 元素,并处理用户输入和交互操作。
- FriendListViewModel: 是数据和业务逻辑的处理类,负责获取好友列表数据,并将数据传递给
FriendListFragment。 - XML 布局文件:
rc_page_friend_list.xml
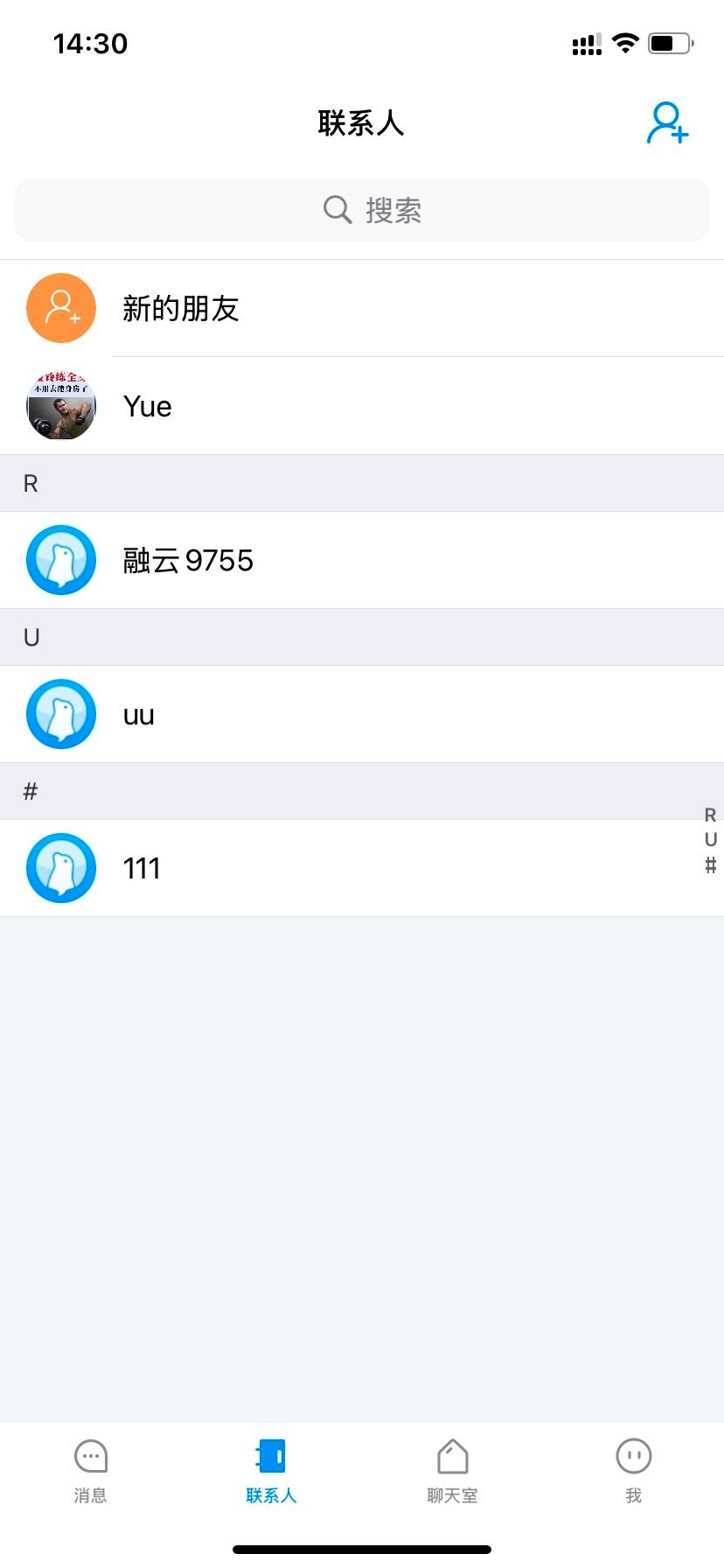
页面结构
好友列表页面一般包括导航栏、搜索框、联系人列表等主要组件。

定制化
IMKit 提供的好友申请列表页面支持自定义样式。
启动�好友列表页面
Java
startActivity(FriendListActivity.newIntent(this));
自定义
详见 用户托管页面设计 的自定义Fragment
自定义包含标题,搜索框点击、好友申请点击、联系人好友点击
Java
// 自定义CustomFriendListFragment
public class CustomFriendListFragment extends FriendListFragment {
@Override
protected void onViewReady(@NonNull FriendListViewModel viewModel) {
super.onViewReady(viewModel);
// 更改标题内容
headComponent.setTitleText("新标题");
// 重写标题栏返回按钮点击事件
headComponent.setLeftClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
// 重写好友点击申请事件
headComponent.setRightClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
// 设置标题栏 右侧按钮图标
headComponent.setRightTextDrawable(R.drawable.rc_right_icon);
// 重写搜索点击事件
searchComponent.setSearchClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
// 设置联系人列表点击事件
contactListComponent.setOnContactClickListener(new OnContactClickListener() {
@Override
public void onContactClick(ContactModel contactModel) {
}
});
}
}