提示
此功能在 5.12.0 版本开始支持。
用户资料页
用户资料页展示用户的基本信息。进入该页面后,SDK 会从数据库中获取用户信息并显示。
注意:IMKit 会话页面不会主动跳转到用户资料页,开发者如需使用该功能,需自行监听会话页面的事件(如头像点击)并实现跳转。
开通服务
信息托管服务已默认开通,您可以直接使用此功能。
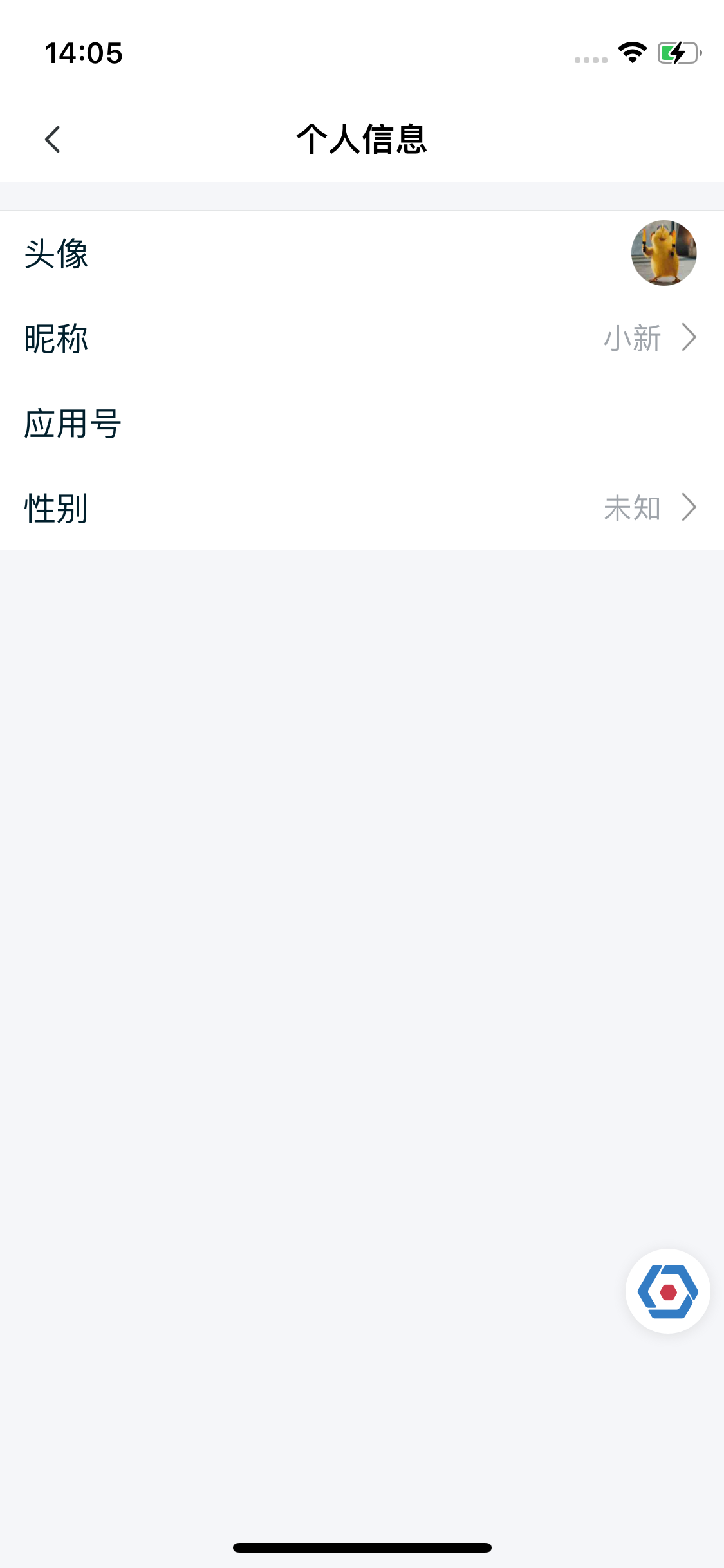
当前用户资料页
当前用户资料页包含标题、用户信息详情(头像、昵称、应用号、性别等)。
MyProfile 页面用于展示和管理当前用户的个人信息,用户可以查看和修改自己的头像、昵称、性别等信息。以下是 MyProfile 页面相关组件的详细说明:
- MyProfileActivity: 个人信息页面的容器类,负责加载并显示
MyProfileFragment。 - MyProfileFragment: 个人信息页面的核心部分,负责展示用户的个人信息,并处理用户的点击操作,跳转到对应的修改页面。
- MyProfileViewModel: 数据和业务逻辑处理类,负责从服务器获取当前用户的个人信息,并将数据传递给
MyProfileFragment。 - XML布局:
rc_page_my_profile.xml

启动当前用户资料页
Java
startActivity(MyProfileActivity.newIntent(getContext()))
自定义
详见 用户托管页面设计 的自定义Fragment
Java
public class CustomMyProfileFragment extends MyProfileFragment {
@Override
protected void onViewReady(@NonNull MyProfileViewModel viewModel) {
super.onViewReady(viewModel);
// 更改标题内容
headComponent.setTitleText("新标题");
// 重写标题栏返回按钮点击事件
headComponent.setLeftClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
}
// 头像点击
@Override
protected void onUserHeaderClick(View view) {
Toast.makeText(
getContext(),
"自定义上传头像逻辑",
Toast.LENGTH_SHORT)
.show();
}
}
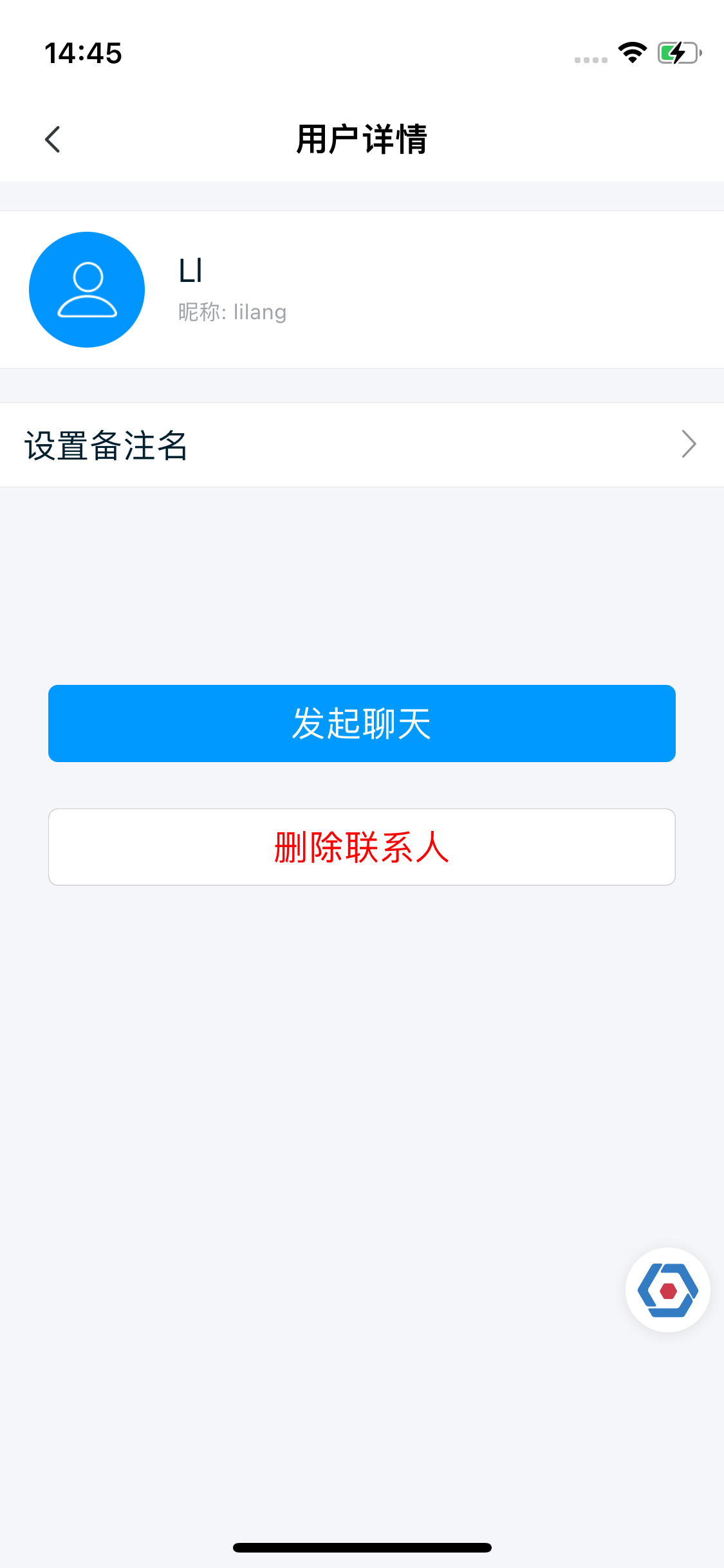
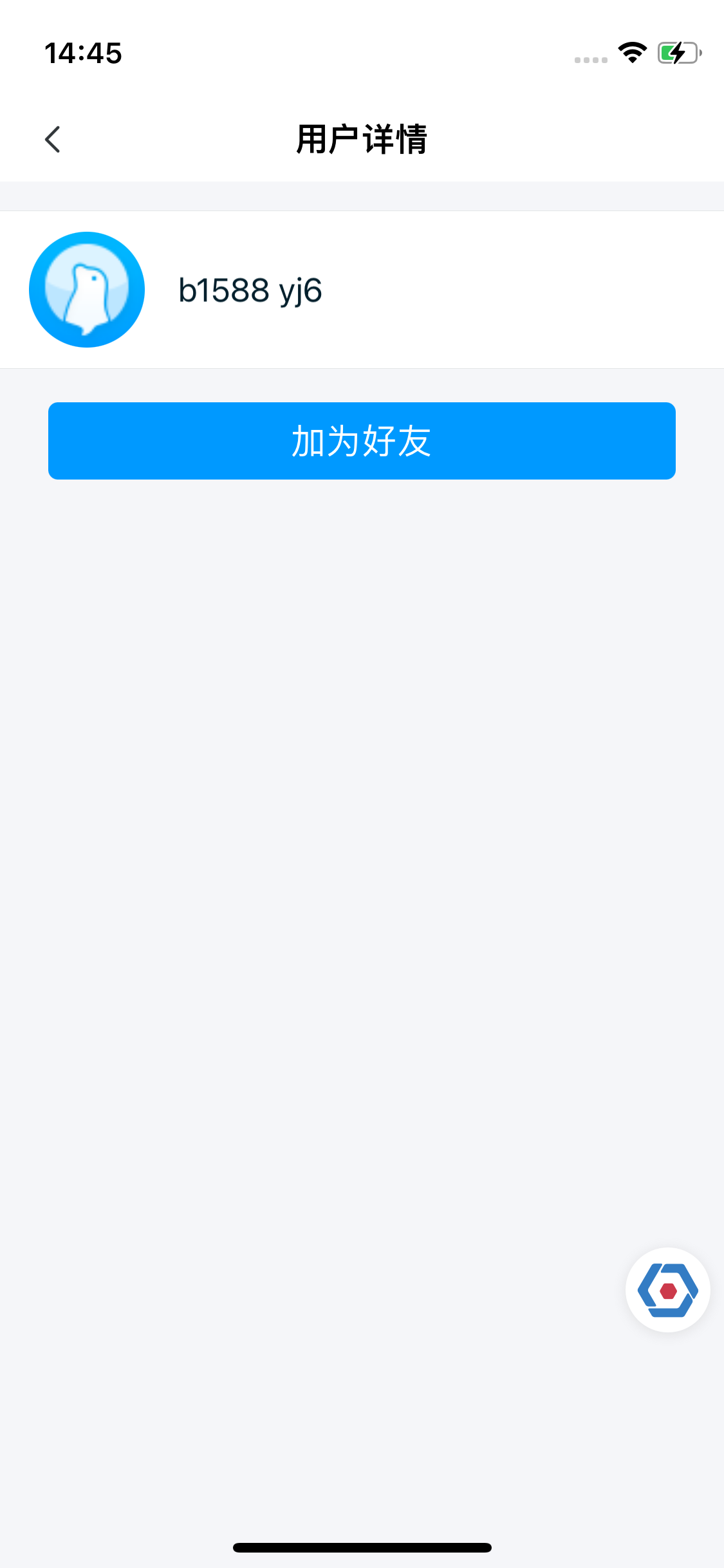
其他用户资料页
UserProfile 页面用于展示其他用户的详细信息,包括用户头像、昵称、与该用户的关系状态(是否为好友),并提供添加好友、发起聊天、删除好友等操作。以下是 UserProfile 页面相关组件的详细说明:
- UserProfileActivity: 用户详情页面的容器类,负责加载并显示
UserProfileFragment。 - UserProfileFragment: 用户详情页面的核心部分,负责展示用户信息、与好友相关的操作按钮,并处理用户交互操作。
- UserProfileViewModel: 数据和业务逻辑处理类,负责获取用户详细信息、处理好友关系操作,并将数据传递给
UserProfileFragment。 - XML布局:
rc_page_user_profile.xml


启动其他用户资料页
Java
String userId = "123";
startActivity(UserProfileActivity.newIntent(getContext()),userId)
自定义
详见 用户托管页面设计 的自定义Fragment
Java
public class UserProfileFragment extends BaseViewModelFragment<UserProfileViewModel> {
protected HeadComponent headComponent; // 头部组件,包含返回按钮和页面标题。
protected Button btnStartChat; // 开始聊天按钮,点击可以发起与该用户的聊天。
protected Button btnStartAudio; // 开始语音聊天按钮,点击可以发起与该用户的语音通话。
protected Button btnStartVideo; // 开始视频聊天按钮,点击可以发起与该用户的视频通话。
protected Button btnDeleteUser; // 删除好友按钮,点击可以删除该用户为好友。
protected Button btnAddFriend; // 添加好友按钮,点击可以发送好友申请。
}
Java
// 可以根据 UserProfileFragment 中的View,自定义点击事件
public class CustomUserProfileFragment extends UserProfileFragment {
@Override
protected void onViewReady(@NonNull UserProfileViewModel viewModel) {
super.onViewReady(viewModel);
// 更改标题内容
headComponent.setTitleText("新标题");
// 重写标题栏返回按钮点击事件
headComponent.setLeftClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
}
}