用户资料页
此功能在 5.12.0 版本开始支持。
用户资料页展示了用户的基本信息。进入该页面,SDK 就会从数据库中获取用户信息显示。IMKit 提供基于 UIKit UITableView 的资料页类 RCProfileViewController,资料页通过初始化传入不同的 viewModel 区分是当前用户资料页或者其他用户资料页。
IMKit 会话页面不会主动跳转用户资料页,开发者如果使用用户资料页,需要自行监听会话页面 RCConversationViewController 的事件(如头像点击 didTapCellPortrait: 方法)做跳转。
开通服务
信息托管服务已默认开通,您可以直接使用此功能。
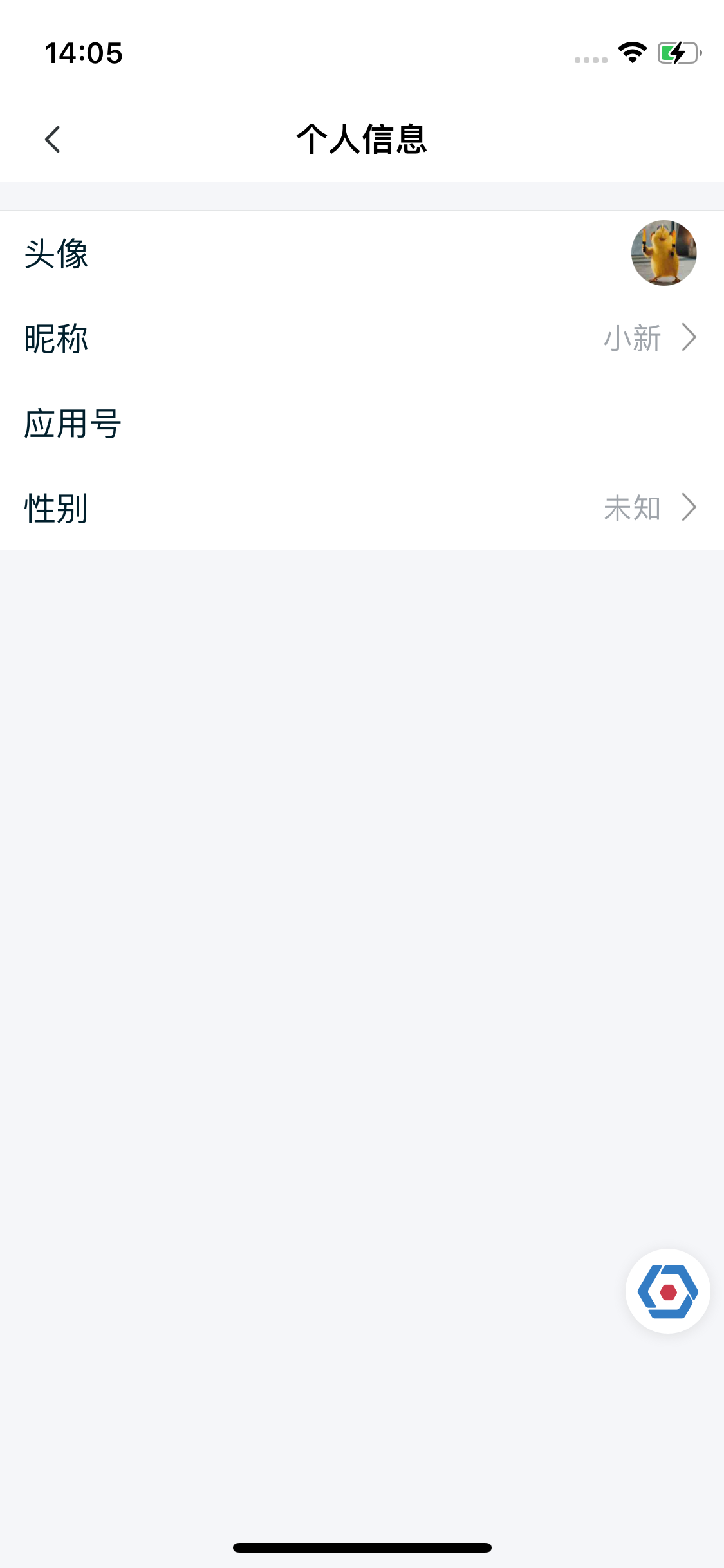
当前用户资料页
当前用户资料页包含标题、用户信息详情(头像、昵称、应用号、性别)。

初始化
参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| viewModel | RCProfileViewModel | RCProfileViewController 的业务逻辑处理模块。 当前用户信息获取展示逻辑使用RCProfileViewModel 子类 RCMyProfileViewModel 初始化。 |
示例代码
RCMyProfileViewModel *viewModel = [RCMyProfileViewModel new];
RCProfileViewController *vc = [[RCProfileViewController alloc] initWithViewModel:viewModel];
[self.navigationController pushViewController:vc animated:YES];
修改标题
用户资料页 RCProfileViewController 使用了系统�的导航栏,默认有标题,可以在初始化后修改:
示例代码
RCProfileViewController *vc = [[RCProfileViewController alloc] initWithViewModel:viewModel];
vc.title = @"custom title";
自定义当前用户资料页 cell
1. 自定义 RCCustomCell
@interface RCCustomCell : UITableViewCell
@property (nonatomic, strong) UILabel *titleLabel;
@property (nonatomic, strong) UILabel *contentLabel;
@end
@implementation
// Cell 绘制
@end
2.自定义 RCProfileCustomCellViewModel, 继承 RCProfileCellViewModel
@interface RCProfileCustomCellViewModel : RCProfileCellViewModel
@property (nonatomic, strong) NSString *title;
@property (nonatomic, strong) NSString *detail;
@end
@implementation RCProfileCustomCellViewModel
// 注册并自定义cell
- (UITableViewCell *)tableView:(UITableView *)tableView
cellForRowAtIndexPath:(NSIndexPath *)indexPath {
NSString *cellIdentifier = @"RCCustomCellIdentifier";
// 注册 cell
[tableView registerClass:RCCustomCell.class forCellReuseIdentifier:cellIdentifier];
// 返回 cell
RCCustomCell *cell = [tableView dequeueReusableCellWithIdentifier:cellIdentifier];
if (!cell) {
cell = [tableView dequeueReusableCellWithIdentifier:cellIdentifier];
}
//修改UI
cell.titleLabel.text = self.title;
cell.contentLabel.text = self.detail;
return cell;
}
// 返回 cell 高度
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
return 40;
}
@end
3. 设置添加 RCProfileViewModel 代理
在初始化资料页时设置 RCProfileViewModel 代理 RCProfileViewModelDelegate:
RCMyProfileViewModel *viewModel = [RCMyProfileViewModel new];
// 添加代理
viewModel.delegate = self;
RCProfileViewController *vc = [[RCProfileViewController alloc] initWithViewModel:viewModel];
4. 修改数据源
实现 RCProfileViewModelDelegate 代理方法并修改数据源:
- (NSArray<NSArray<RCProfileCellViewModel *> *> *)profileViewModel:(RCProfileViewModel *)viewModel willLoadProfileCellViewModel:(NSArray<NSArray<RCProfileCellViewModel *> *> *)profileList{
if ([viewModel isKindOfClass:RCMyProfileViewModel.class]) {
NSMutableArray *list = profileList.mutableCopy;
RCProfileCustomCellViewModel *customCellVM = [RCProfileCustomCellViewModel new];
customCellVM.title = @"邮箱";
customCellVM.detail = @"1234567@zz.com";
[list addObject:@[customCellVM]];
return list;
}
return profileList;
}
5. 修改 cell 点击事件
实现 RCProfileViewModelDelegate 代理方法并处理 cell 点击事件。返回 YES,表示拦截 SDK 默认处理自定义处理;返回 NO,表示继续使用 SDK 内默认处理。:
- (BOOL)profileViewModel:(RCProfileViewModel *)viewModel viewController:(UIViewController *)viewController tableView:(UITableView *)tableView didSelectRow:(NSIndexPath *)indexPath cellViewModel:(RCProfileCellViewModel *)cellViewModel {
if ([viewModel isKindOfClass:RCMyProfileViewModel.class] &&
[cellViewModel isKindOfClass:RCProfileCustomCellViewModel.class]) {
RCProfileCustomCellViewModel *tempVM = (RCProfileCustomCellViewModel *)cellViewModel;
if ([tempVM.title isEqualToString:@"邮箱"]) {
// 处理邮箱点击事件
return YES;
}
}
return NO;
}
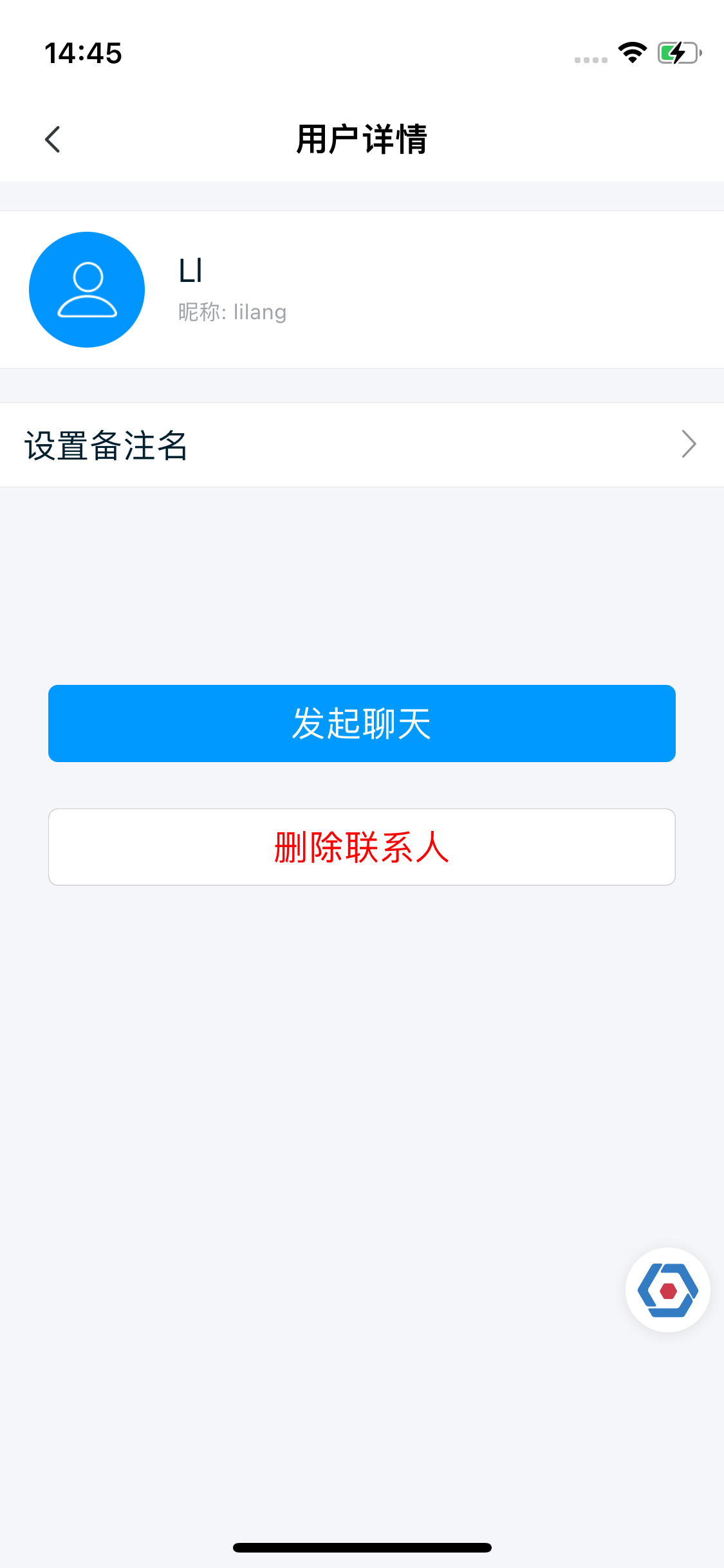
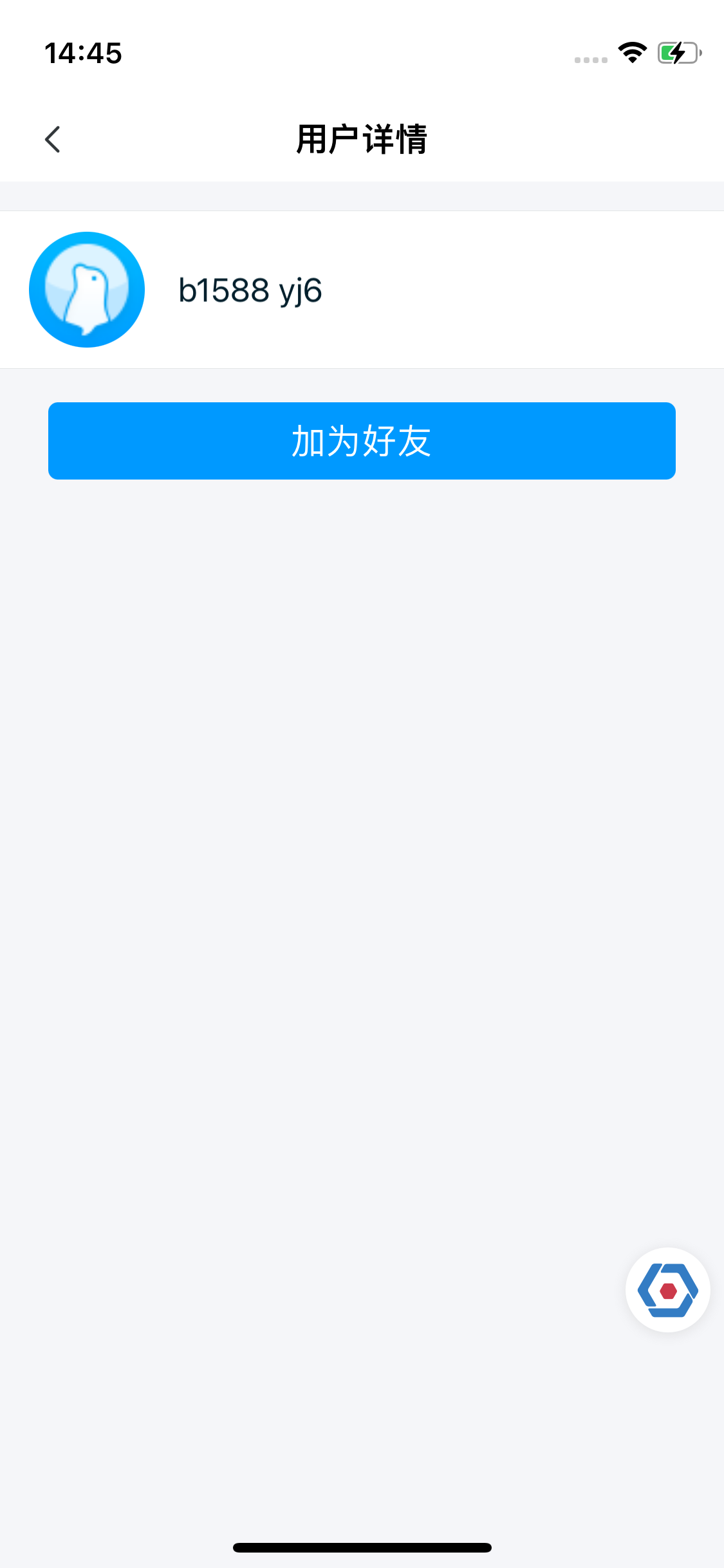
其他用户资料页
其他用户资料页包含标题、用户信息详情(头像、昵称、备注)。针对好友和非好友,页面显示略有不同。


初始化
参数说明
RCProfileViewController 说明:
| 参数 | 类型 | 说明 |
|---|---|---|
| viewModel | RCProfileViewModel | RCProfileViewController 的业务逻辑处理模块。 其他用户信息获取展示逻辑使用RCProfileViewModel 子类 RCUserProfileViewModel 初始化。 |
RCUserProfileViewModel 说明:
| 参数 | 类型 | 说明 |
|---|---|---|
| userId | NSString | 当前获取的用户 Id。如果用户 id 提供的是当前用户 id, 构建的是RCProfileViewModel 子类 RCMyProfileViewModel,非当前用户id, 构建的是RCProfileViewModel 子类 RCUserProfileViewModel |
示例代码
NSString *userId = @"用户 id";
RCProfileViewModel *viewModel = [RCUserProfileViewModel viewModelWithUserId:userId];
RCProfileViewController *vc = [[RCProfileViewController alloc] initWithViewModel:viewModel];
[self.navigationController pushViewController:vc animated:YES];
修改标题
用户资料页 RCProfileViewController 使用了系统的导航栏,默认有标题,可以在初始化后修改
RCProfileViewController *vc = [[RCProfileViewController alloc] initWithViewModel:viewModel];
vc.title = @"custom title";
配置是否验证好友关系
默认需要验证好友关系。如果双方不是好友,则不能聊天,会显示"加为好友"按钮。 如果配置不验证好友关系,则页面只显示发起聊天按钮。
在初始化资料页时配置验证好友关系开关:
NSString *userId = @"用户 id";
RCProfileViewModel *viewModel = [RCUserProfileViewModel viewModelWithUserId:userId];
// 是否验证好友关系,默认验证。不是好友,不能聊天,会显示添加好友按钮。
((RCUserProfileViewModel *)viewModel).verifyFriend = YES;
自定义其他用户资料页 cell
其他用户资料页使用的 RCUserProfileViewModel 跟 RCMyProfileViewModel继承同一个父类 RCProfileViewModel。 您可以参考当前用户资料页自定义 cell 逻辑,注意在判断是否是其他用户资料页时 RCMyProfileViewModel 要替换成 RCUserProfileViewModel 即可。
自定义尾部视图
其他用户资料页支持添加、移除、修改尾部按钮。通过 RCProfileFooterViewModel 代理 RCProfileFooterViewModelDelegate 实现。
1. 添加 ViewModel 代理
初始化资料页时设置 ViewModel 父类 RCProfileViewModel 代理 RCProfileViewModelDelegate, 如果已经添加过,可忽略:
RCMyProfileViewModel *viewModel = [RCMyProfileViewModel new];
// 添加代理
viewModel.delegate = self;
RCProfileViewController *vc = [[RCProfileViewController alloc] initWithViewModel:viewModel];
2. 实现即将加载尾部视图方法并设置尾部视图代理
- (RCProfileFooterViewModel *)profileViewModel:(RCProfileViewModel *)viewModel willLoadProfileFooterViewModel:(RCProfileFooterViewModel *)footerViewModel {
footerViewModel.delegate = self;
return footerViewModel;
}
3.实现代理方法:
#pragma mark -- RCProfileFooterViewModelDelegate
- (NSArray<RCButtonItem *> *)profileFooterViewModel:(RCProfileFooterViewModel *)viewModel willLoadButtonItemsViewModels:(NSArray<RCButtonItem *> *)models {
/// viewModel.type 可以区分当前页面类型
if (viewModel.type == RCProfileFooterViewTypeChat) {
NSMutableArray *list = models.mutableCopy;
RCButtonItem *voiceItem = [RCButtonItem itemWithTitle:@"voice_call" titleColor:[UIColor whiteColor] backgroundColor:[UIColor blueColor]];
[voiceItem setClickBlock:^{
//处理按钮点击事件
}];
[list addObject:voiceItem];
return list;
}
return models;
}