输入区域
IMKit 的输入区域是通过 RCChatSessionInputBarControl 统一创建和控制的,支持自定义输入模式、自定义扩展区域(插件)、以及自定义表情。
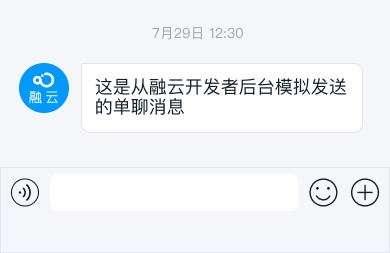
下图输入区从左至右依次是语音/文本切换按钮、内容输入框、表情面板按钮、扩展面板按钮。

修改输入栏组合模式
IMKit 输入栏提供语音/文本切换、内容输入、扩展区域功能,并支持修改输入组合模式。例如,您可以移除语音/文本切换按钮和扩展面板,仅保留内容输入功能。
IMKit 在 RCChatSessionInputBarControlStyle 中定义了多种排列组合模式:
| 组合模式 | 枚举 |
|---|---|
| 语音/文本切换-输入框-扩展 | RC_CHAT_INPUT_BAR_STYLE_SWITCH_CONTAINER_EXTENTION |
| 扩展-输入�框-切换 | RC_CHAT_INPUT_BAR_STYLE_EXTENTION_CONTAINER_SWITCH |
| 输入框-语音/文本切换-扩展 | RC_CHAT_INPUT_BAR_STYLE_CONTAINER_SWITCH_EXTENTION |
| 输入框-扩展-切换 | RC_CHAT_INPUT_BAR_STYLE_CONTAINER_EXTENTION_SWITCH |
| 语音/文本切换-输入框 | RC_CHAT_INPUT_BAR_STYLE_SWITCH_CONTAINER |
| 输入框-切换 | RC_CHAT_INPUT_BAR_STYLE_CONTAINER_SWITCH |
| 扩展-输入框 | RC_CHAT_INPUT_BAR_STYLE_EXTENTION_CONTAINER |
| 输入框-扩展 | RC_CHAT_INPUT_BAR_STYLE_CONTAINER_EXTENTION |
| 输入框 | RC_CHAT_INPUT_BAR_STYLE_CONTAINER |
您可以会话页面 RCConversationViewController 的子类 viewDidLoad 之后改变输入栏的样式。使用 chatSessionInputBarControl 的 setInputBarType 方法调整顺序或禁用部分输入模式等。IMKit 在 RCChatSessionInputBarControlStyle 提供了多种排列组合。
RCChatSessionInputBarControlStyle style = RC_CHAT_INPUT_BAR_STYLE_SWITCH_CONTAINER_EXTENTION;
[self.yourChatVC.chatSessionInputBarControl setInputBarType:RCChatSessionInputBarControlDefaultType style:style];
隐藏输入栏中的表情面板按钮
IMKit SDK 从 5.3.2 版本开始提供该功能。
可以在继承 RCConversationViewController 的会话页面的 viewDidLoad 之后隐藏输入栏中的表情按钮:
[self.yourChatVC.chatSessionInputBarControl.inputContainerView.hideEmojiButton = YES];
输入区域扩展面板
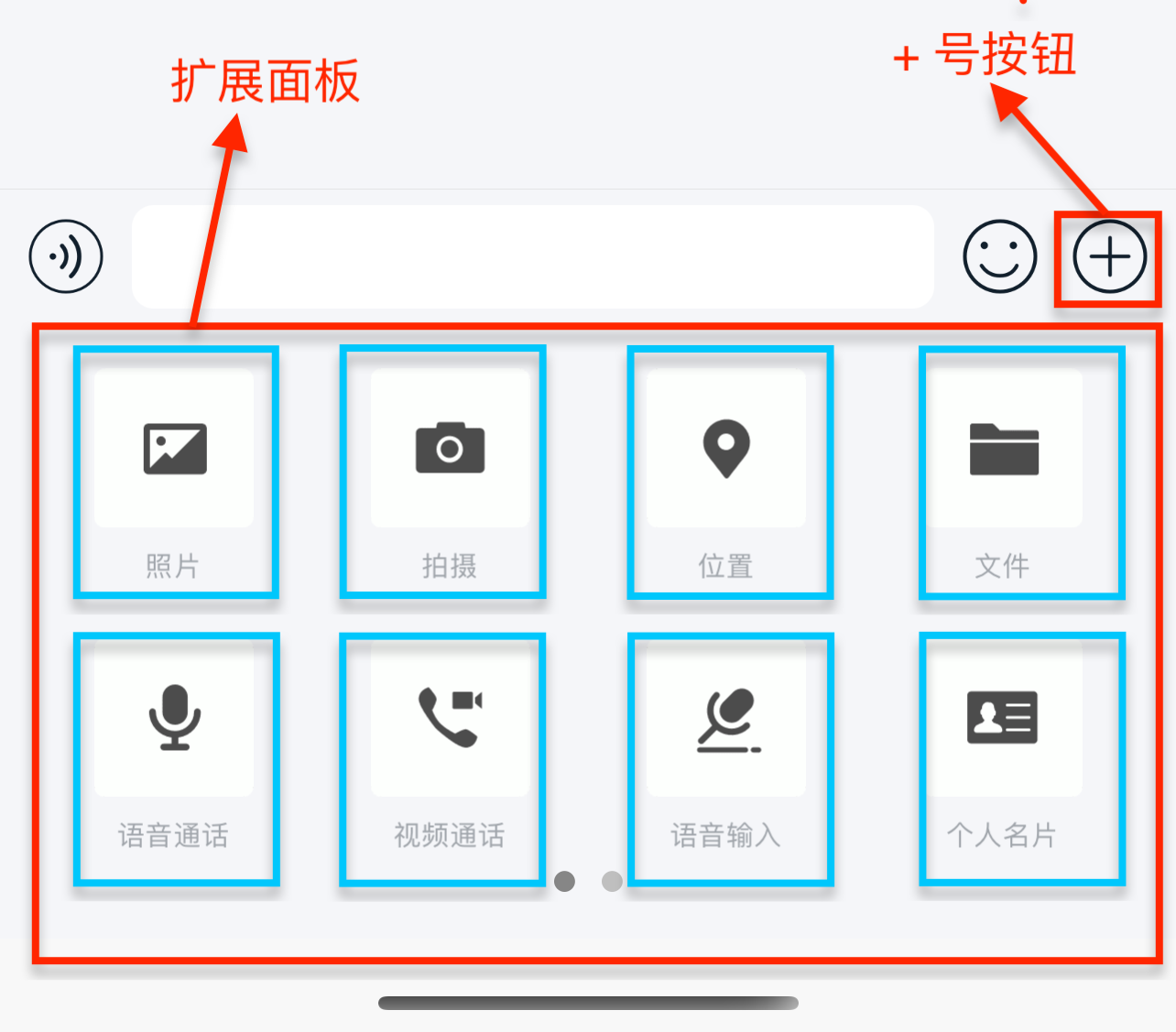
IMKit 将点击输入栏 + 号按钮时展示的面板称为扩展面板,扩展面板上展示当前可用的插件。

扩展面板插件列表
IMKit 完整插件列表如下所示。扩展面板中默认仅包含内置插件(照片、文件)。如需其他插件,请集成 IMKit 提供的对应插件库,集成导入后会自动加载显示。
| 所属模块名称 | 插件名称 | 说明 |
|---|---|---|
| 内置插件 | Photo | 含相册与拍摄插件,默认支持拍摄照片发送,和从相册发送照片。集成小视频插件后可从相册发送小视频和录制小视频。 |
| 内置插件 | File | 文件插件,需要手动启用。启用后可发送文件。 |
| RongLocationKit | LocationKit | 发送位置消息,集成 LocationKit 库可用。 |
| RongSight | Sight | 小视频插件,集成 Sight 库后可用。 |
| RongContactCard | ContactCard | 名片插件,集成 ContactCard 库后可用。需配置联系人列表。 |
| RongIFlyKit | IFly | 语音输入插件,集成 IFly 库后可用。需要替换为您自己的讯飞 Framework(包含您自己的讯飞 App Key)。 |
| RCCallKitExtensionModule | CallKit 语音通话插件 | 语音通话插件,集成 CallKit 后可用。 |
| RCCallKitExtensionModule | CallKit 音视频通话插件 | 视频通话插件,集成 CallKit 后可用。 |
添加语音输入转文字插件
IMKit 基于讯飞 SDK 开发了语音转文字插件库 IFly。IMKit 集成 IFLY 库后,在扩展面板会自动生成语音输入功能入口。用户点击语音输入可以将录入的语音转成文字并展示在输入栏。
IMKit 的 IFly 库依赖于讯飞语音库 SDK iflyMSC.framework。讯飞语音库是收费业务,因此插件中不含讯飞 App Key。由于讯飞的 App Key 和 iflyMSC.framework 是强绑定关系,所以 App 在集成时必须替换 iflyMSC.framework。
请自行去讯飞官网下载 iflyMSC.framework SDK,用于替换语音输入插件中的 iflyMSC.framework。
语音插件(IFly)仅支持以源码方式导入。如需使用语音插件,必须同样以源码方式集成 IMKit SDK。参见导入SDK。
pod 'RongCloudOpenSource/IFly','~> x.y.z' # 语音输入
x.y.z 代表具体版本,请通过融云官网 SDK 下载页面或 CocoaPods 仓库等方式查询最新版本。
集成步骤如下:
-
前往讯飞官网,申请账号并下载 SDK。
-
设置讯飞 App Key。
-
引用语音输入模块。
Objective C#import <RongCloudOpenSource/RongiFlyKit.h>
-
-
请在 RCIM 的
initWithAppKey前调用下面接口。Objective C[RCiFlyKit setiFlyAppKey:@"讯飞 appkey"]; -
删除
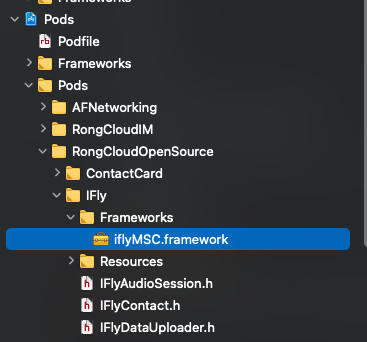
RongCloudOpenSource里的iflyMSC.framework。iflyMSC.framework在 Xcode 项目路径为 :Pods -> Pods -> RongCloudOpenSource -> IFly -> Frameworks -> iflyMSC.framework
-
配置 App 依赖您自行下载的
iflyMSC.framework。
添加其他插件
要了解如何在扩展面板添加其他插件,请参阅以下文档:
动态配置扩展面板插件
您可以添加、删除、更新扩展面板上展示的项目,或自定义点击事件。
IMKit SDK 默认的扩展项的唯一标识符为 1XXX。如果您添加自定义扩展项,tag 值请勿使用 1XXX,否则会与 SDK 预留的扩展项唯一标识符重复。
| 插件 | 扩展项定义名 | Tag 值 |
|---|---|---|
| 照片 | PLUGIN_BOARD_ITEM_ALBUM_TAG | 1001 |
| 拍摄 | PLUGIN_BOARD_ITEM_CAMERA_TAG | 1002 |
| 位置 | PLUGIN_BOARD_ITEM_LOCATION_TAG | 1003 |
| 文件 | PLUGIN_BOARD_ITEM_FILE_TAG | 1006 |
| 语音通话 | PLUGIN_BOARD_ITEM_VOIP_TAG | 1101 |
| 视频通话 | PLUGIN_BOARD_ITEM_VIDEO_VOIP_TAG | 1102 |
| 语音输入 | PLUGIN_BOARD_ITEM_VOICE_INPUT_TAG | 1105 |
| 个人名片 | PLUGIN_BOARD_ITEM_CARD_TAG | 1107 |
更多标识定义请参考 RCChatSessionInputBarControl 类。
添加扩展项
您可以在 RCConversationViewController 子类的 viewdidload 触发后,向扩展功能面板中插入扩展项。请勿使用 1XXX 范围的 tag 值,否则会与 SDK 预留的扩展项唯一标识符重复。
参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| normalImage | UIImage | 扩展项的展示图片 |
| highlightedImage | UIImage | 扩展项的触摸高亮图片 |
| title | NSString | 扩展项的展示标题 |
| index | NSInteger | 需要添加到的索引值 |
| tag | NSInteger | 扩展项的唯一标识符 |
示例代码
[self.chatSessionInputBarControl.pluginBoardView insertItem:[UIImage imageNamed:@"plugin_item_poke"] highlightedImage:[UIImage imageNamed:@"plugin_item_poke_highlighted"] title:RCDLocalizedString(@"Poke") tag:20090];
更新指定扩展项
您可以根据 tag 更新扩展功能面板中的指定扩展项,支持更新融云提供的扩展项或您自定义的扩展项。
参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| tag | NSInteger | 扩展项的唯一标识符 |
| normalImage | UIImage | 扩展项的展示图片 |
| highlightedImage | UIImage | 扩展项的触摸高亮图片 |
| title | NSString | 扩展项的展示标题 |
示例代码
[self.chatSessionInputBarControl.pluginBoardView updateItemWithTag:101 normalImage:[UIImage imageNamed:@"plugin_item_poke"] highlightedImage:[UIImage imageNamed:@"plugin_item_poke_highlighted"] title:newTitle];
删除指定扩展项
您可以根据 tag 删除扩展功能面板中的指定扩展项,支持删除融云提供的扩展项或您自定义的扩展项。
参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| tag | NSInteger | 扩展项的唯一标识符 |
示例代码
[self.chatSessionInputBarControl.pluginBoardView removeItemWithTag:PLUGIN_BOARD_ITEM_LOCATION_TAG];
处理扩展项点击事件
您可以在会话页面重写 pluginBoardView: 方法,根据 tag 判断是否为自定义的扩展项点击事件。如果不是,则需要调用同名方法的 super 方法,否则会影响默认扩展功能的点击功能。
参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| pluginBoardView | RCPluginBoardView | 输入扩展功能板View |
| tag | NSInteger | 输入扩展功能(Item)的唯一标识 |
示例代码
- (void)pluginBoardView:(RCPluginBoardView *)pluginBoardView clickedItemWithTag:(NSInteger)tag;