Emoji 与贴纸表情
您可以在 IMKit 输入区域发送 Emoji 表情、贴纸表情。点击输入栏的表情(☺)按钮,即可展开表情面板,支持发送 emoji 表情、贴纸表情。表情消息将出现在会话页面的消息列表组件中。
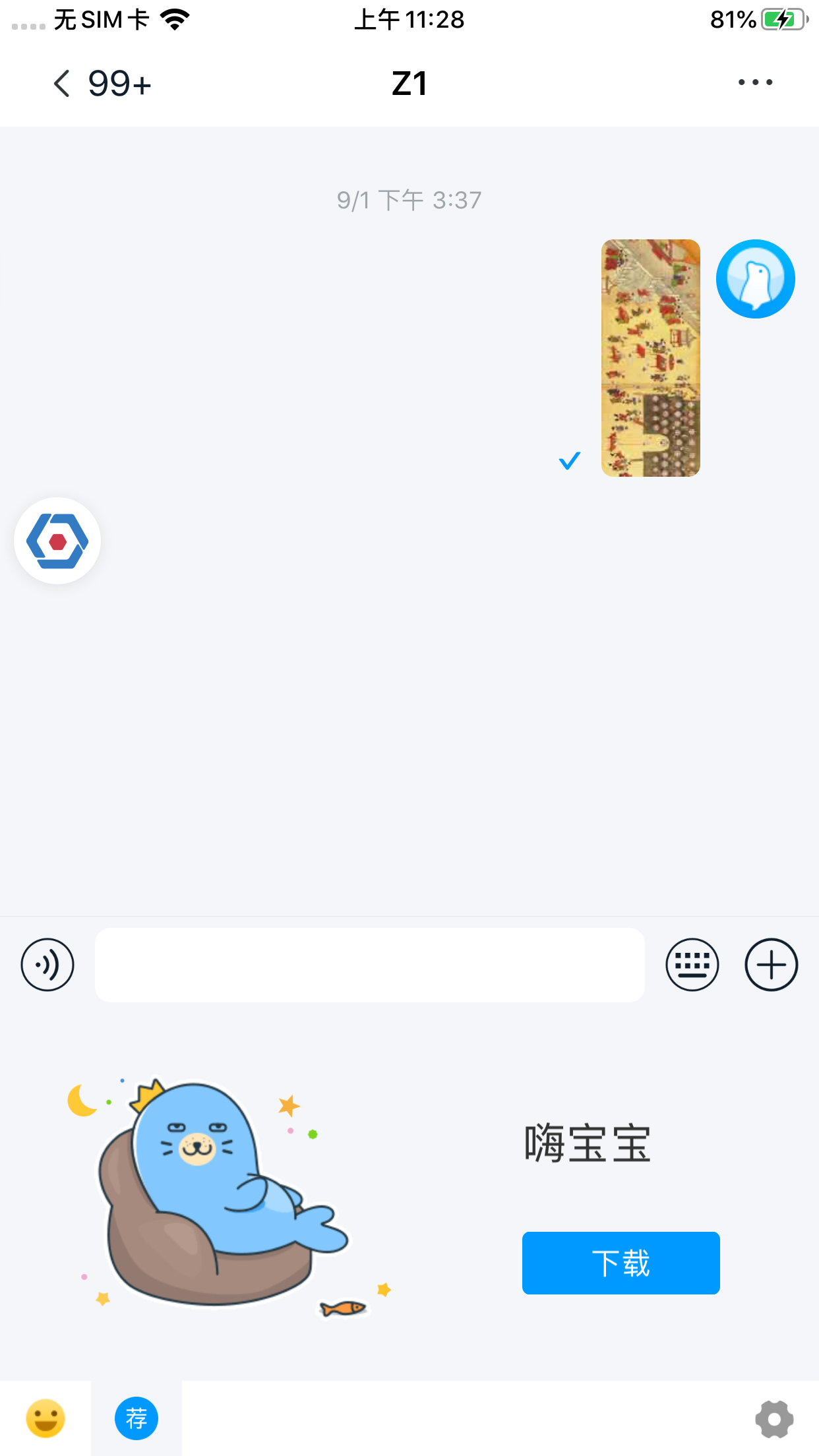
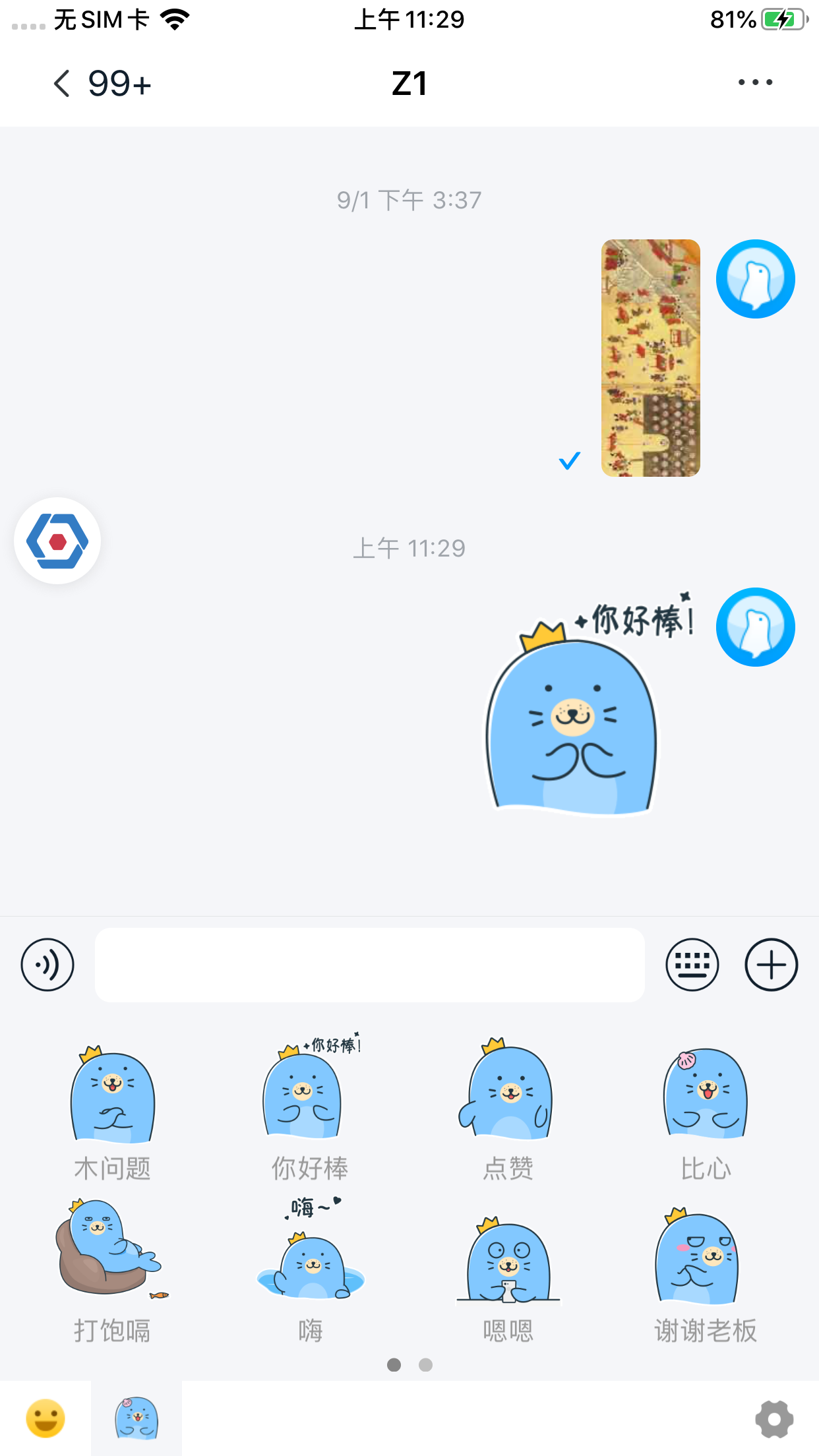
IMKit 输入区域的表情面板中默认仅包含 Emoji 表情。图中的贴纸表情需要集成 IMKit 插件 RongSticker 库。支持添加自定义表情。
![]()


Emoji 符号表情
IMKit 输入区域的表情面板中默认显示内置 Emoji 表情,由 SDK 默认访问 RongIMKit 资源文件中的 Emoji.plist 生成。用户点击后可在文本输入区域插入 Emoji 符号表情(原生字符)。
禁用表情面板中的内置 Emoji 表情
SDK 从 5.2.3 开始支持禁用内置 Emoji 表情。
您可以在会话页面显示前,通过 RCConversationViewController 的 disableSystemEmoji 属性设置是否包含内置的 Emoji 表情标签页。默认为 NO,显示 Emoji 表情;禁用后,会话页面的表情面板中不会显示 Emoji 标签页。
chatVC.disableSystemEmoji = YES;
[self.navigationController pushViewController:chatVC animated:YES];
贴纸表情
IMKit 表情面板中可支持贴纸表情,您可以集成 IMKit 插件表情贴纸库 RongSticker,也可以添加自定义贴纸表情。
集成融云贴纸表情
IMKit 可集成融云表情贴纸库 RongSticker,其中包含一套“嗨豹”贴纸表情。
融云贴纸(RongSticker)支持以源码或 Framework 方式导入。请务必选用�同一种方式导入 IMKit 及其插件,不要混用 Framework 和源码。
以集成 RongSticker 源码为例:
# 插件版本需要与主 SDK 版本保持一致。
pod 'RongCloudOpenSource/RongSticker','~> x.y.z'
x.y.z 代表具体版本,请通过融云官网 SDK 下载页面或 CocoaPods 仓库等方式查询最新版本。
集成成功后,RCStickerModule 模块会向表情面板中添加融云贴纸标签页�。首次点击后请根据提示下载贴纸。下载成功后会在面板里展示所有贴纸。
点击融云贴纸表情后,RongSticker 库会直接向会话中发送消息。如需了解更多细节,可参考 IMKit 源码中的 RCStickerCollectionView.m。
示例代码
- (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath {
RCStickerSingle *model = self.stickers[indexPath.row];
RCStickerMessage *stickerMsg = [RCStickerMessage messageWithPackageId:self.packageId
stickerId:model.stickerId
digest:model.digest
width:model.width
height:model.height];
[[RCIM sharedRCIM] sendMessage:[RCStickerModule sharedModule].conversationType
targetId:[RCStickerModule sharedModule].currentTargetId
content:stickerMsg
pushContent:nil
pushData:nil
success:nil
error:nil];
}
自定义贴纸表情
自定义贴纸表情需要以源码的方式集成 IMKit。
自定义表情页需遵守 RCEmoticonTabSource 协议。IMKit 的 RongSticker 库中的 RCStickerModule 实现了 RongIMKitExtensionModule 协议,通过实现其中的 getEmoticonTabList 方法,向 IMKit 提供扩展面板中添加了自定义表情页。
要添加自定义贴纸表情,有两种方式:
- 使用会话页面的
chatSessionInputBarControl.emojiBoardView属性直接添加本地图片或 GIF。这种方式添加的表情标签右下角不含发送按钮,需要您��自行实现点击发送消息。 - 自行实现一个完整的表情页模块。该模块需要遵循
RongIMKitExtensionModule协议,通过getEmoticonTabList将表情页面加入表情面板,这种方式自行实现从远端下载表情数据。建议您参考 IMKit 源码的 RCStickerModule.m 和 RCStickerDataManager.m。
以下步骤介绍了如何通过使用会话页面的 chatSessionInputBarControl.emojiBoardView 属性直接添加本地图片或 GIF。
-
实现
RCEmoticonTabSource协议的loadEmoticonView返回表情标签页的 View。返回的 view 大小必须等于 contentViewSize (宽度 = 屏幕宽度,高度 = 186)Objective C- (UIView *)loadEmoticonView:(NSString *)identify index:(int)index;参数 类型 说明 identify NSString 表情面板 tab 的标识符 index int 表情面板 tab 的第几页 -
在会话页面通过
emojiBoardView的addEmojiTab方法添加表情包(不支持动态移除)。您需要自行处理单个表情上的手势和事件。如果表情是图片,需自行构建RCImageMessage消息内容。如果表情是动图,需要自行构建RCGifMessage消息内容。发送方法详见发送消息。Objective CUIImage *icon = [RCKitUtility imageNamed:@"imageName"
ofBundle:@"RongCloud.bundle"];
RCDCustomerEmoticonTab *emoticonTab1 = [RCDCustomerEmoticonTab new];
emoticonTab1.identify = @"标识符";
emoticonTab1.image = icon;
emoticonTab1.pageCount = 页数;
[self.emojiBoardView addEmojiTab:emoticonTab1];自定义表情标签页面支持分页展示。因 SDK 暂不支持刷新
pageCount,请一次性设置准确的分页数量。
隐藏表情面板入口
IMKit SDK 从 5.3.2 版本开始提供该功能。
在您不需要提供表情输入功能时,可隐藏输入栏中的表情按钮,隐藏后用户无法展开表情面板。详见输入区域。