图片和 GIF 消息
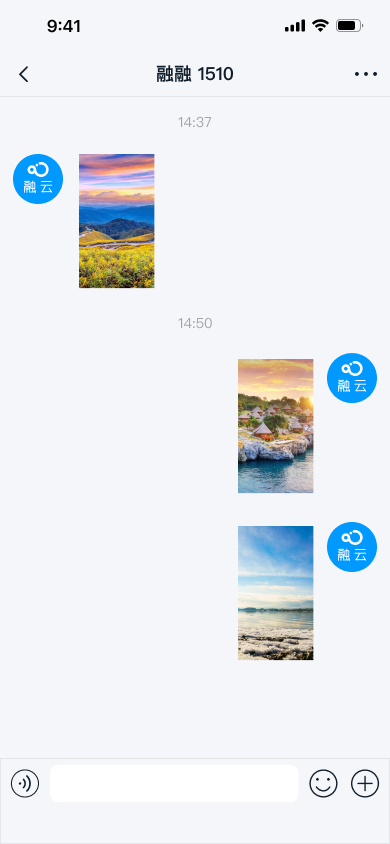
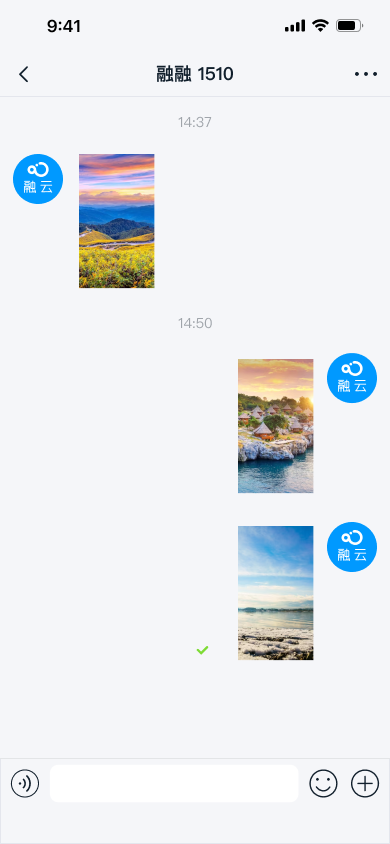
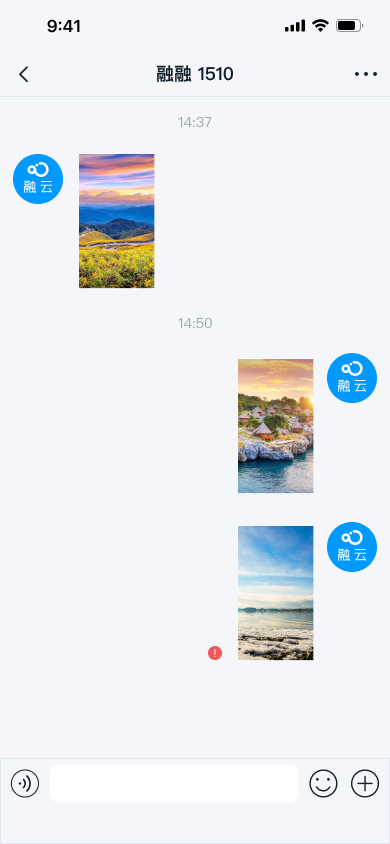
用户可以通过 IMKit 内置的图片插件发送图片消息和 GIF 消息。消息将出现在会话页面的消息列表组件中。SDK 默认发送消息包含以下消息内容对象:
- 图片消息内容类为 RCImageMessage(类型标识:
RC:ImgMsg) - GIF 消息内容类为 RCGIFMessage(类型标识:
RC:GIFMsg)



局限
- 仅支持发送本地图片和 GIF。
- GIF 文件大小上限为 2 MB。
- 图片消息和 GIF 消息中的文件默认会上传到融云的服务器。如需上传到自己的服务器,您需要拦截消息,自行上传。详见拦截消息。
用法
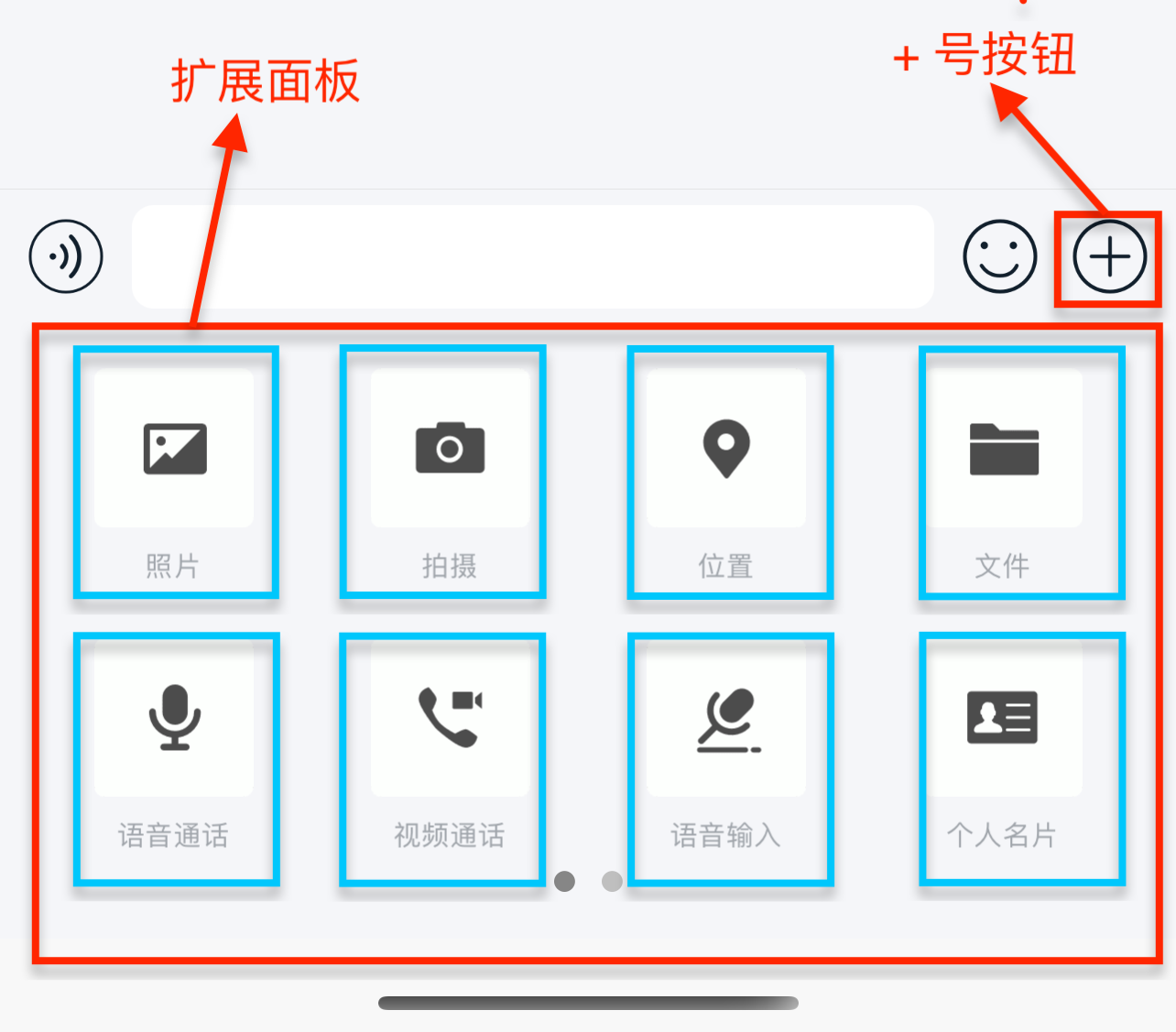
扩展面板里默认带有发送图片消息入口,由 IMKit 内置的 Photo 实现。用户点击输入栏右侧 + 号按钮可展开扩展面板,点击图片图标,即可打开本地相册,选择图片、GIF 文件进行发送。

定制化
调整图片压缩质量
在发送前,图片会被压缩质量,以及生成缩略图,在聊天界面中展示。GIF 无缩略图,也不会被压缩。
- 图片消息的缩略图:SDK 会以原图 30% 质量生成符合标准大小要求的大图后再上传和发送。压缩后最长边不超过 240 px。缩略图用于在聊天界面中展示。
- 图片:发送消息时如未选择发送原图,SDK 会以原图 85% 质量生成符合标准大小要求的大图后再上传和发送。压缩后最长边不超过 1080 px。
一般情况下不建议修改 SDK 默认压缩配置。如需调整 SDK 压缩质量,详见知识库文档如何修改 SDK 默认的图片与视频压缩配置。
自定义图片、GIF 消息的 UI
图片消息与 GIF 消息默认使用以下模板展示在消息列表中。
RCImageMessageCellRCGIFMessageCell
如果需要调整内置消息样式,建议自定义消息 Cell,并将该自定义 Cell 提供给 SDK。IMKit 中所有消息模板都继承自 RCMessageCell,自定义消息 Cell 也需要继承 RCMessageCell。详见修改消息的展示样式。
您也可以直接替换 RongCloud.bundle 中消息展示模板中引用的样式资源、字符串资源和图标资源。详见 IMKit 源码 RCImageMessageCell.m、RCGIFMessageCell.m。
自定义相册列表页 UI
| 资源 | 修改方法 |
|---|---|
| 左上/右上按钮 | 可设置 UIBarButtonItem 的全局 tintColor 来更改。 |
| 图片右上角点击选中按钮 | 可替换图片资源中的 photopicker_state_normal 和 photopicker_state_selected 来更改。 |
| 其他按钮 | 可通过 color.plist中 photoPicker 字典里的相关字段来更改。文件路径:IMKit/Resources/RCColor.plist |
自定义相册预览页 UI
| 资源 | 修改方法 |
|---|---|
| 左上角返回按钮 | 可替换图片资源中的 navigator_btn_back 来更改。 |
| 右上角选择按钮 | 可替换图片资源中的 photo_preview_unselected 和 photo_preview_selected 来更改。 |
| 其它按钮 | 可通过 color.plist 中 photoPreview 字典里的相关字段来更改。 |
| 选中发送原图时文字前面的选中状态 | 可替换图片资源中的 selected_full 和 unselected_full 来更改。 |
隐藏扩展面板中的图片入口
IMKit 默认在扩展面板中启用了图片入口。如需隐藏,可在会话页面显示前,通过 RCConversationViewController 的 chatSessionInputBarControl.pluginBoardView 删除指定扩展项目。
详见输入区域。