消息未读数
未读消息计数是 IMKit 默认提供的一项功能,可告知用户每个会话中未读消息的数量。
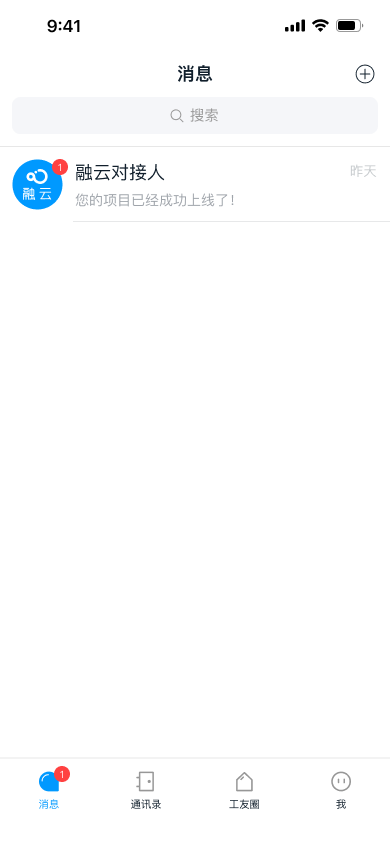
未读消息计数显示在会话列表类 RCConversationListViewController 的 RCConversationCell 中。每个会话的未读消息数显示在会话图标右上角。如果未读消息数超过 100 条,则会显示为 99+ 。

用法
IMKit SDK 默认已经实现了一整套会话未读消息数的获取和展示逻辑,使用默认会话列表和会话页面时,不需要额外调用会话相关 API。
IMKit 会在用户进入单聊、群聊、系统会话页面时将会话未读数清零。在用户多端登录时,IMKit 会在设备间同步会话的阅读状态,您也可以按业务需求选择关闭该功能,详见下文多端同步阅读状态。
定制化
如果 IMKit 已有实现无法满足您的需求,可以使用 IMKit 或 IMLib SDK 中相关 API。
获取或清除会话未读数
IMKit 未直接提供获取、清除会话未读数的 API。如果您有自定义需求,可以调用 IMLib SDK 相关方法。例如:
- 获取所有会��话未读数
- 按会话类型获取未读数
- 清除单个会话未读数
具体的核心类、API 与 使用方法,详见 IMLib 文档 处理会话未读消息数。
IMLib 中的方法并不提供页面刷新能力,您需要根据业务需求自定义通知机制进行页面刷新。
设置为仅显示红点
如果希望仅在会话列表中的 RCConversationCell 上显示红点,而不显示具体数字,您可以重写 RCConversationListViewController 的willDisplayConversationTableCell:atIndexPath: 方法,设置 isShowNotificationNumber 属性值为 NO。
- (void)willDisplayConversationTableCell:(RCConversationBaseCell *)cell atIndexPath:(NSIndexPath *)indexPath {
//会话有新消息通知的时候显示数字提醒,设置为NO,不显示数字只显示红点
((RCConversationCell *)cell).isShowNotificationNumber = NO;
}
自定义未读消息角标 UI
会话列表中的 RCConversationCell 上的未读消息角标 UI 由 RCConversationListViewController 的 bubbleTipView 属性控制。您可以重写 RCConversationListViewController 的willDisplayConversationTableCell:atIndexPath: 方法修改。
接口原型
/// 即将显示Cell的回调
/// - Parameter cell: 即将显示的Cell
/// - Parameter indexPath: 该Cell对应的会话Cell数据模型在数据源中的索引值
/// 您可以在此回调中修改Cell的一些显示属性。
- (void)willDisplayConversationTableCell:(RCConversationBaseCell *)cell atIndexPath:(NSIndexPath *)indexPath;
参数说明
下表仅列出了 bubbleTipView 中的部分属性。完整属性列表请参见 API 文档中的 RCMessageBubbleTipView。
| 项目 | 属性 | 类型 | 默认值 |
|---|---|---|---|
| 角标位置 | bubbleTipAlignment | RCMessageBubbleTipViewAlignment | RC_MESSAGE_BUBBLE_TIP_VIEW_ALIGNMENT_TOP_RIGHT |
| 角标文本颜色 | bubbleTipTextColor | UIColor | whiteColor |
| 角标背景颜色 | bubbleTipBackgroundColor | UIColor | redColor |
修�改已读未读状态图标为文本
SDK 会话页面中文本消息已读的 UI 默认是一个“对勾”图标,如果希望修改为已读或未读,可以在 Cell 显示的时候,将 SDK 默认的图标移除。
修改步骤详见会话页面文档中的自定义消息 Cell 显示。
多端同步阅读状态
如果 SDK 版本 ≦ 5.6.2,不支持多端同步系统会话的已读、未读状态。
在即时通讯业务中,同一用户账号可能在多个设备上登录。仅在开通多设备消息同步服务后,�融云会在多个设备之间同步消息数据,但设备上的会话中消息的已读/未读状态仅存储在本地。
IMKit SDK 已默认实现了会话多端阅读状态同步功能,在一端发起同步后,其他端可接收通知,按要求同步阅读状态。您可以按业务需求决定是否使用该功能,该功能默认开启。
RCKitConfigCenter.message.enableSyncReadStatus = YES;
未读消息气泡提醒
IMKit 支持在会话页面(RCConversationViewController)中显示未读消息气泡提醒。

是否显示未读消息数提醒
如果会话的未读消息数已超过 10,可在进入会话页面后在右下角显示提醒气泡。用户点击提醒气泡后,页面会跳转到最开始的未读消息。
该功能默认关闭。如需开启提醒,请在进入会话页面前设置 RCConversationViewController 的子类的 enableUnreadMessageIcon 属性为 YES。
@property (nonatomic, assign) BOOL enableUnreadMessageIcon;
是否显示未读 @ 消息数提醒
当一个会话收到大量消息(超过一个屏幕能显示的内容),且收到的消息中有 @ 消息时,进入会话页面后,会话页面右上角会提示未读 @ 消息数。用户点击该提醒按钮,会跳转到最早的未读 @ 消息处,同时未读 @ 消息数量减 1。再次点击,未读 @ 消息数量会根据当前屏幕内看到的个数相应减少。
该功能默认开启。如果需要关闭提醒,请在进入会话页面前设置 RCConversationViewController 的子类的 enableUnreadMentionedIcon 属性为 YES。
@property (nonatomic, assign) BOOL enableUnreadMentionedIcon;
是否显示新消息提醒
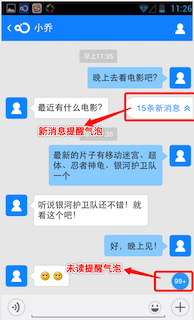
如果用户在查看会话页面中的历史消息,且当前视图未显示会话最新消息,此时如果收到新消息,会话页面右下角可显示提醒,例如15 条新消息。用户点击提醒按钮,会滚动到会话最新消息数。
该功能默认关闭。如需开启提醒,请在进入会话页面前设置 RCConversationViewController 的子类的 enableNewComingMessageIcon 属性为 YES。
@property (nonatomic, assign) BOOL enableNewComingMessageIcon;
自定义右上角气泡提示
开启未读消息提示功能之后,当一个会话收到大量消息时(超过一个屏幕能显示的内容),进入该会话后,会在右上角提示用户上方存在的未读消息数,用户点击该提醒按钮,会跳转到最开始的未读消息。您可以通过获取对应的控件进行自定义操作。
-
提示的 UILabel:
当 unReadMessage > 10 右上角会显示未读消息数。
Objective C@property (nonatomic, strong) UILabel *unReadMessageLabel; -
提示的 UIButton:
Objective C@property (nonatomic, strong) UIButton *unReadButton; -
自定义:
您可自定义聊天页面右上角未读消息控件的字体颜色,背景图片和箭头。在聊天页子类添加以下方法,具体图片名称请根据自身业务添加。
Objective C
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
//修改文本颜色
[self.unReadMessageLabel setTextColor:[UIColor redColor]];
//修改按钮整体背景图片
[self.unReadButton setBackgroundImage:[UIImage imageNamed:@"这里添加想替换的图片名称"]
forState:UIControlStateNormal];
//修改向上箭头图片
[self.unReadButton.subviews enumerateObjectsUsingBlock:^(__kindof UIView * _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) {
if ([obj isKindOfClass:[UIImageView class]]) {
UIImageView *imageView = (UIImageView *)obj;
UIImage *image = [UIImage imageNamed:@"这里添加想替换的图片名称"];
image = [image resizableImageWithCapInsets:UIEdgeInsetsMake(image.size.width * 0.2, image.size.width * 0.8,
image.size.width * 0.2, image.size.width * 0.2)
resizingMode:UIImageResizingModeStretch];
imageView.image = image;
*stop = YES;
}
}];
}
自定义右下角气泡提示
开启新消息提示功能之后,当会话页面滑动到最下方时,此会话中收到消息会自动更新;当用户停留在上方某个区域阅读时,如果此会话收到新消息,右下角会显示新消息提醒与计数,但不会自动滚动到最下方。用户点击该提醒按钮后,页面滚动到最下方。
-
提示的 UILabel:
当 unReadMessage > 10 右上角会显示未读消息数。
Objective C@property (nonatomic, strong) UILabel *unReadNewMessageLabel; -
自定义:
您可自定义聊天页面右下角新消息提示控件的字体颜色等属性:
Objective C
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
//修改文本颜色
[self.unReadNewMessageLabel setTextColor:[UIColor redColor]];
}